The app is designed to detect early signs of school violence
through assessments and provide protection and counseling
support for affected students. This enables students to receive
urgent support quickly by reporting school violence anytime, anywhere.












Together
A survey app to prevent cyberbullying
Client
Ministry of Education
and KERIS
Team
1 Product Manager
2 Dev Team, 2 Product Designers
Timeline
Otc 2023 -
Dec 2023
My Role
Product,
UX/UI, Research
My Role
Product,
UX/UI, Research
Together
A survey app to prevent cyberbullying
Client
Ministry of Education
and KERIS
Team
1Product Manager,
2 Dev Team, 2 Product Designers
Timeline
Otc 2023 -
Dec 2023
My Role
Product,
UX/UI, Research
My Role
Product,
UX/UI, Research
Together
A survey app to prevent cyberbullying
Client
Ministry of Education
and KERIS
Team
1 Product Manager
2 Dev Team, 2 Product Designers
Timeline
Dec 2023 -
Feb 2024
My Role
1Product Manager,
2 Dev Team,
2 Product Designers
My Role
Product,
UX/UI, Research



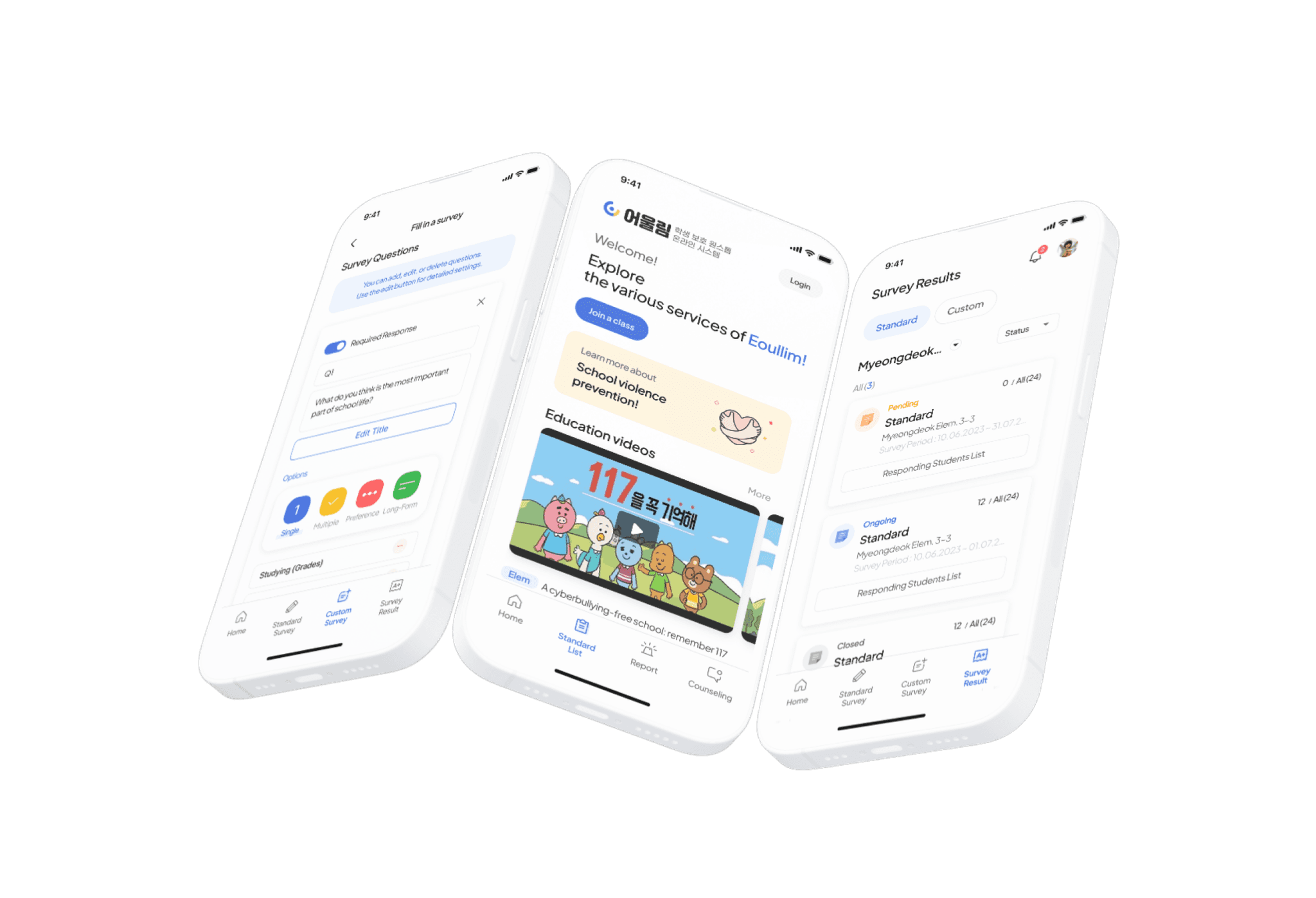
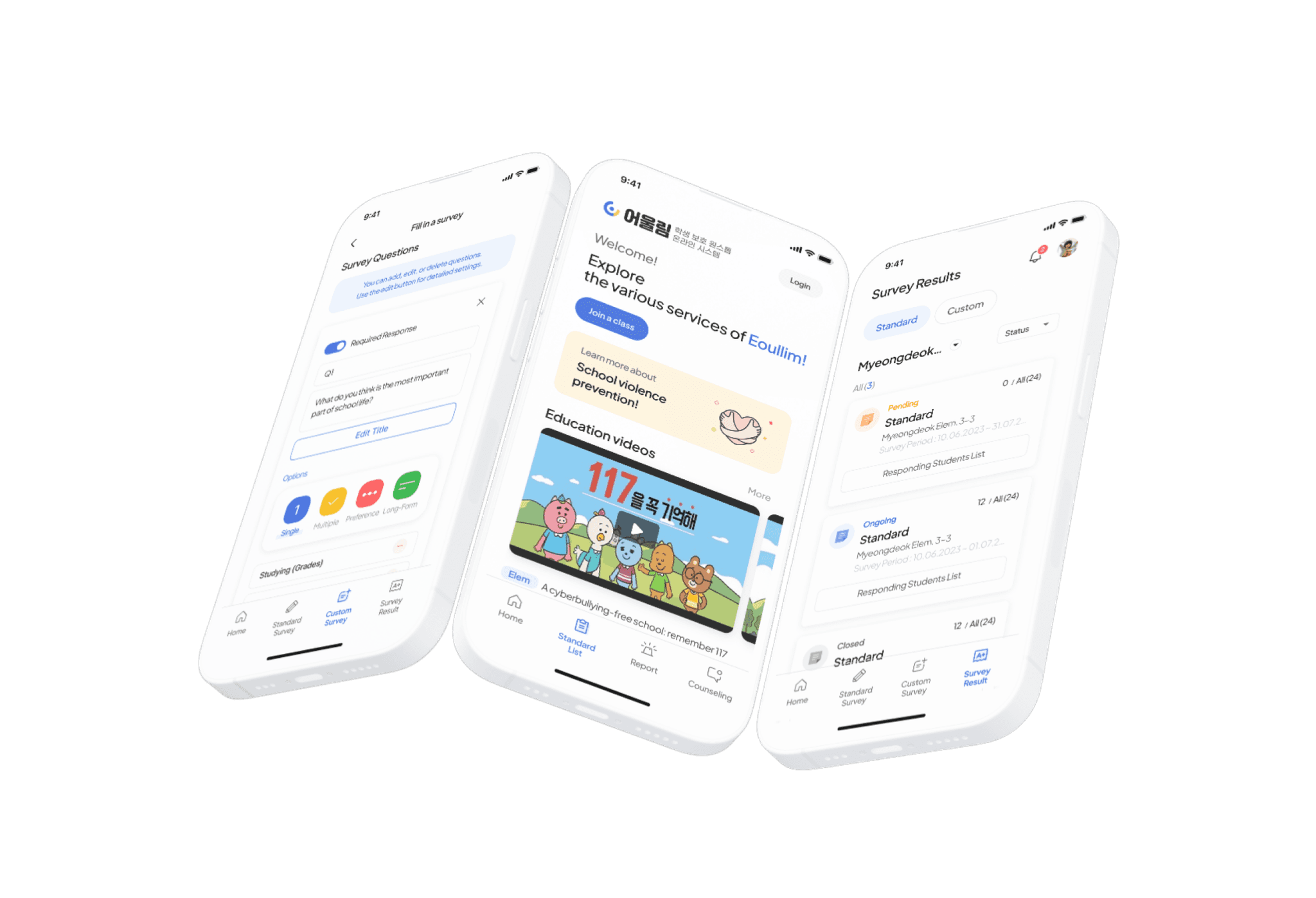
The app is designed to detect early signs of school
violence through assessments and provide protection
and counseling support for affected students.
This enables students to receive urgent support
quickly by reporting school violence anytime, anywhere.
The app is designed to detect
early signs of school violence through assessments and provide protection
and counseling support for affected students. This enables students
to receive urgent support quickly
by reporting school violence anytime, anywhere.
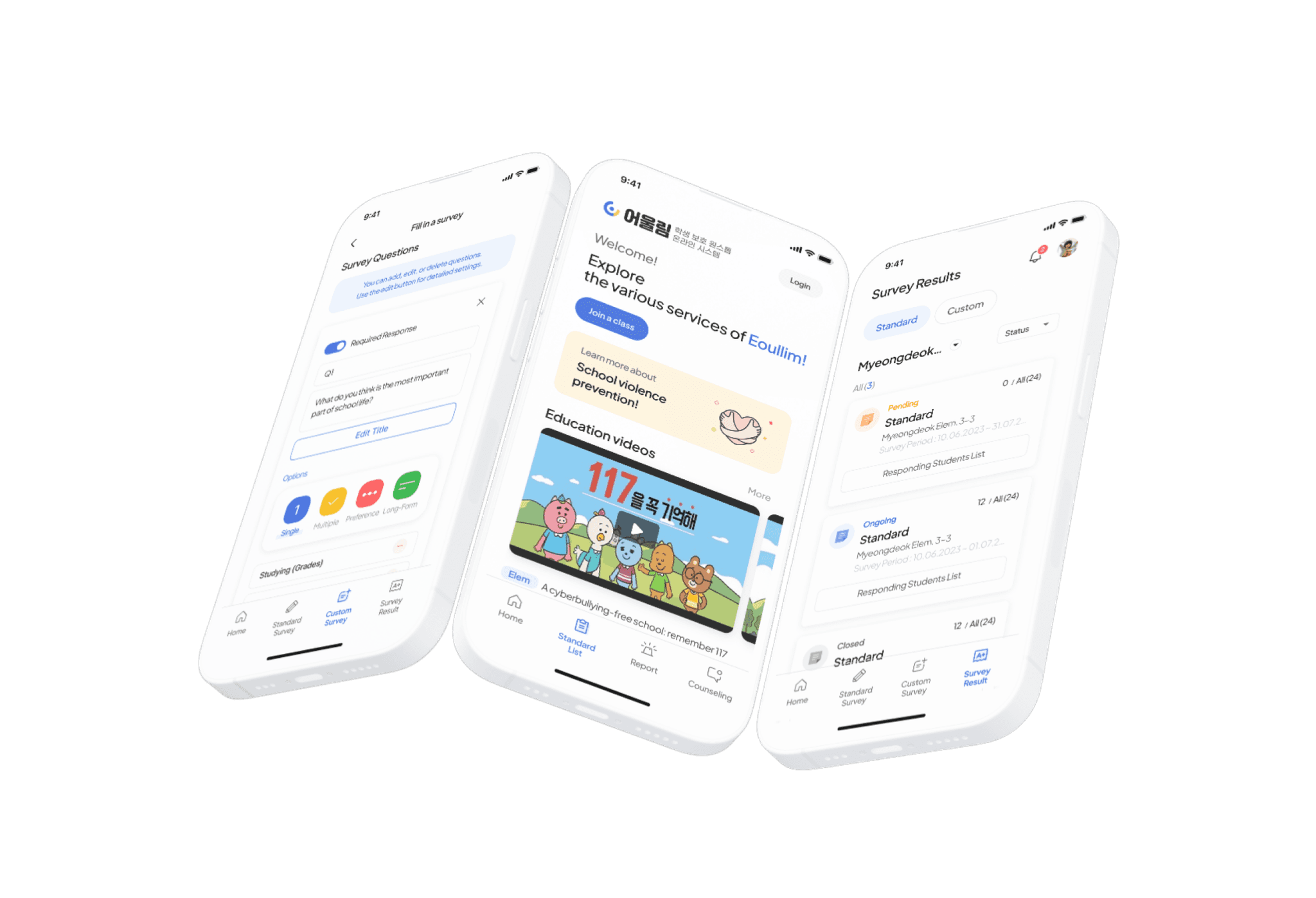
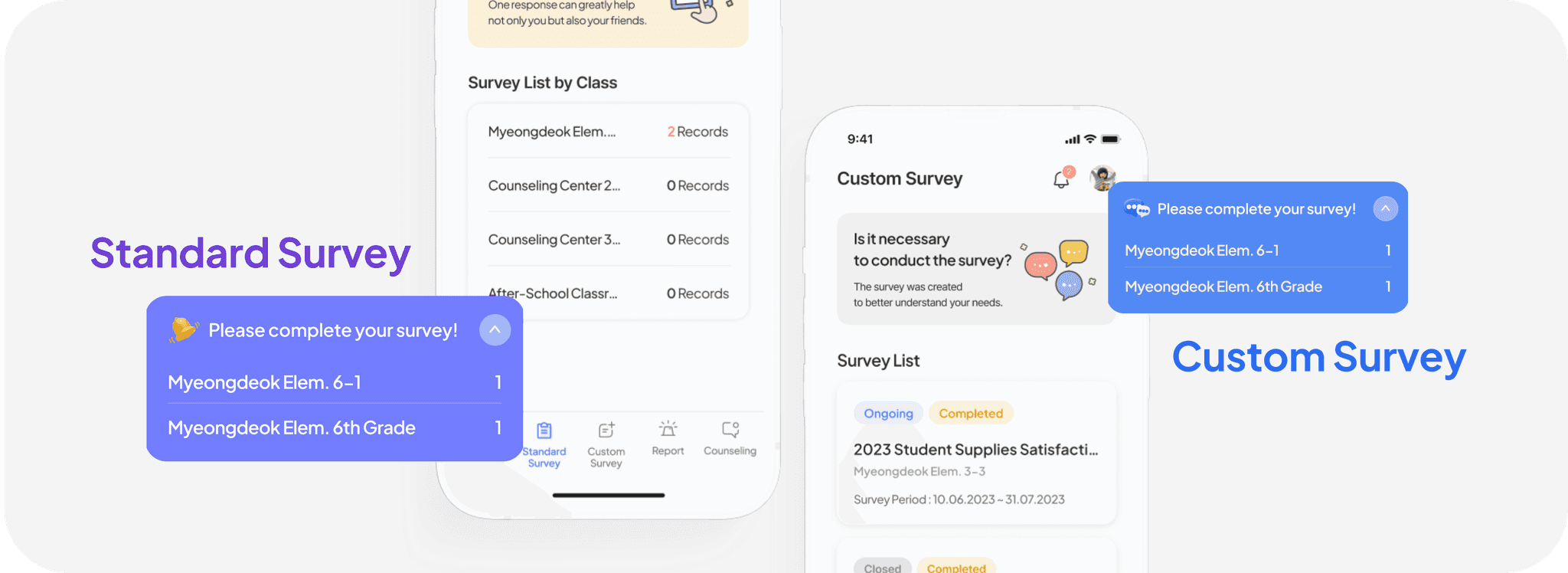
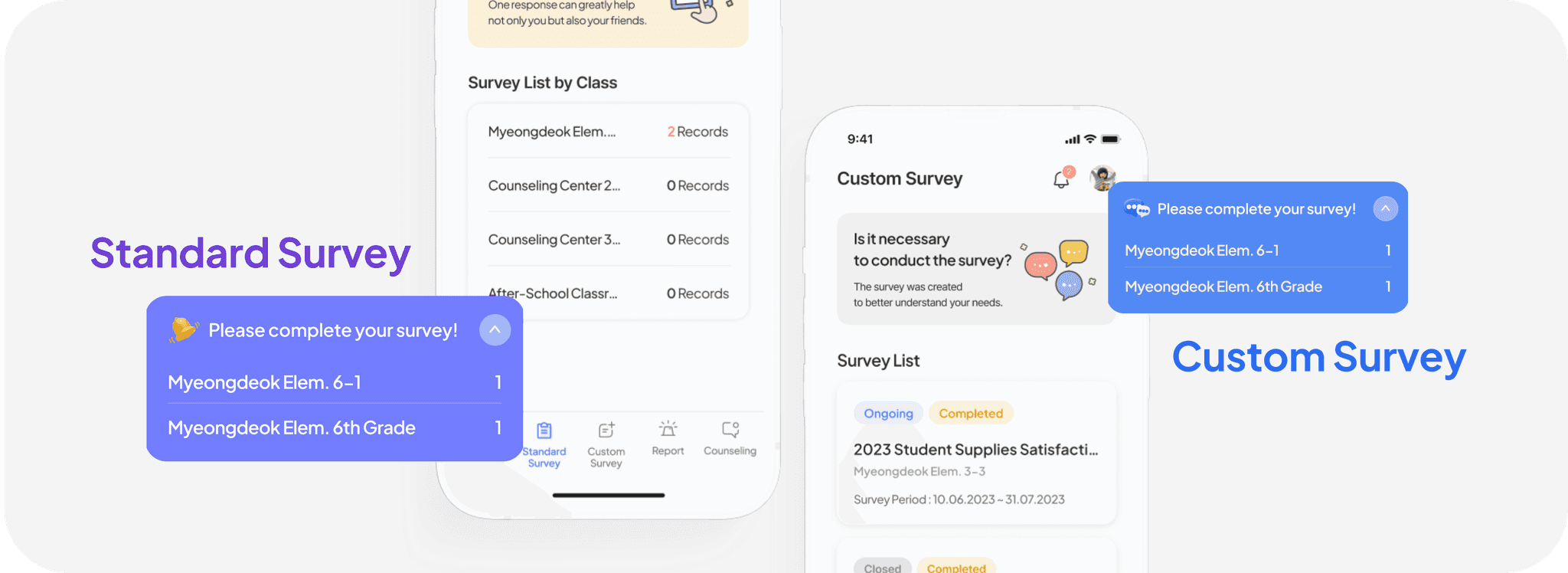
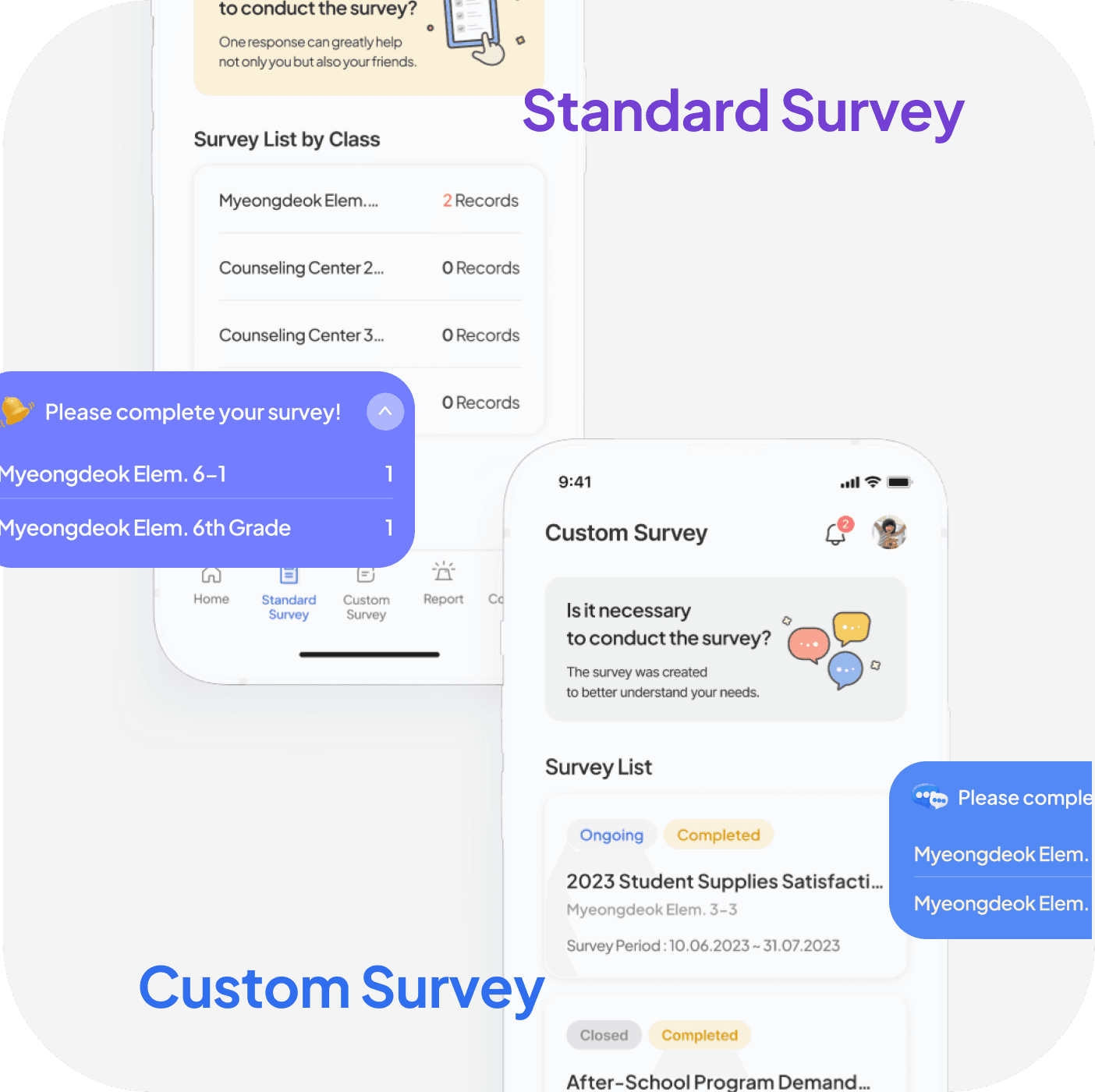
The main features of this app are: 1.Standard Survey (created separately by KERIS)
and 2.Custom Survey (created by homeroom teachers).
Both features involve conducting surveys.
The main features of this app are: 1. Standard Survey
(created separately by KERIS) and
2. Custom Survey (created by homeroom teachers).
Both features involve conducting surveys.
The main features of this app are:
1. Standard Survey
(created separately by KERIS) and
2. Custom Survey
(created by homeroom teachers).
Both features involve conducting surveys.
The custom survey feature was added later, and after user testing,
we discovered some issues on the "Results" page.
The custom survey feature was added later,
and after user testing, we discovered some issues on the "Results" page.
The custom survey feature was added later, and after user testing, we discovered some issues on the
"Results" page.



We tested the “Results” page with teachers using an internally created
prototype. Since it was an initial test, we planned to iterate quickly
and conduct it on a small scale rather than a large one.
We tested the “Results” page with teachers using an internally
created prototype. Since it was an initial test, we planned to iterate
quickly and conduct it on a small scale rather than a large one.
We tested the “Results” page with
teachers using an internally created prototype.Since it was an initial test,
we planned to iterate quickly and
conduct it on a small scale rather than
a large one.
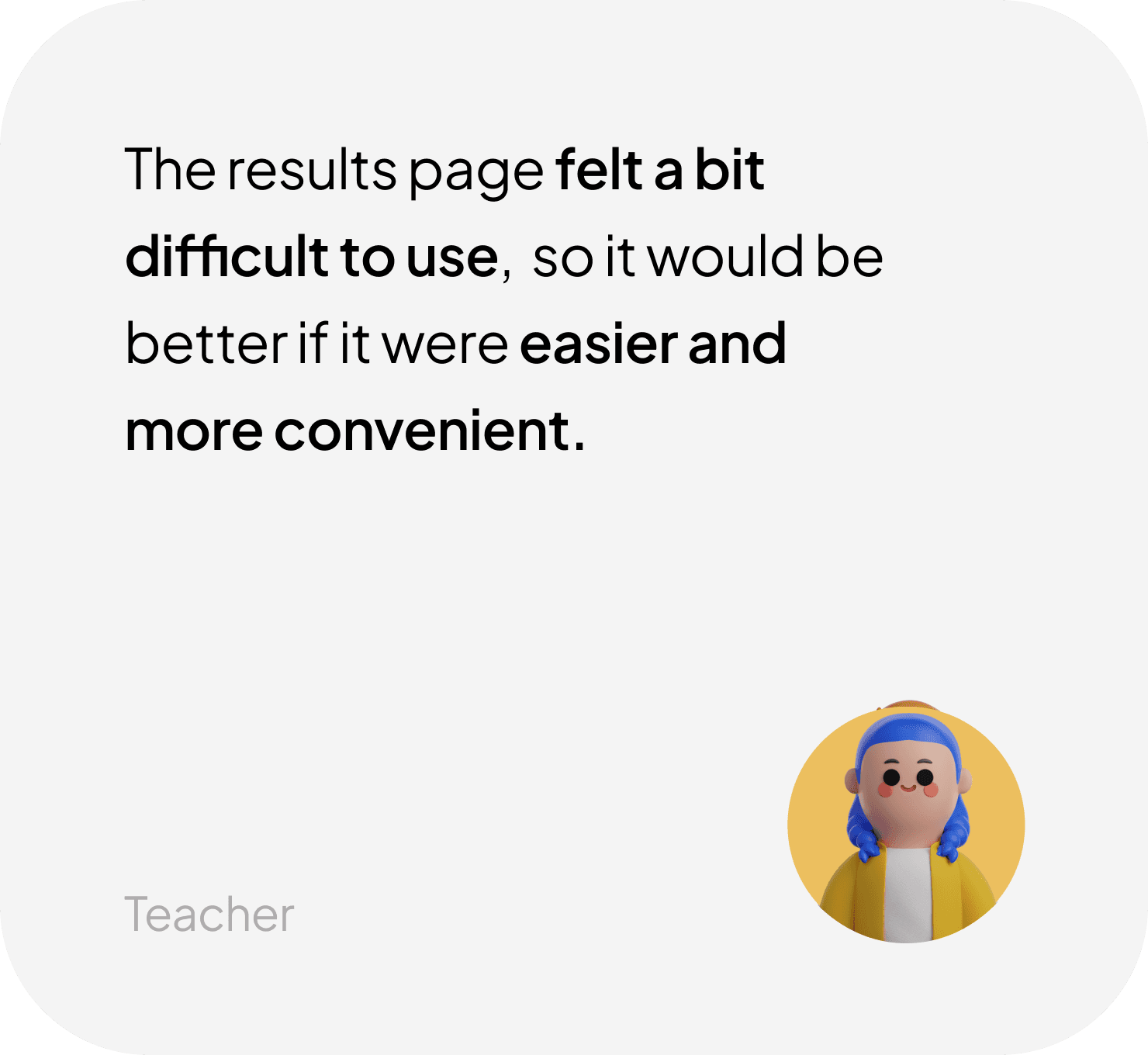
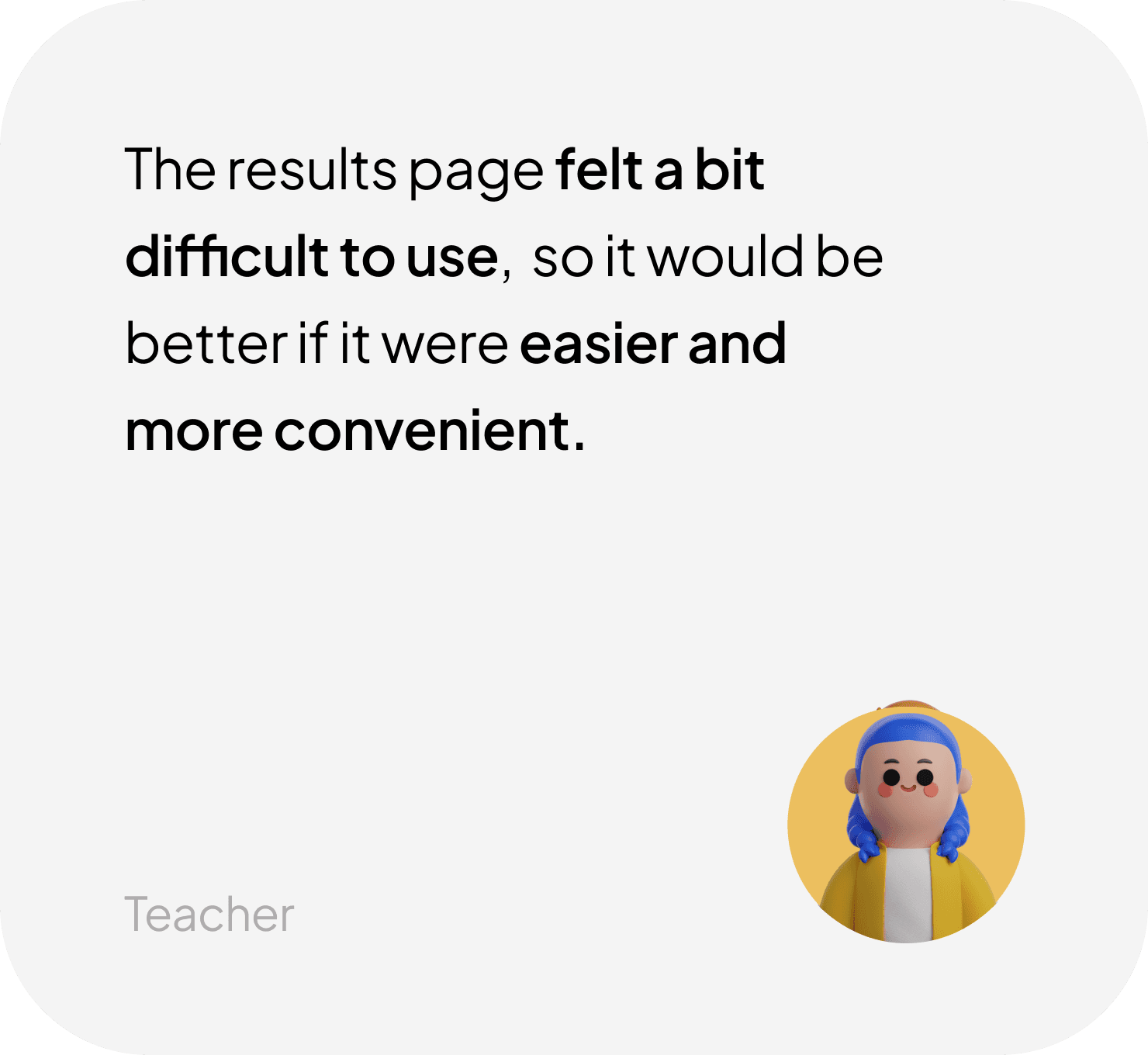
During the testing process, users frequently mentioned issues
regarding the "intuitive" aspects of the interface.
Specifically, there was feedback that users wanted to immediately
see the ongoing survey results. Based on this, we reviewed
the survey page from different perspectives.
During the testing process, users frequently mentioned issues
regarding the "intuitive" aspects of the interface.
Specifically, there was feedback that users wanted to immediately
see the ongoing survey results. Based on this,
we reviewed the survey page from different perspectives.
During the testing process,
users frequently mentioned issues
regarding the "intuitive" aspects of
the interface. Specifically, there was feedback that users wanted to immediately see the ongoing survey results. Based on this, we reviewed
the survey page from
different perspectives.





During the meeting after testing, we decided to further
develop the "Results" page based on the testing feedback and
additional input from the client. I also reviewed the designed pages
and identified areas that felt awkward, which we plan to refine.
During the meeting after testing, we decided to further
develop the "Results" page based on the testing feedback and
additional input from the client. I also reviewed the designed pages
and identified areas that felt awkward, which we plan to refine.
During the meeting after testing,
we decided to further develop the "Results" page based on the testing feedback and additional input from the client. I also reviewed the designed
pages and identified areas that felt awkward, which we plan to refine.



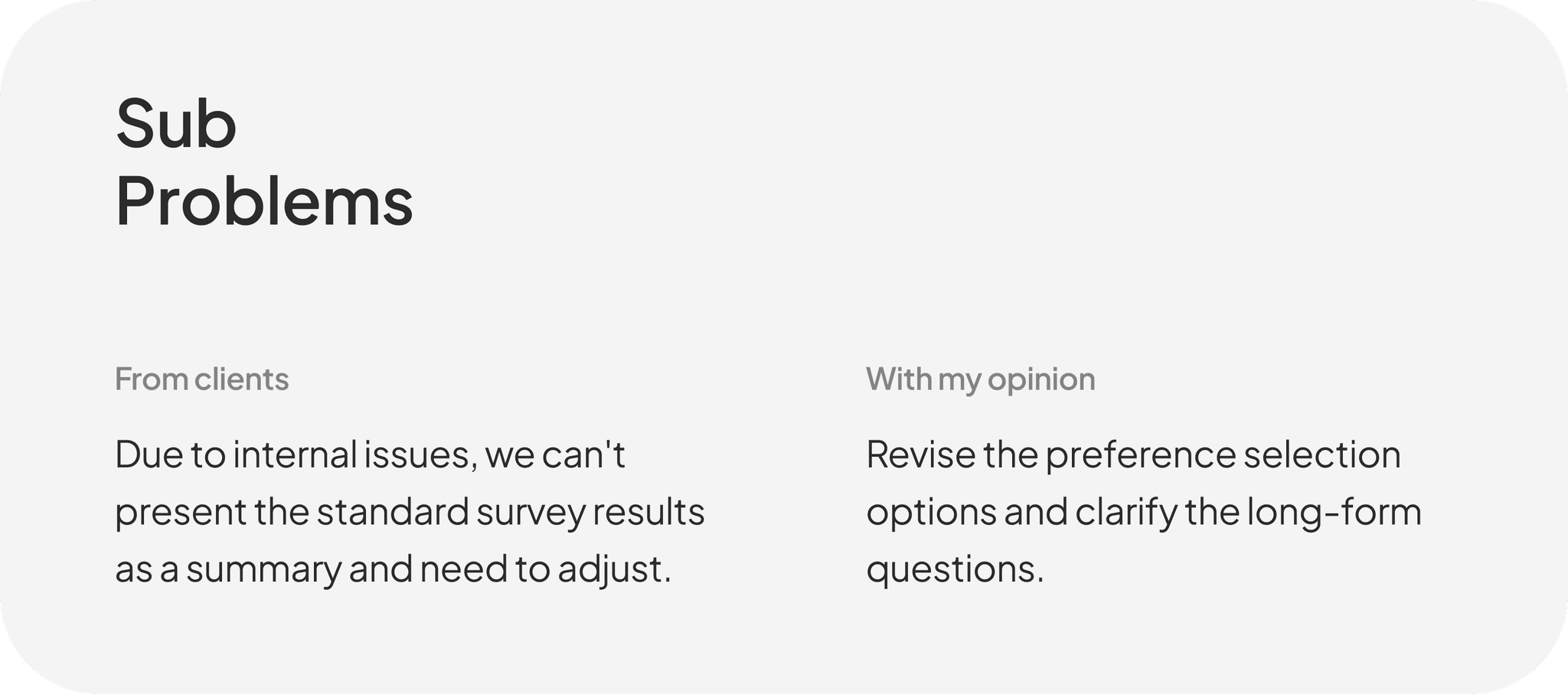
The initial brief test helped us identify the key problem areas to focus on.
After thoroughly communicating with the client about these issues,
we were able to move on to solution ideation.
The initial brief test helped us identify the key problem areas to focus on.
After thoroughly communicating with the client about these issues,
we were able to move on to solution ideation.
The initial brief test helped us identify
the key problem areas to focus on.
After thoroughly communicating
with the client about these issues,
we were able to move on to solution ideation.
While addressing the main solutions at this stage, we found that the flow
differed significantly from the previous concept. Therefore, we had thorough
discussions with the development team before starting the design tasks.
While addressing the main solutions at this stage,
we found that the flow differed significantly from the previous concept.
Therefore, we had thorough discussions
with the development team before starting the design tasks.
While addressing the main solutions
at this stage, we found that the flow differed significantly from the previous concept. Therefore, we had thorough discussions with the development team before starting the design tasks.





At this phase, our objective was to accurately capture
the essence of the workflow related to the primary issue,
while also incorporating the additional input from the client.
At this phase, our objective was to accurately capture
the essence of the workflow related to the primary issue,
while also incorporating the additional input from the client.
At this phase, our objective was to accurately capture the essence of
the workflow related to the primary issue, while also incorporating the additional input from the client.
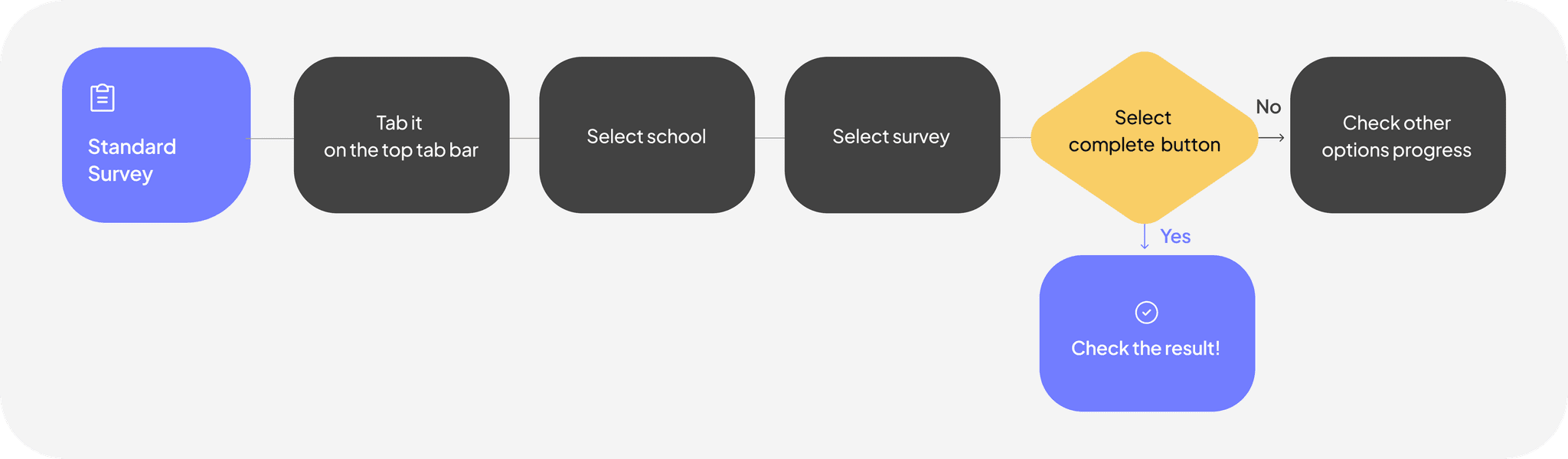
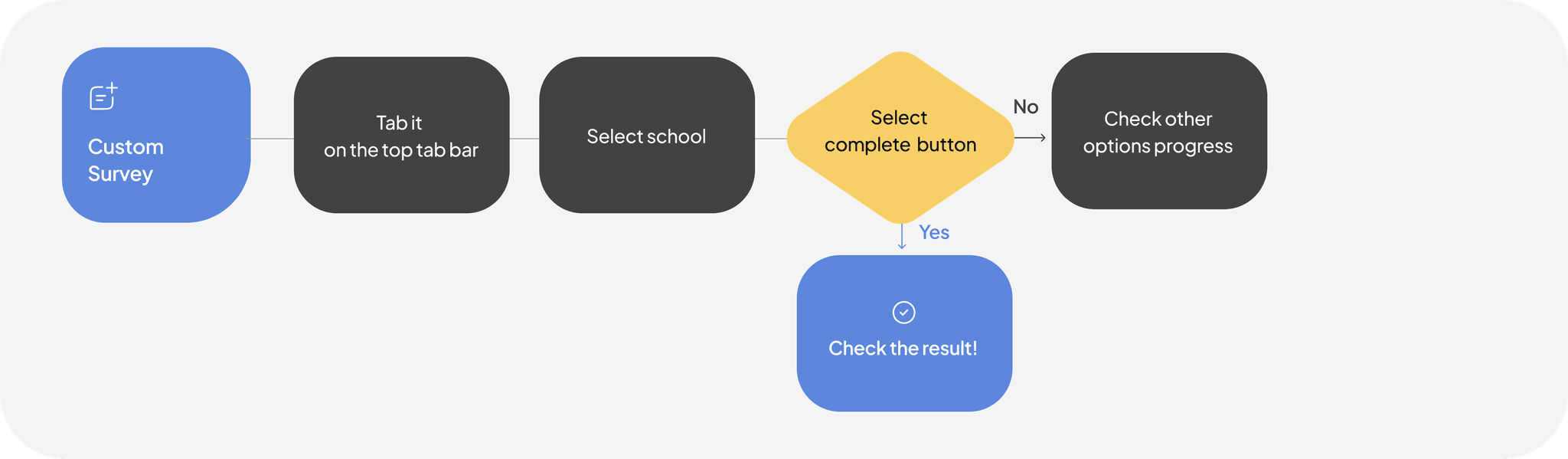
Building on the functionalities of the standard survey and
custom survey mentioned earlier, I developed user flows for each scenario
to anticipate how users would interact with them.
Building on the functionalities of the Standard Survey and
Custom Survey mentioned earlier, I developed user flows for each scenario
to anticipate how users would interact with them.
Building on the functionalities of the standard survey and custom survey mentioned earlier, I developed
user flows for each scenario to anticipate how users would interact with them.




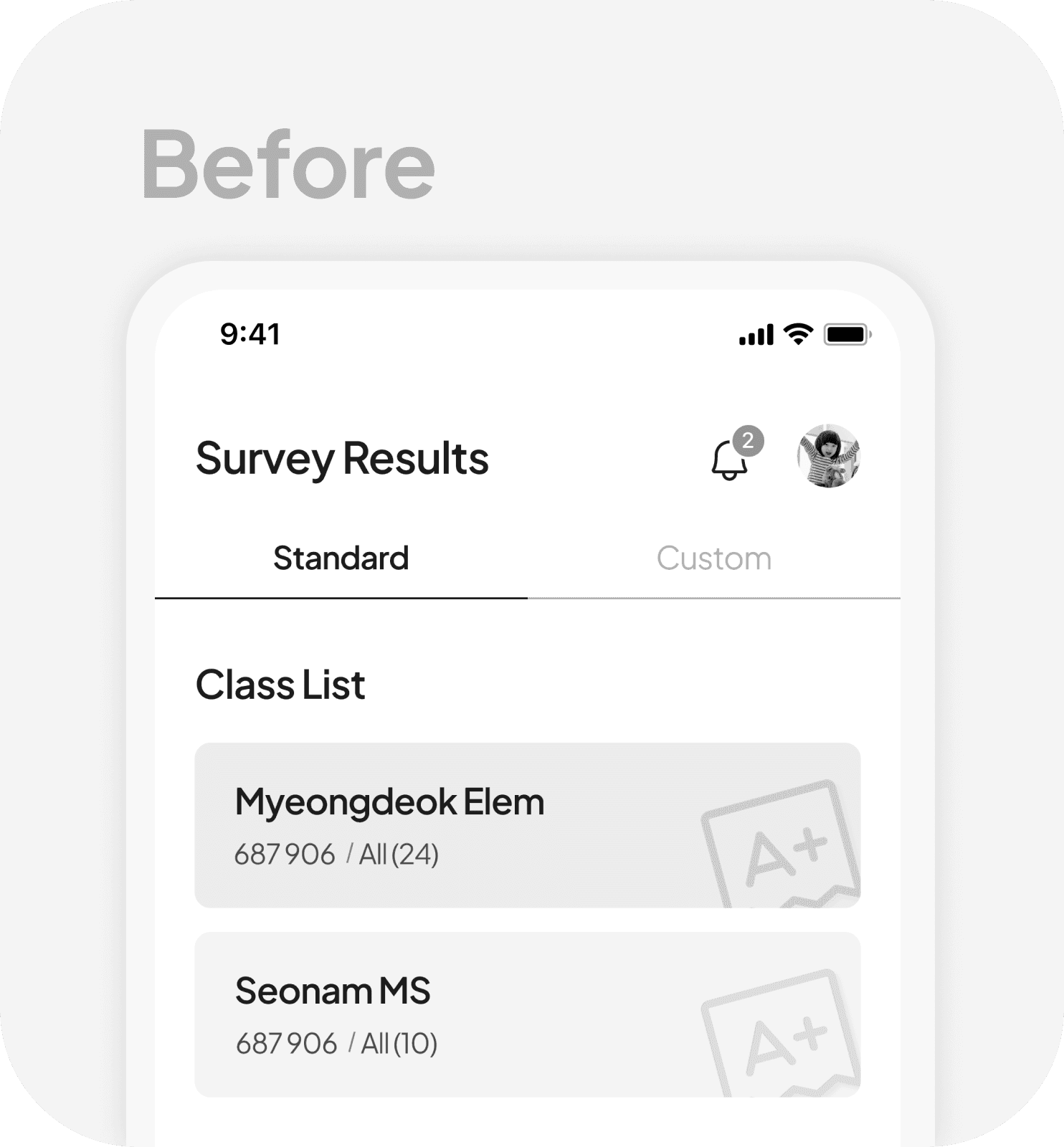
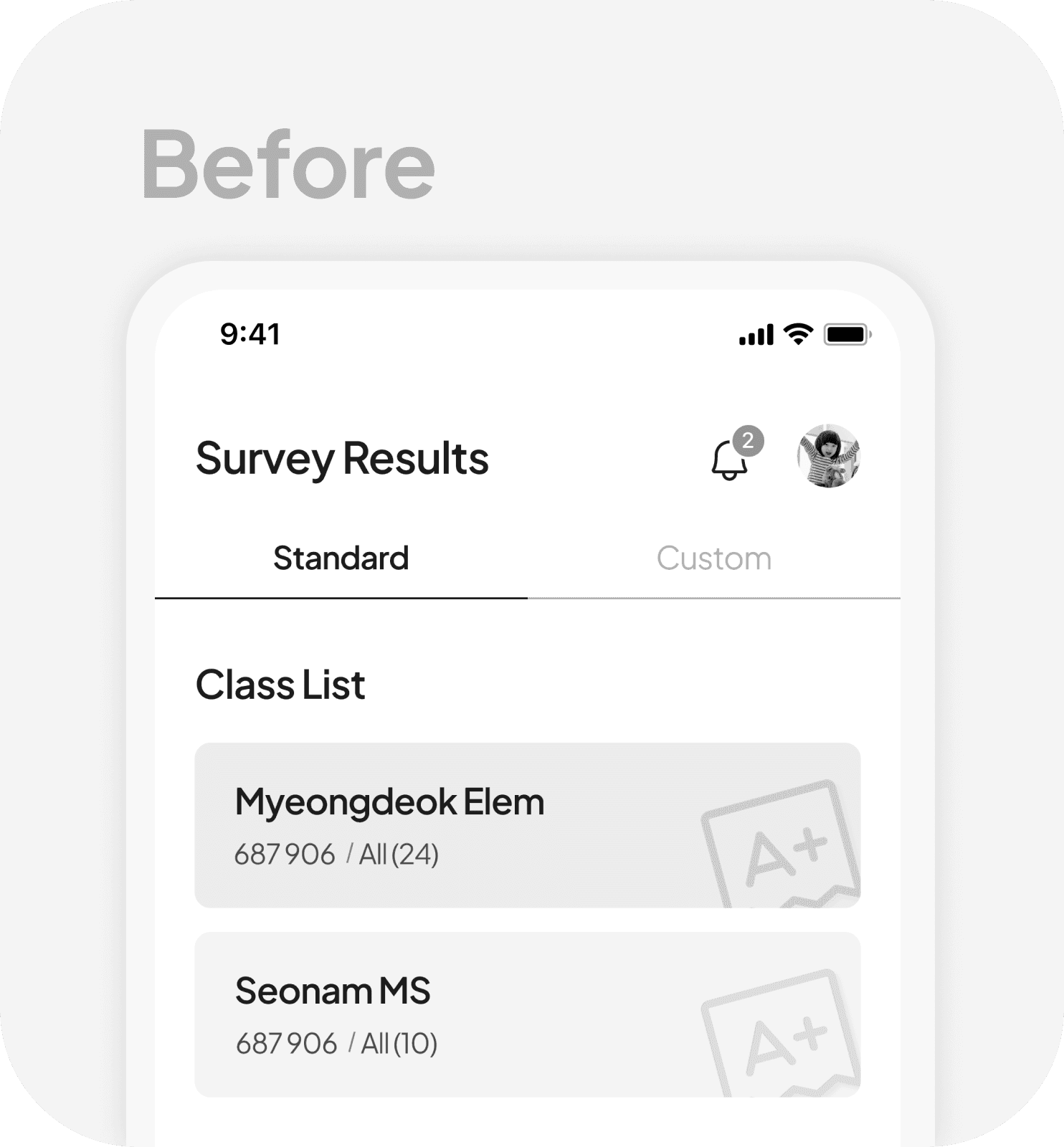
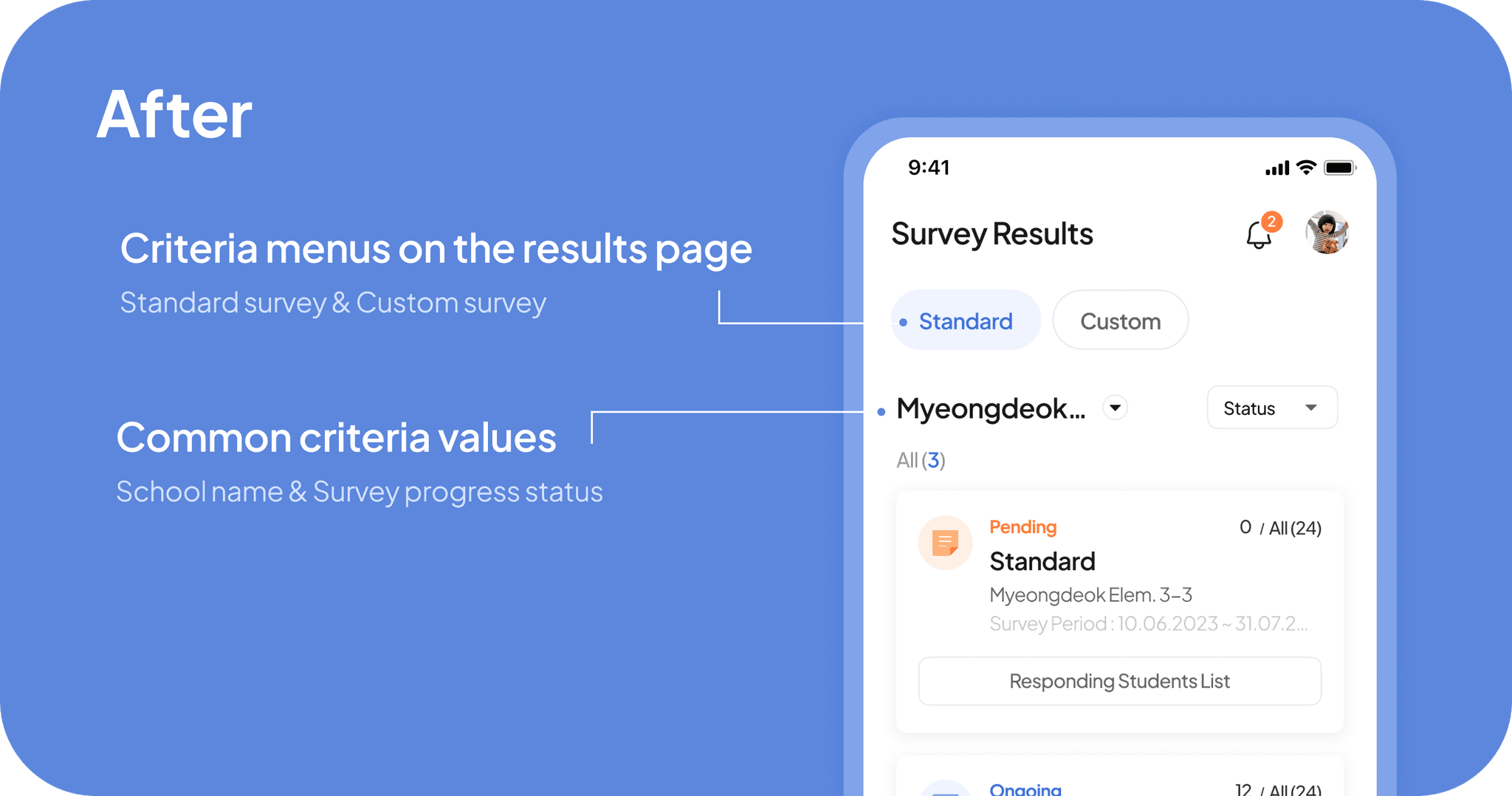
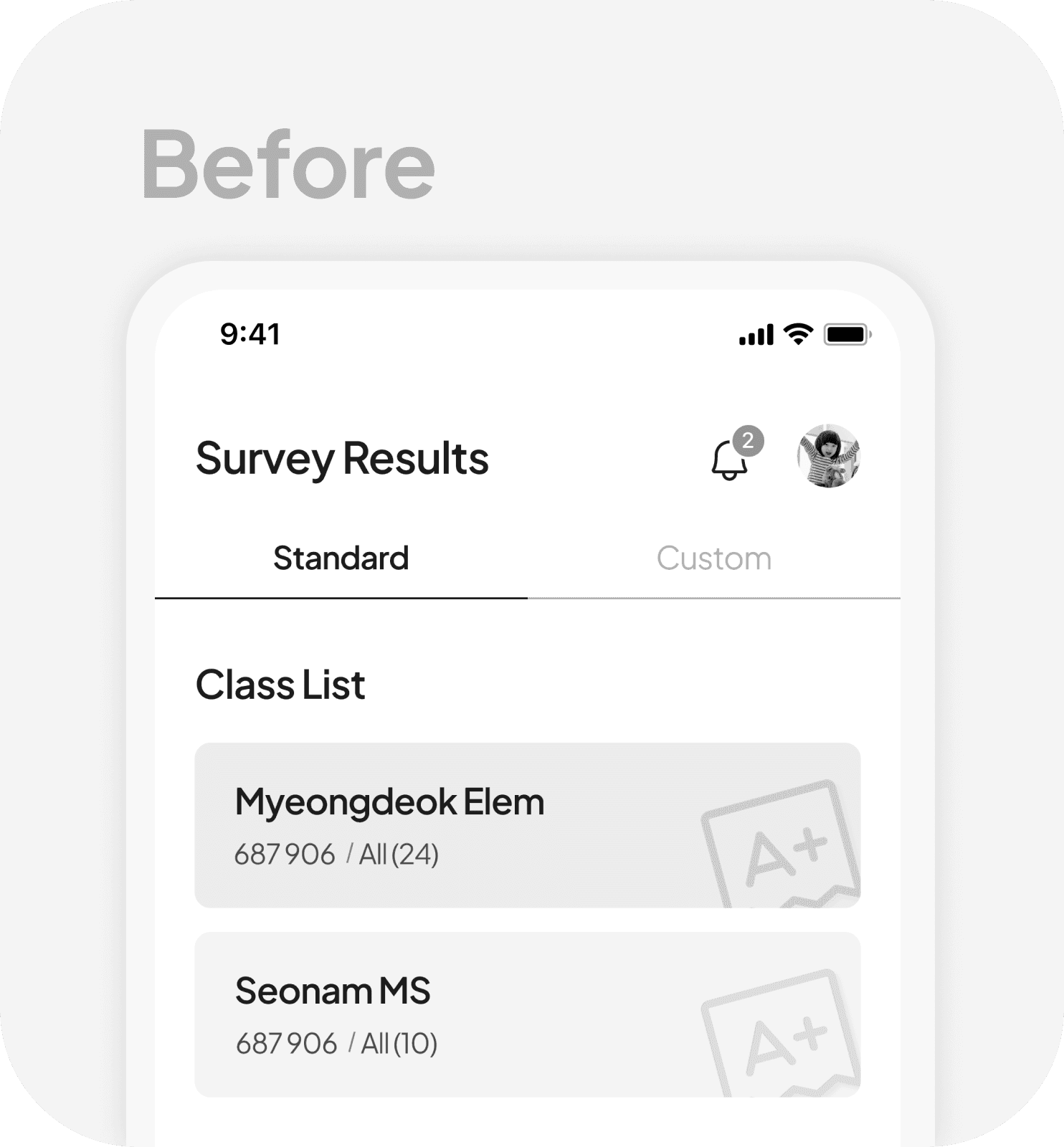
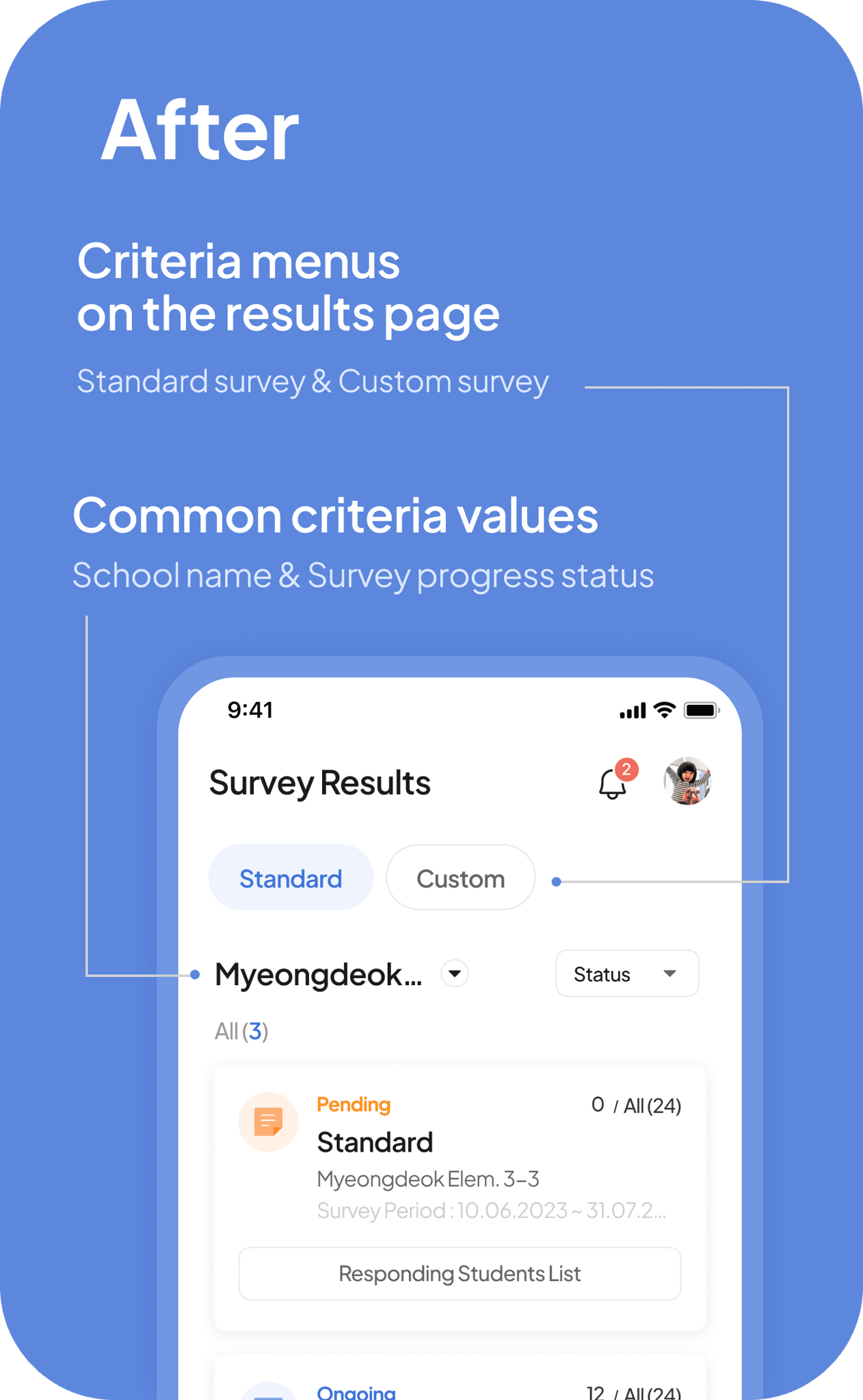
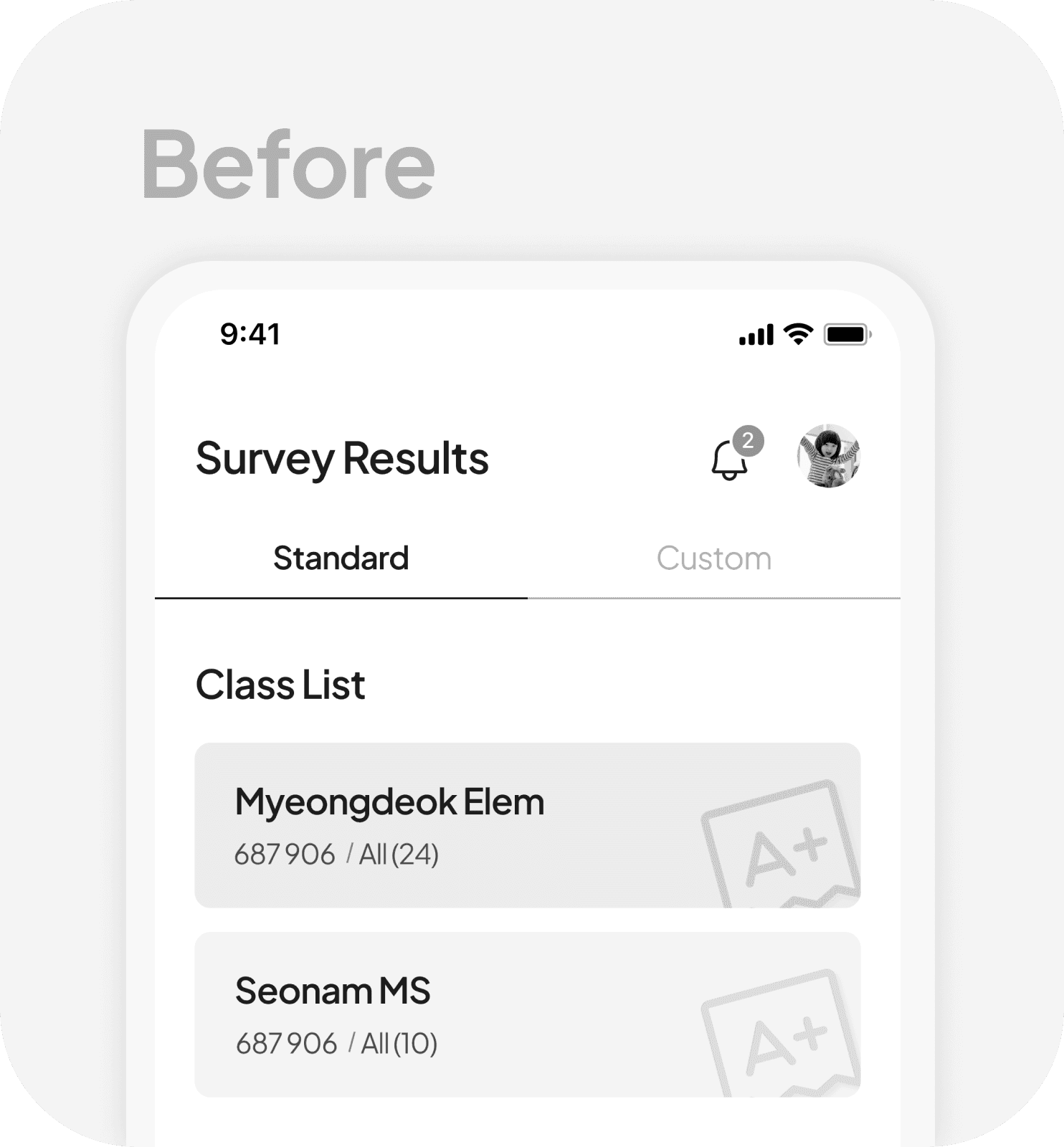
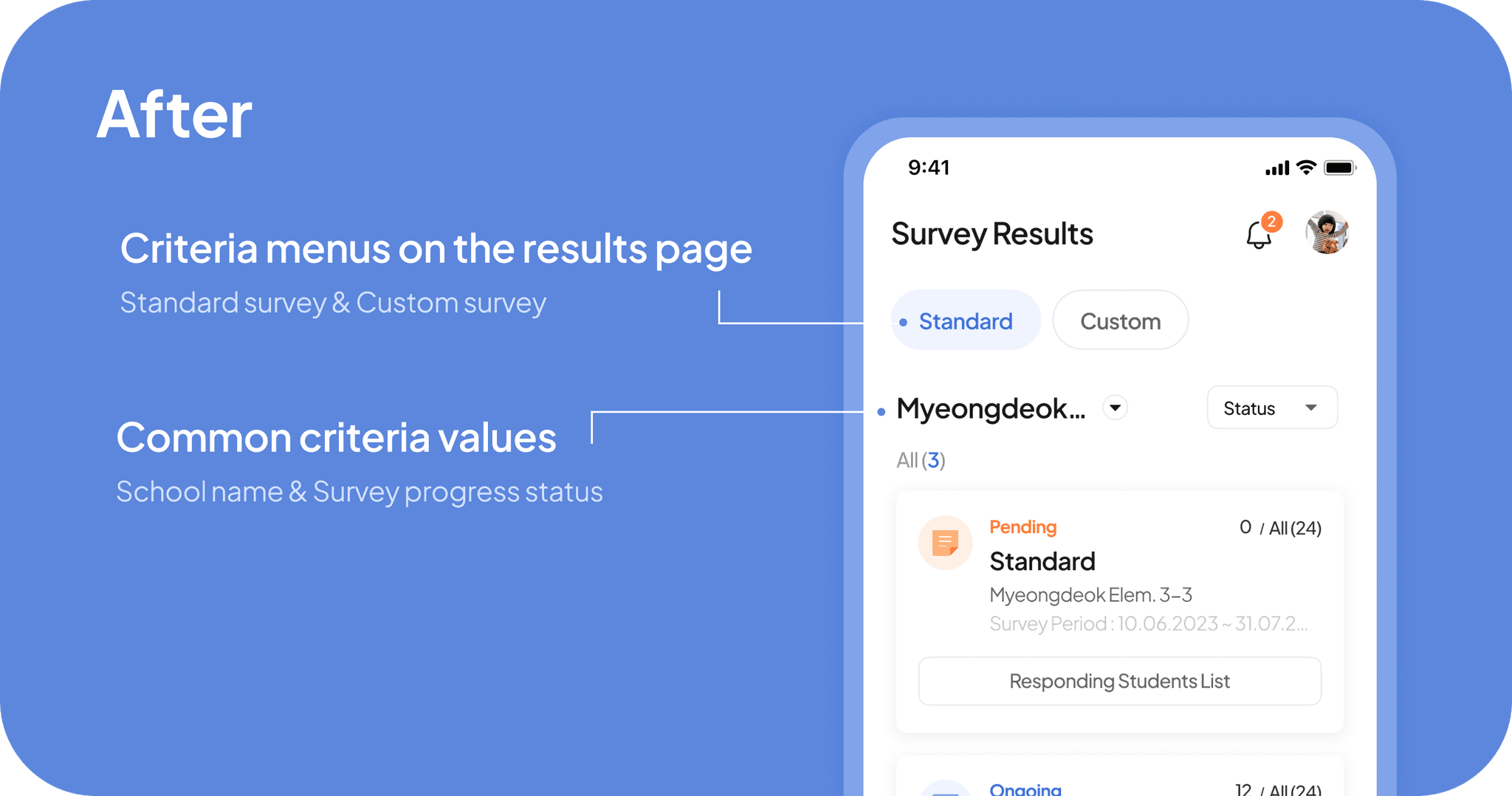
In the overall structure, the survey tab remained divided as before,
but the common standards for both surveys were unified to include
the school name and survey progress status.
In the overall structure, the survey tab remained divided as before,
but the common standards for both surveys were unified
to include the school name and survey progress status.
In the overall structure, the survey tab remained divided as before,
but the common standards for both
surveys were unified to include
the school name and survey progress status.
We specifically took into account the feedback users mentioned earlier
and divided the page into three sections, making the selection areas
more intuitively distinguishable.
We specifically took into account the feedback users mentioned
earlier and divided the page into three sections,
making the selection areas more intuitively distinguishable.
We specifically took into account
the feedback users mentioned earlier
and divided the page into three sections, making the selection areas more
intuitively distinguishable.


The nature of the Standard survey (created separately by KERIS) and
the customized survey (created by homeroom teachers) is different,
so the concept of the results detail page also differed.
The nature of the Standard Survey (created separately by KERIS)
and the Customized Survey (created by homeroom teachers)
is different, so the concept of the results detail page also differed.
The nature of the standard survey
(created separately by KERIS) and
the customized survey (created by homeroom teachers) is different,
so the concept of the results
detail page also differed.
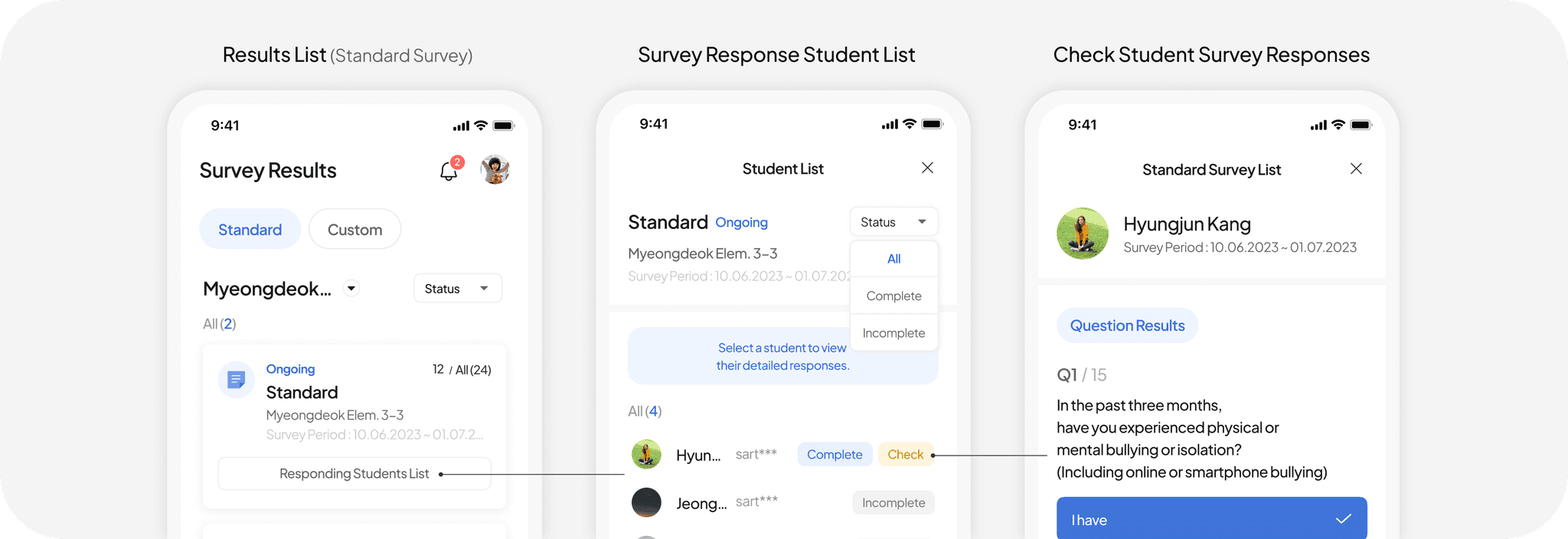
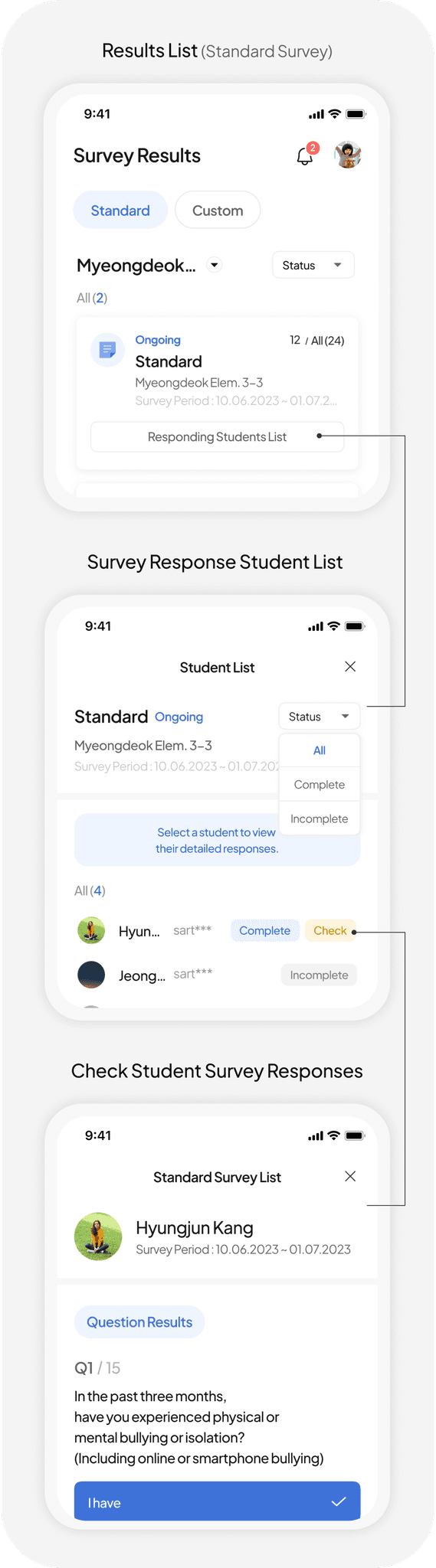
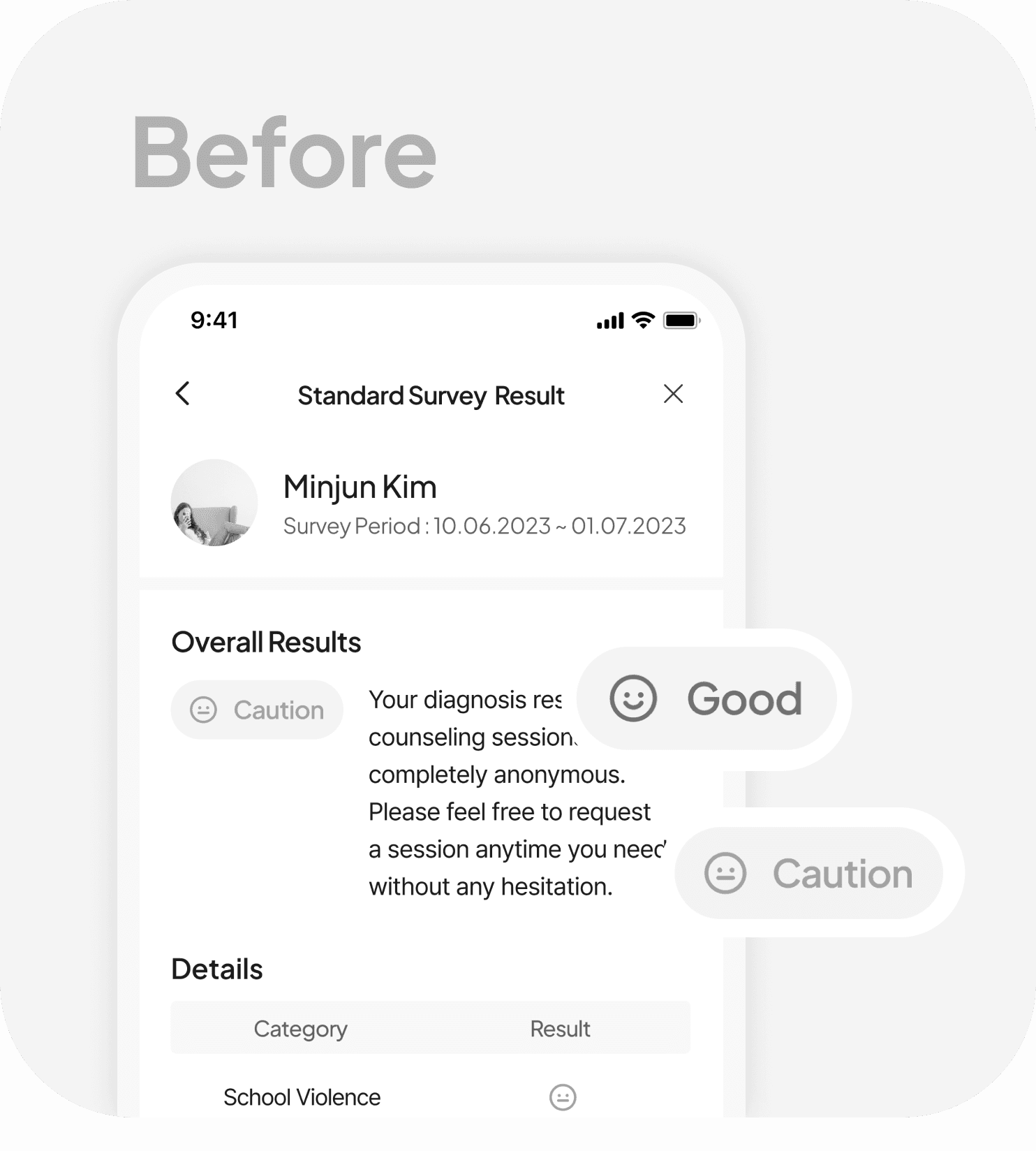
Standard Survey
The design focused on the progress status
to ensure a clear distinction.
The design focused on the progress status to ensure a clear distinction.
The design focused on the progress status to ensure a clear distinction.


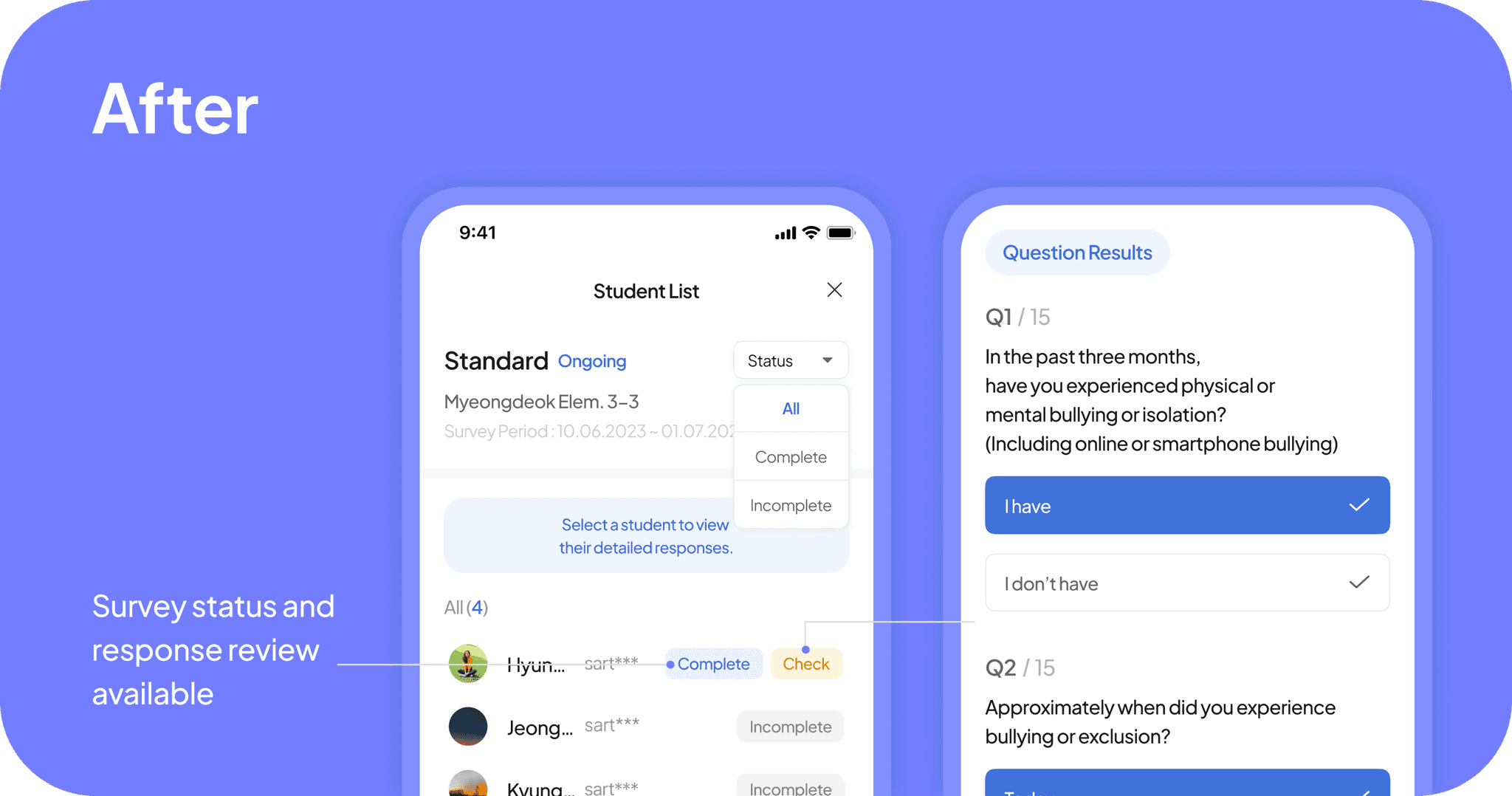
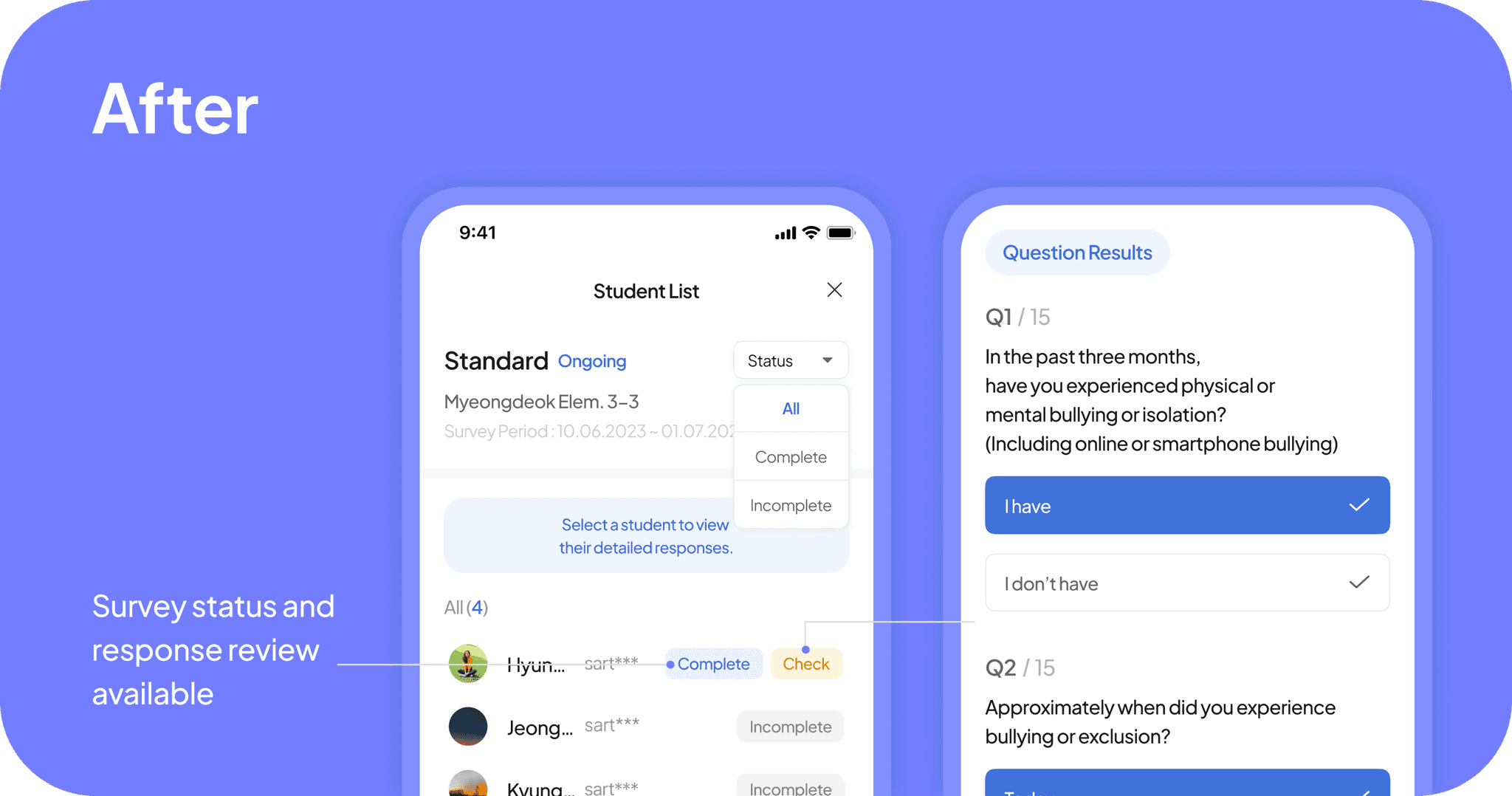
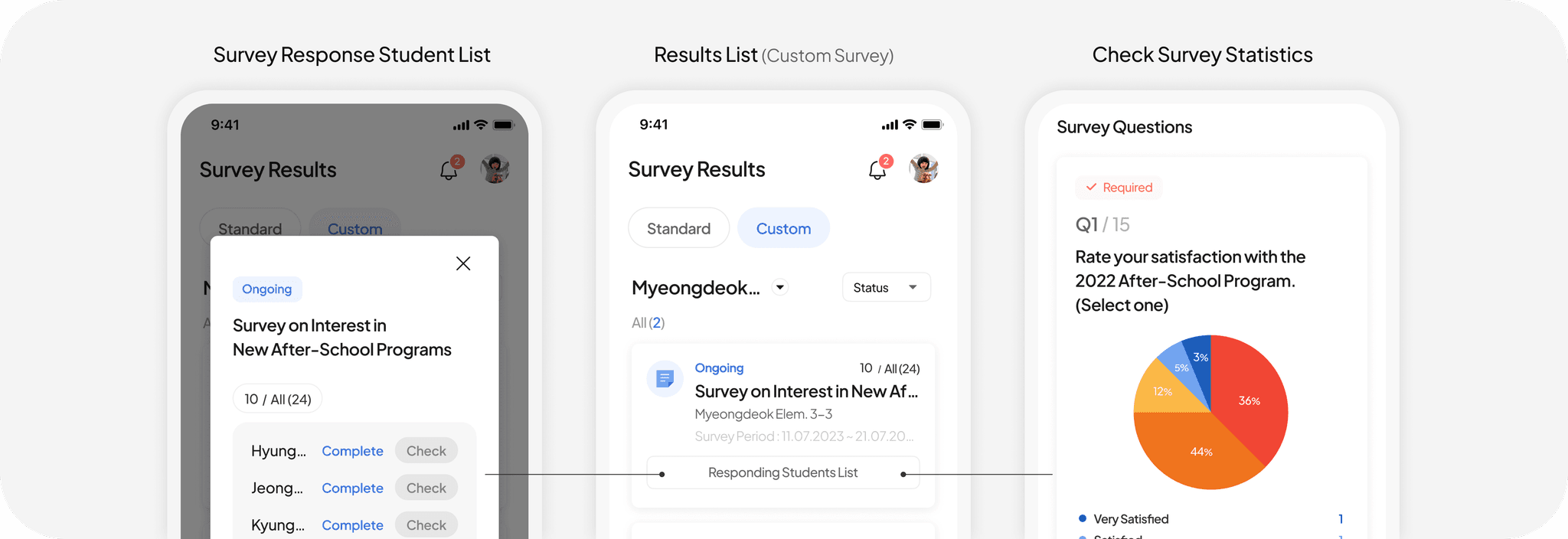
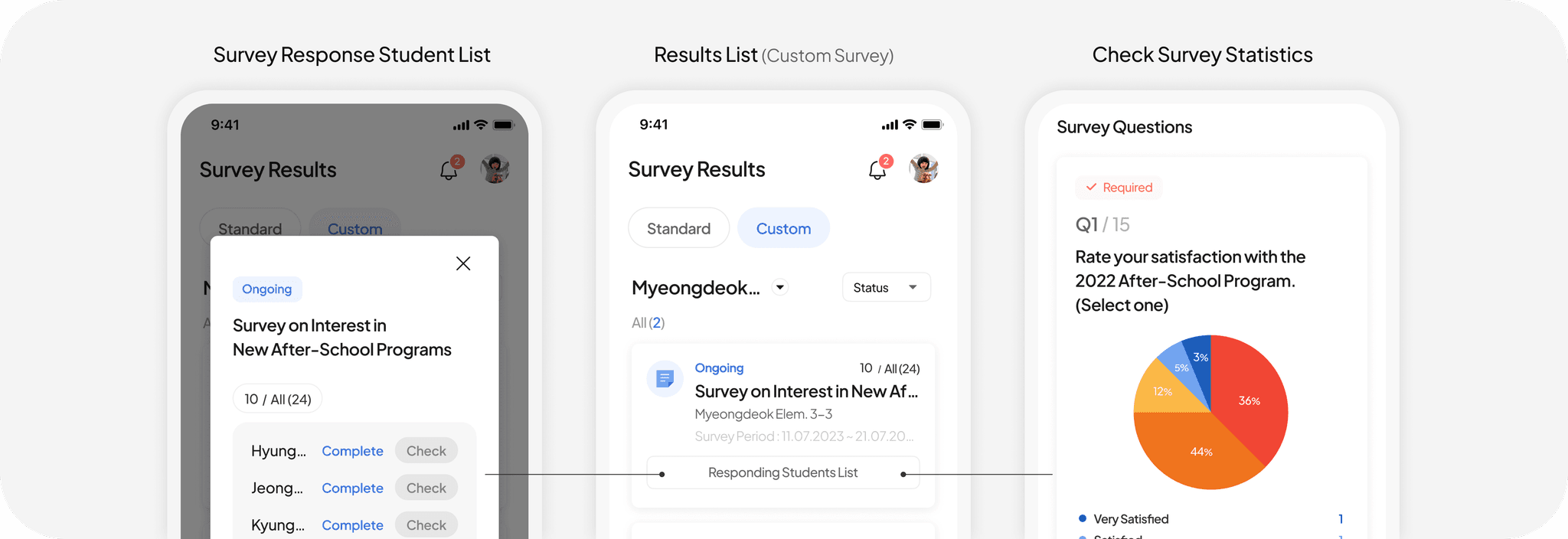
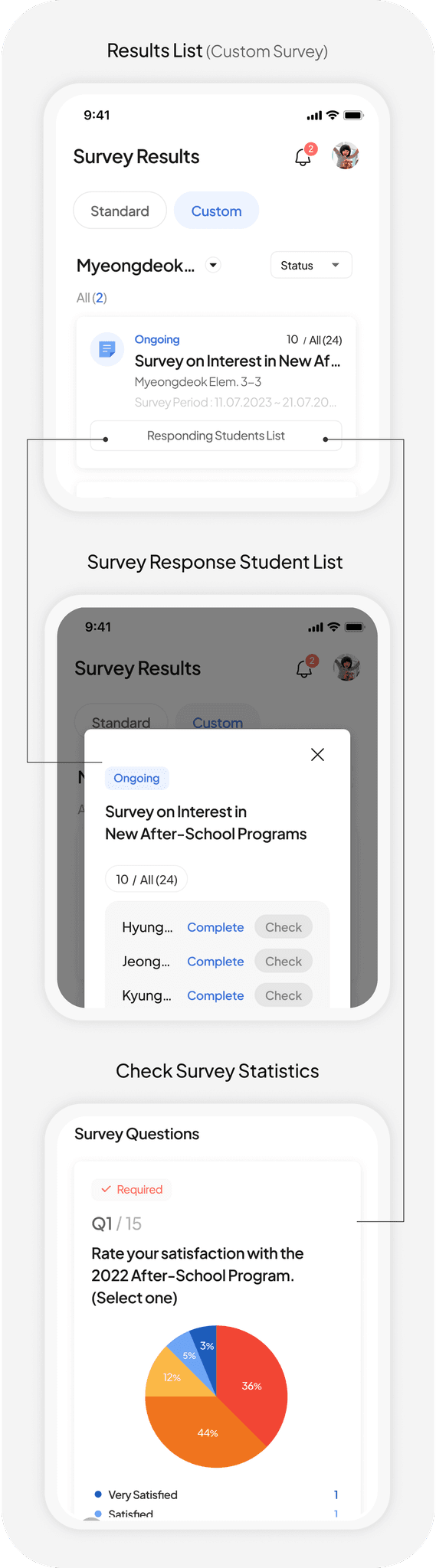
Custom Survey
It was designed to easily display both the entire class and individual student responses at a glance.
It was designed to easily display both the entire class
and individual student responses at a glance.
It was designed to easily display
both the entire class and individual student responses at a glance.



As mentioned above, the feature had to change
its initial concept due to the client’s internal circumstances.
As mentioned above, the feature
had to change its initial concept
due to the client’s internal circumstances.
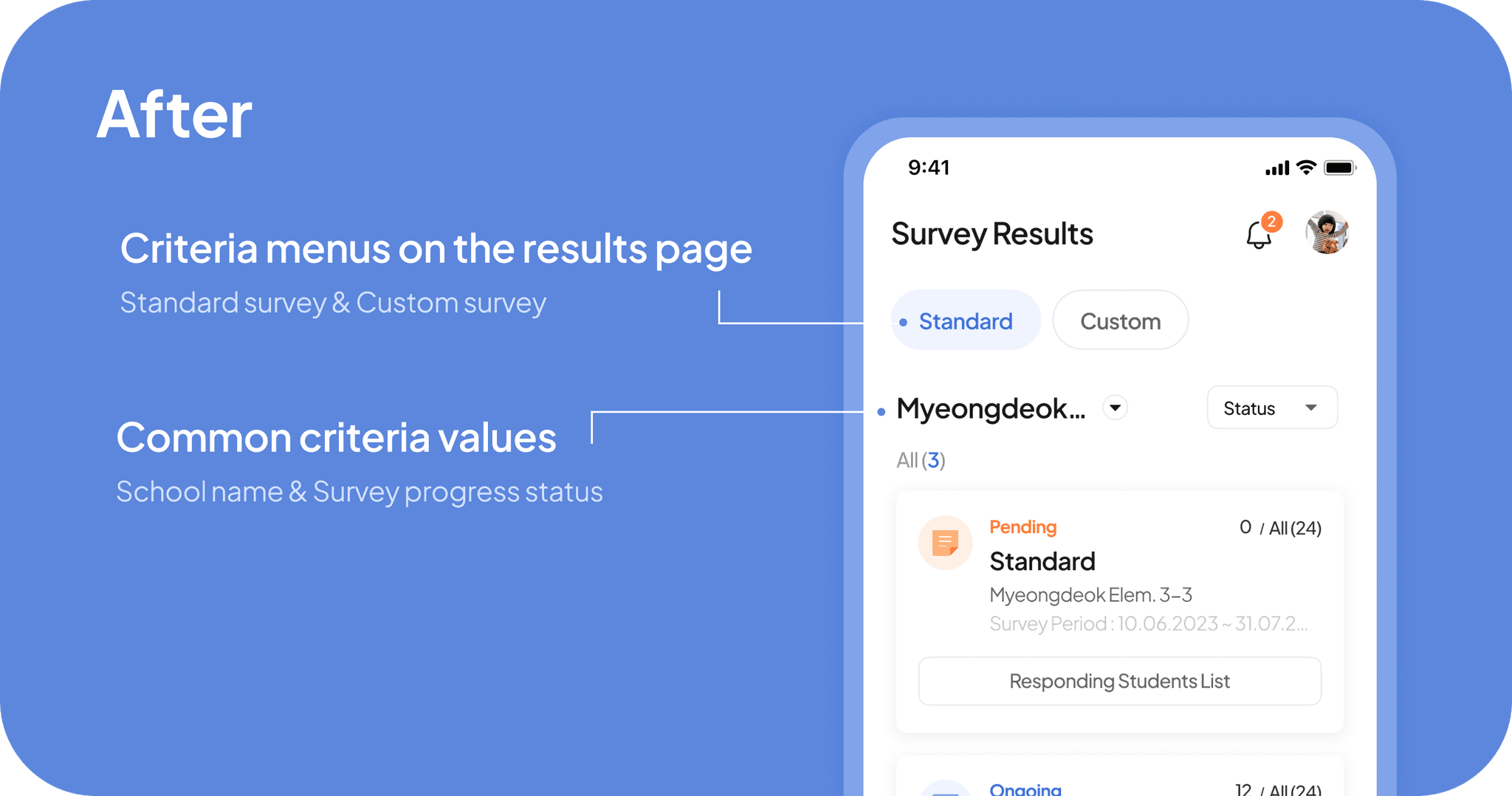
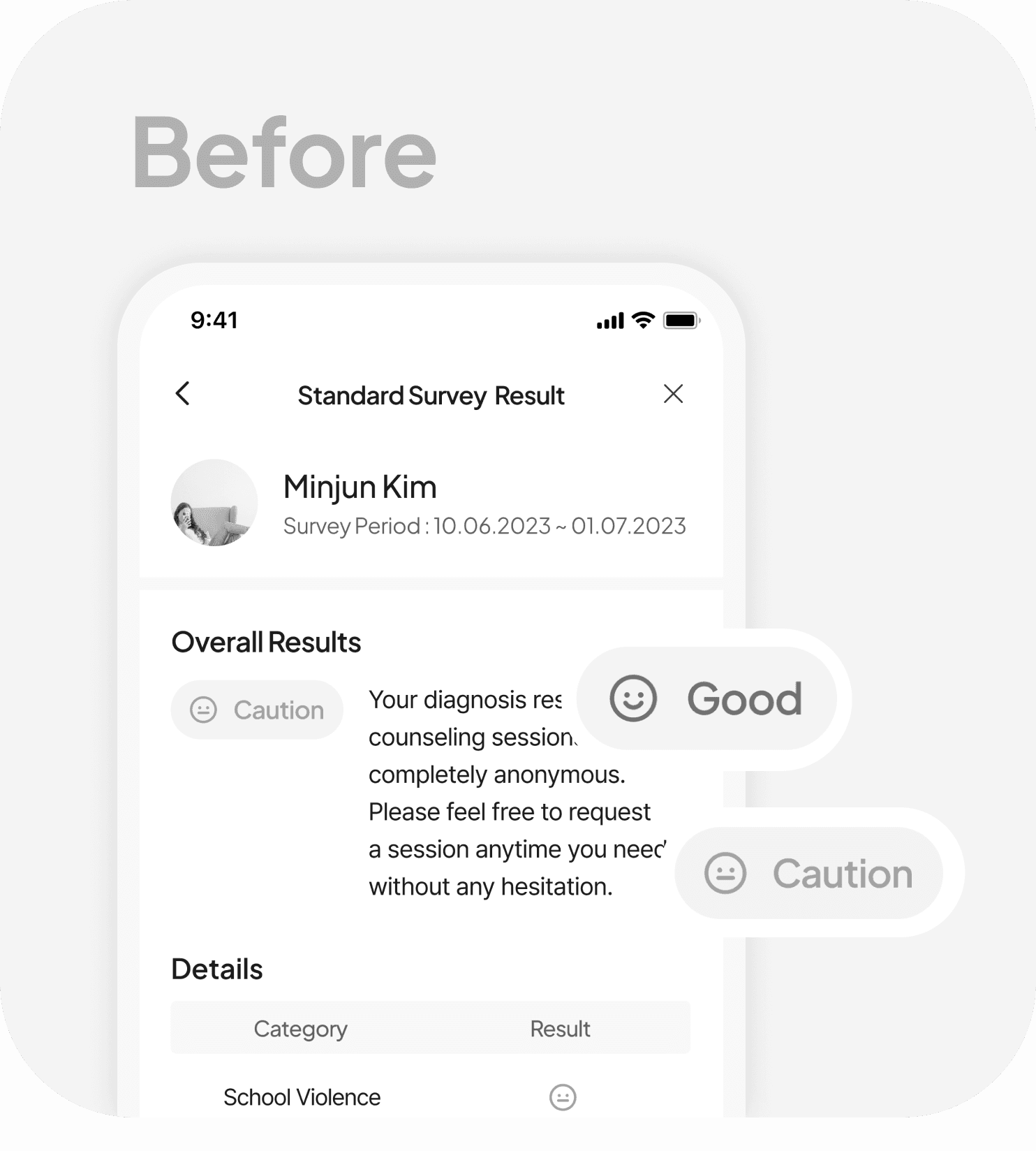
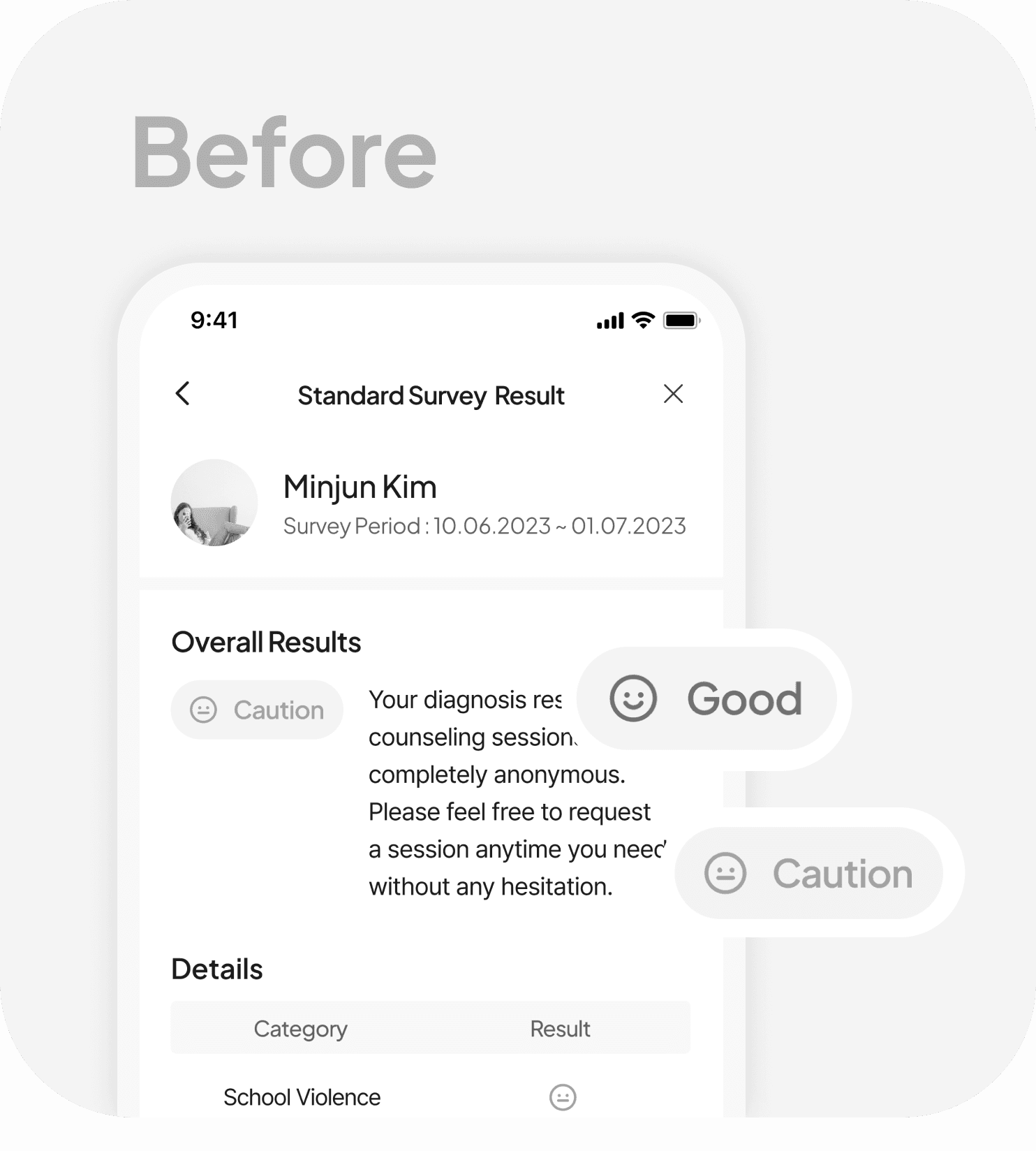
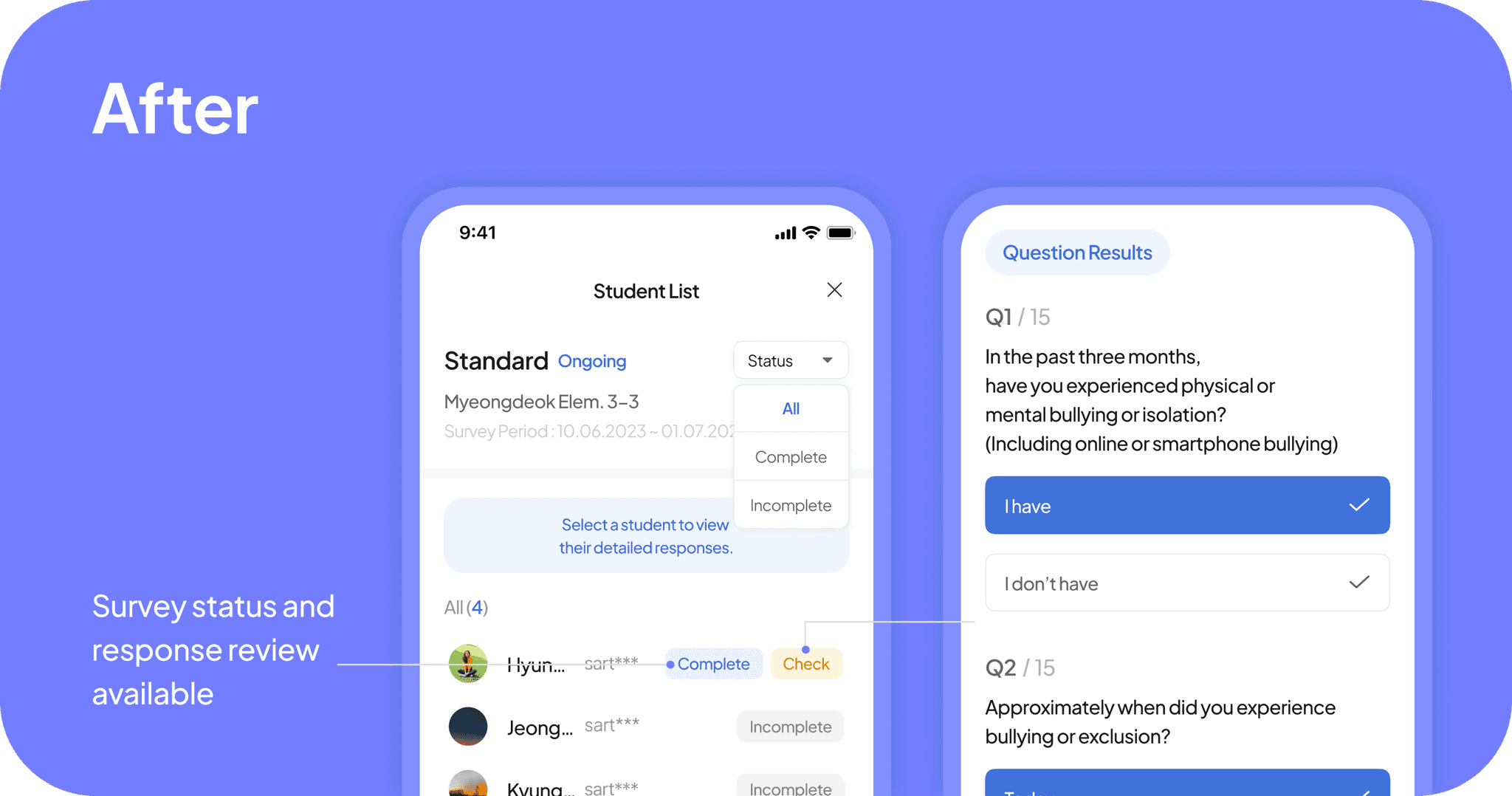
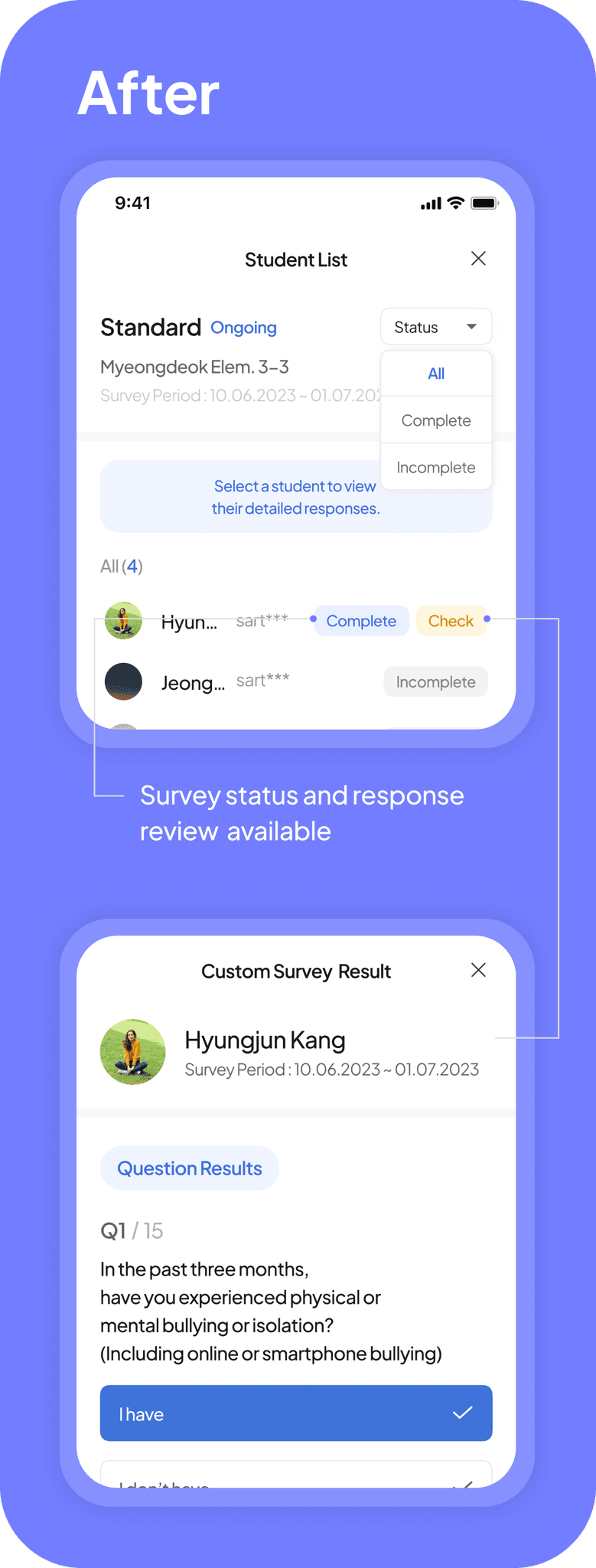
The standard survey was modified to display the entire student's responses
instead of categorizing results as 'Good' and 'Caution.' We emphasized the section
where users can check the survey completion status and responses,
minimizing visual noise to allow users to focus on this feature.
The Standardized Survey was modified to display
the entire student's responses instead of categorizing results
as "Good" and "Caution." We emphasized the section
where users can check the survey completion status and responses,
minimizing visual noise to allow users to focus on this feature.
The standard survey was modified
to display the entire student's responses
instead of categorizing results as "Good" and "Caution." We emphasized
the section where users can check
the survey completion status and responses, minimizing visual noise
to allow users to focus on this feature.



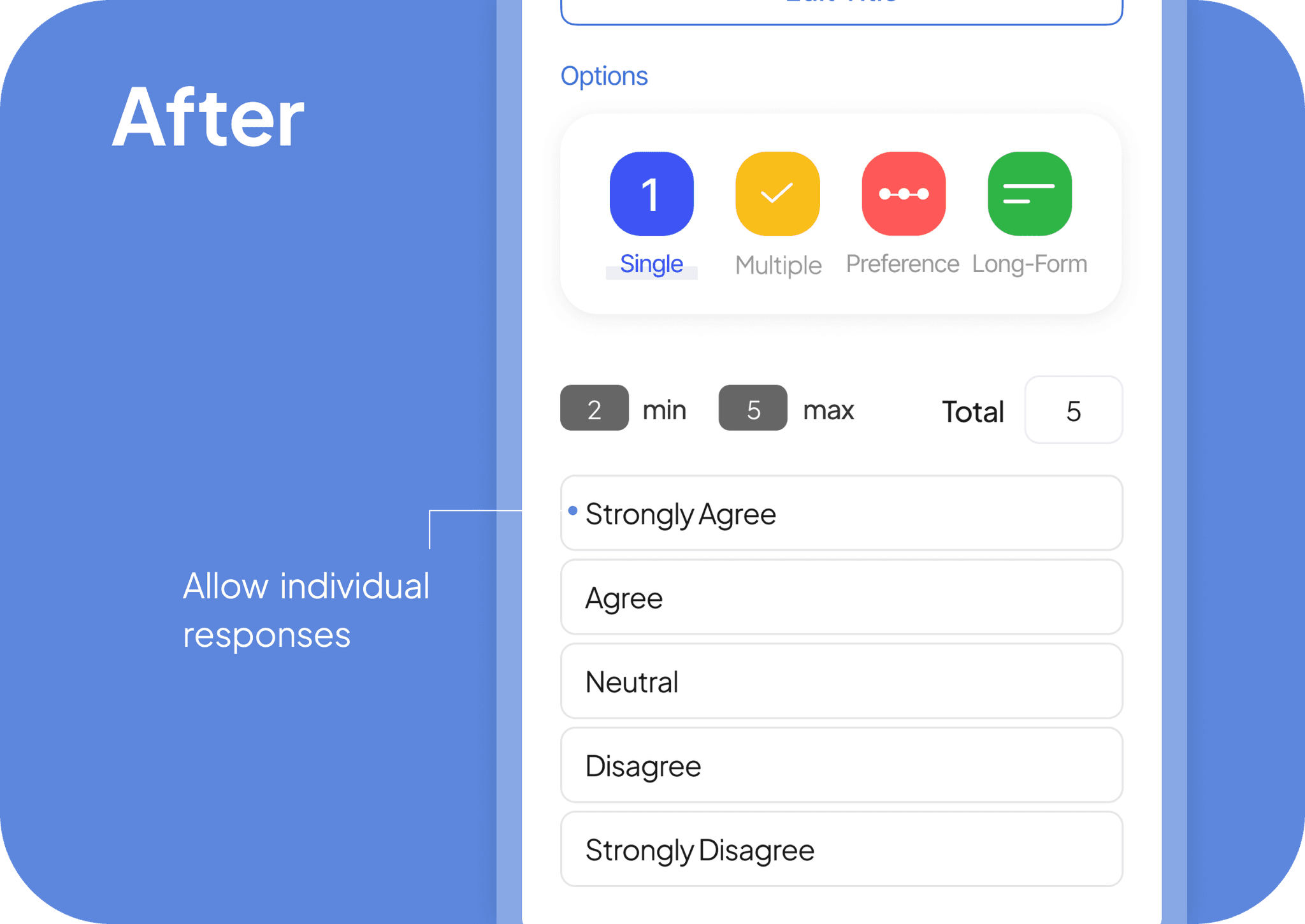
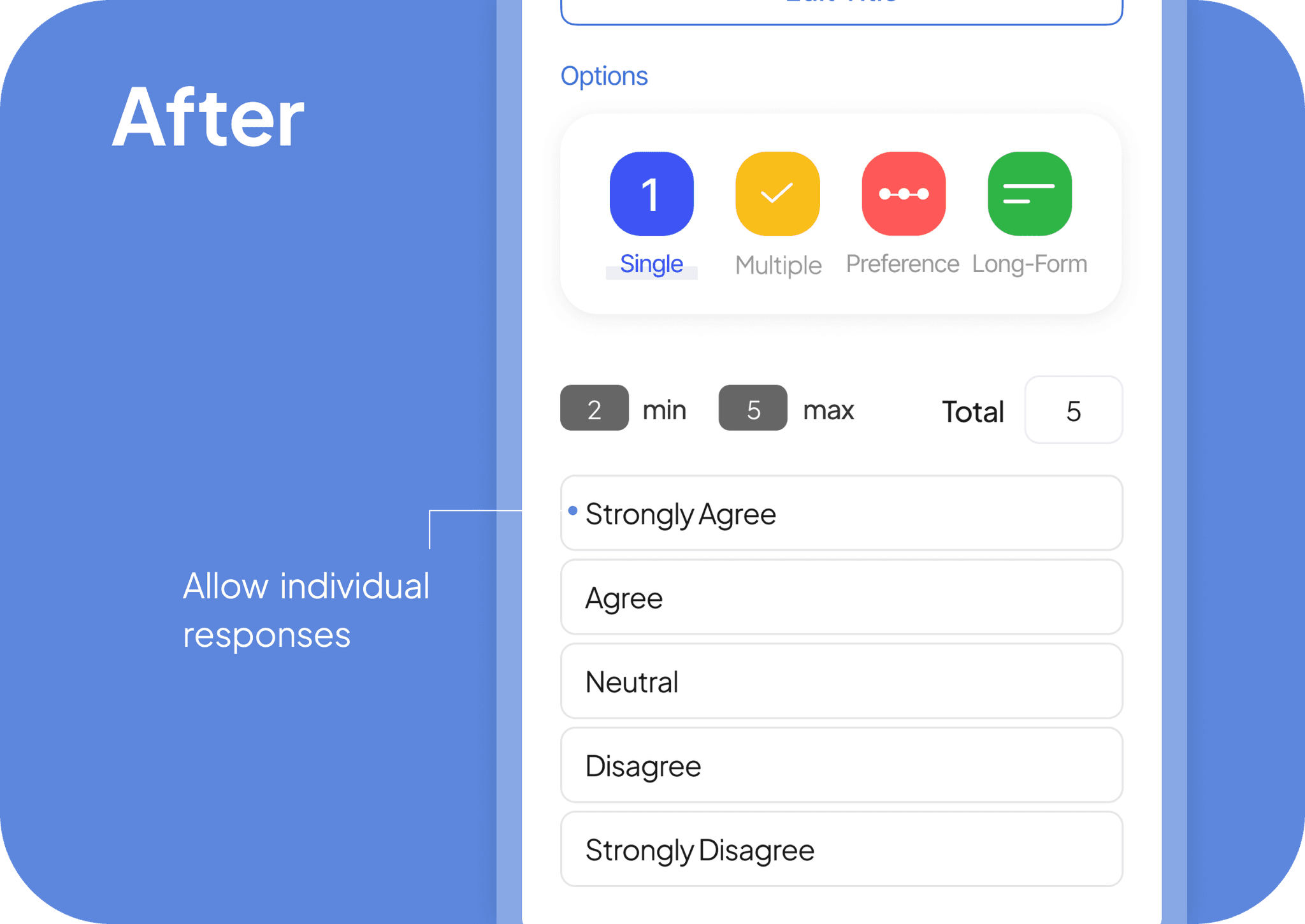
Writing the Answer by Myself
Writing the Answer by Myself
Writing the Answer by Myself
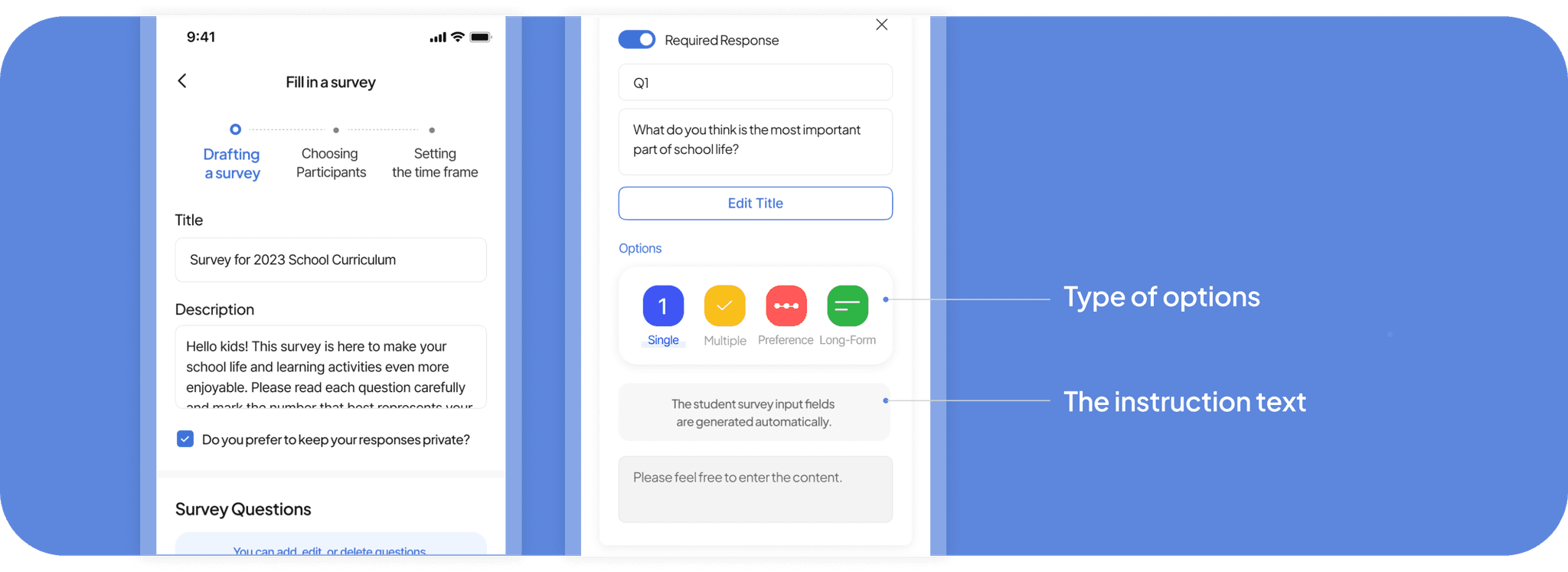
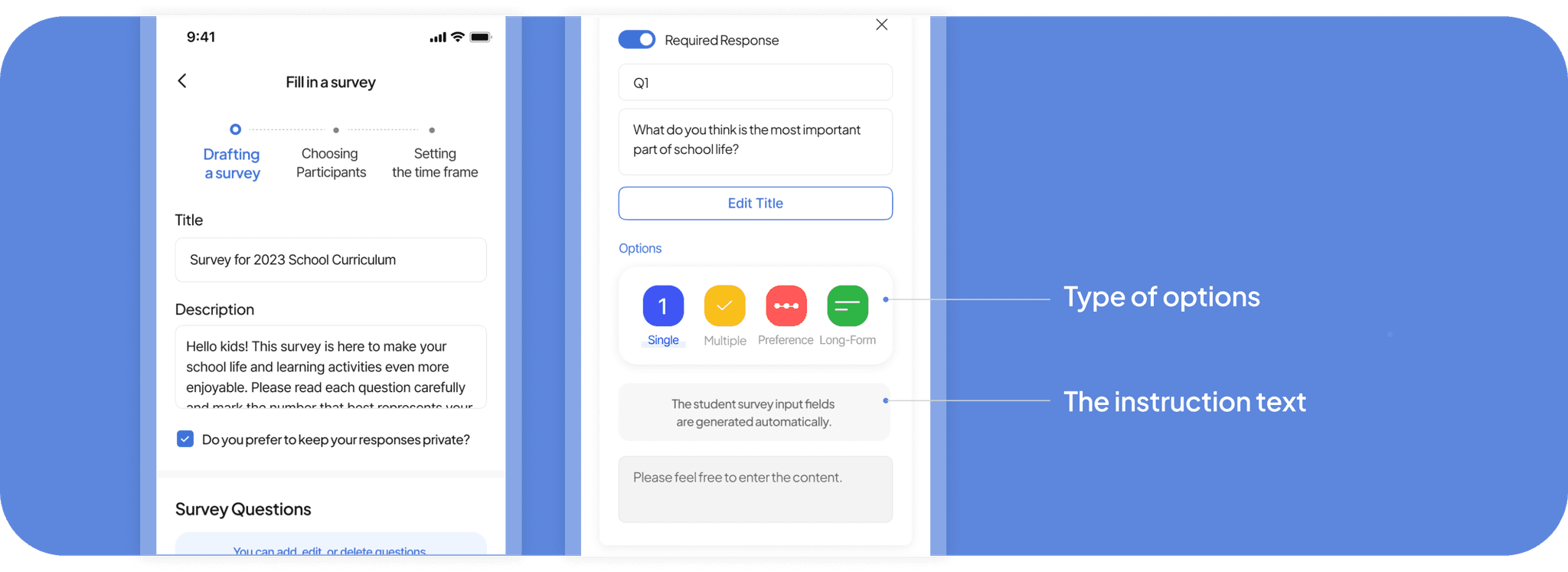
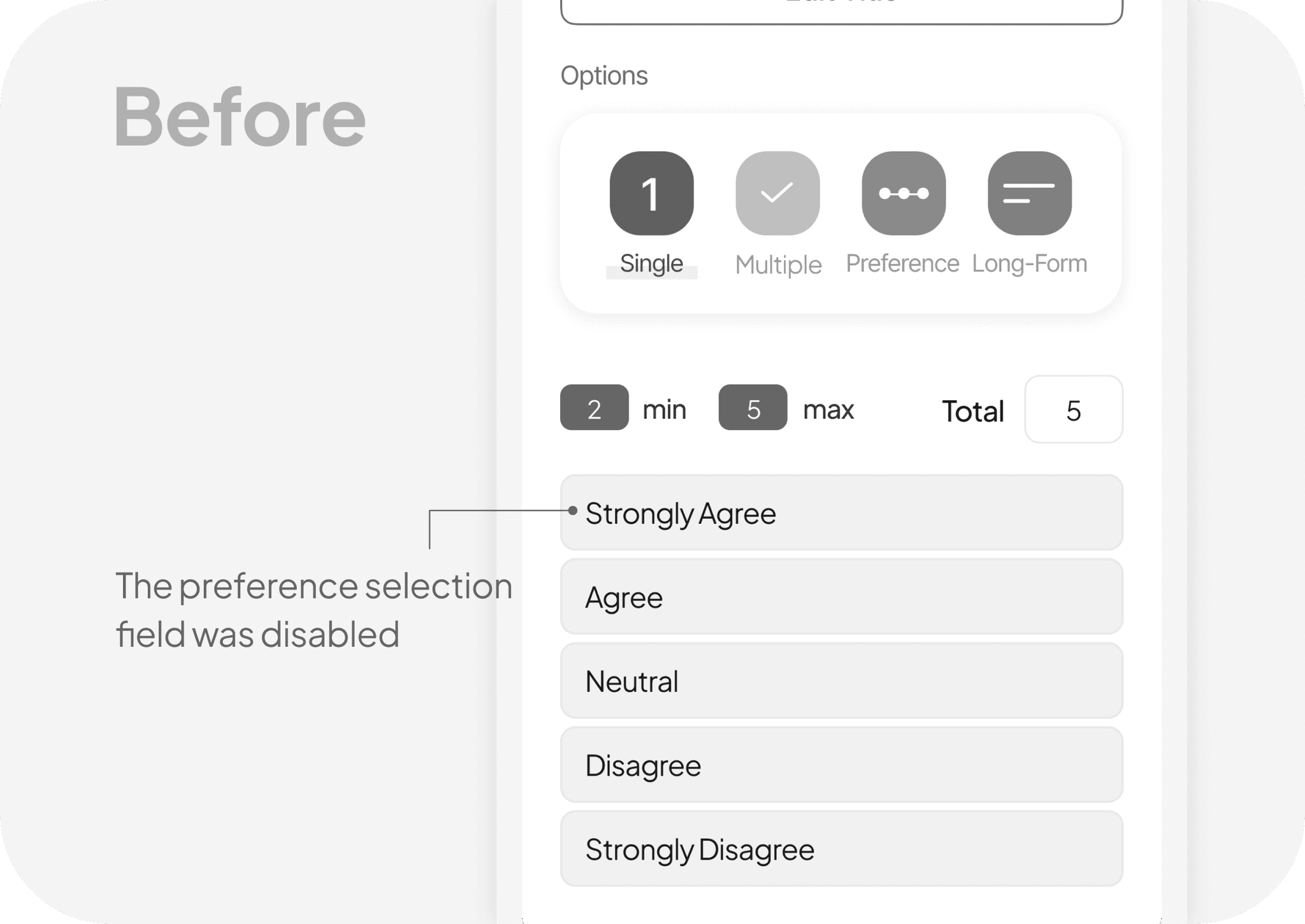
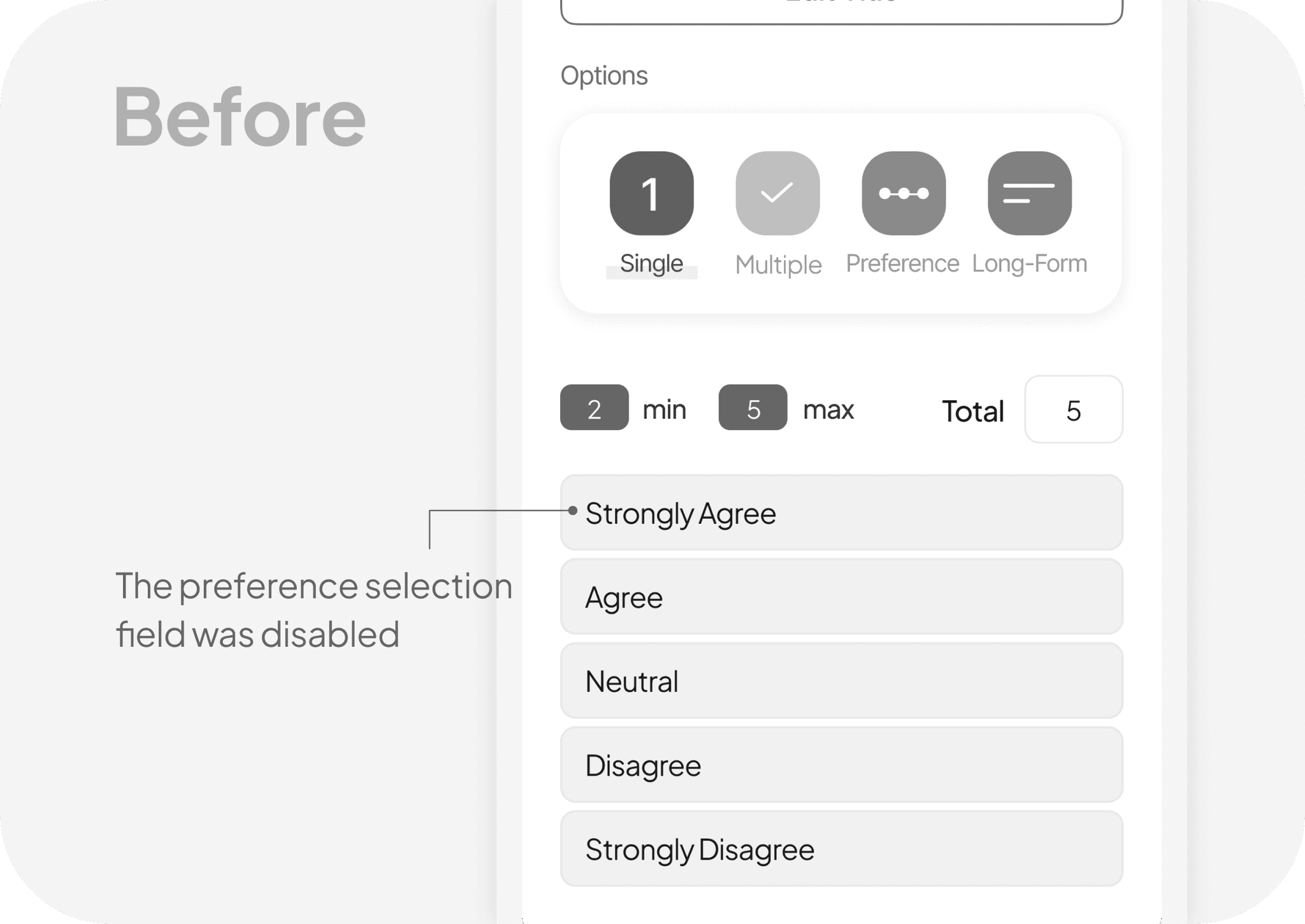
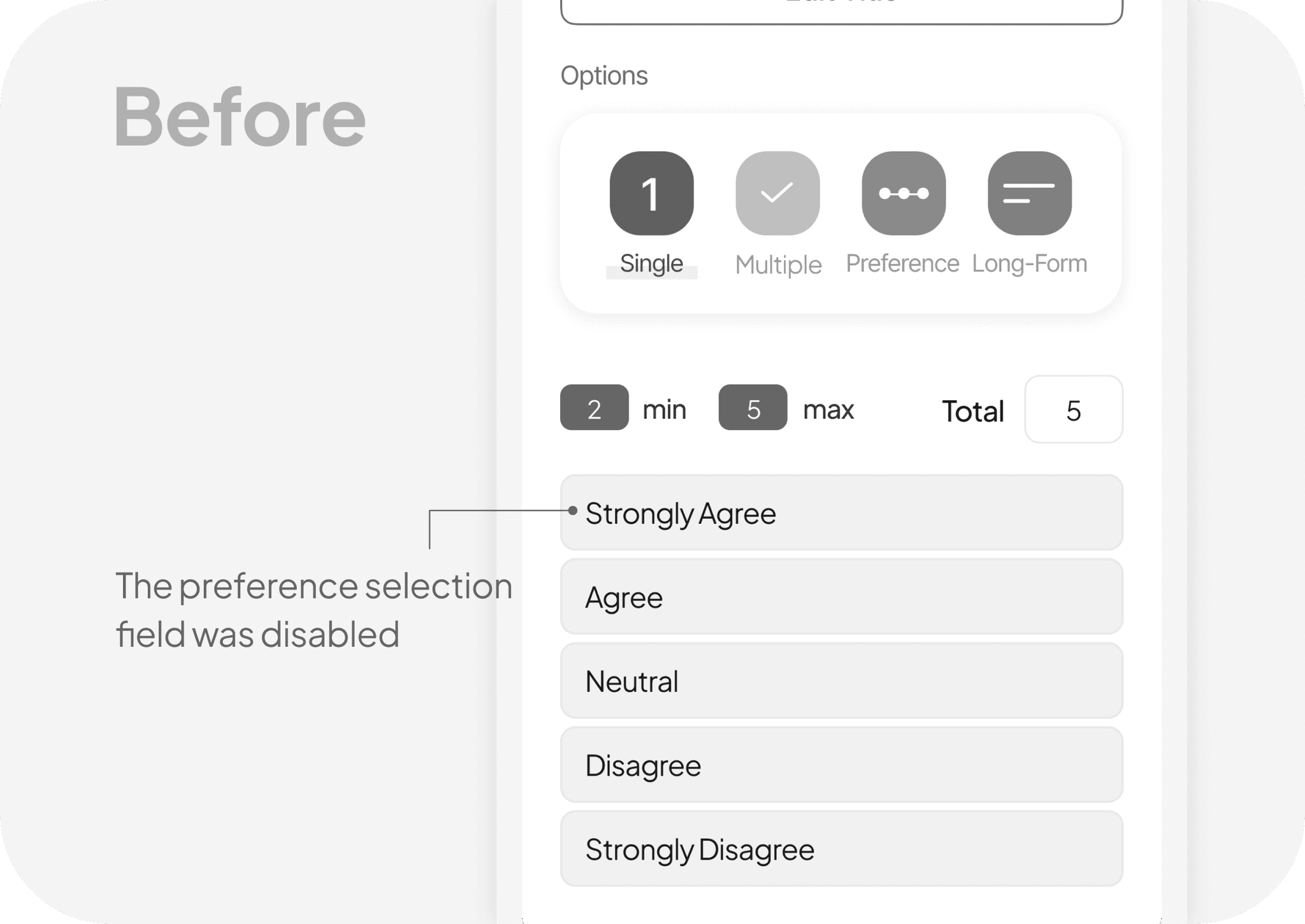
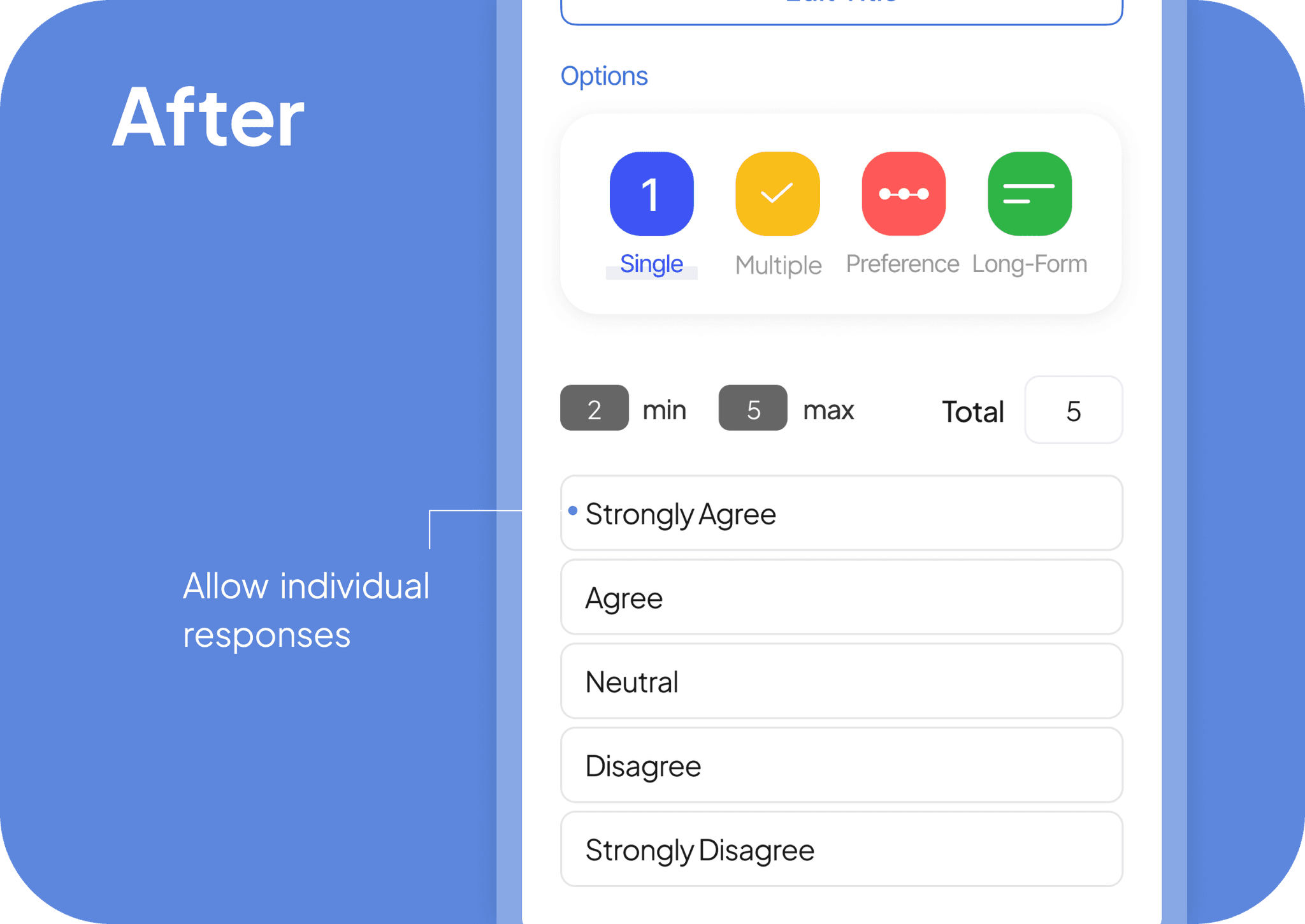
Previously, in the case of preferences, the answer options
were fixed in the selection type. However, we concluded
that the answers should be flexible based on the user’s situation. Therefore, we modified the answer box
to allow users to write their own responses.
Previously, in the case of preferences, the answer options
were fixed in the selection type. However, we concluded that
the answers should be flexible based on the user’s situation.
Therefore, we modified the answer box to allow users
to write their own responses.
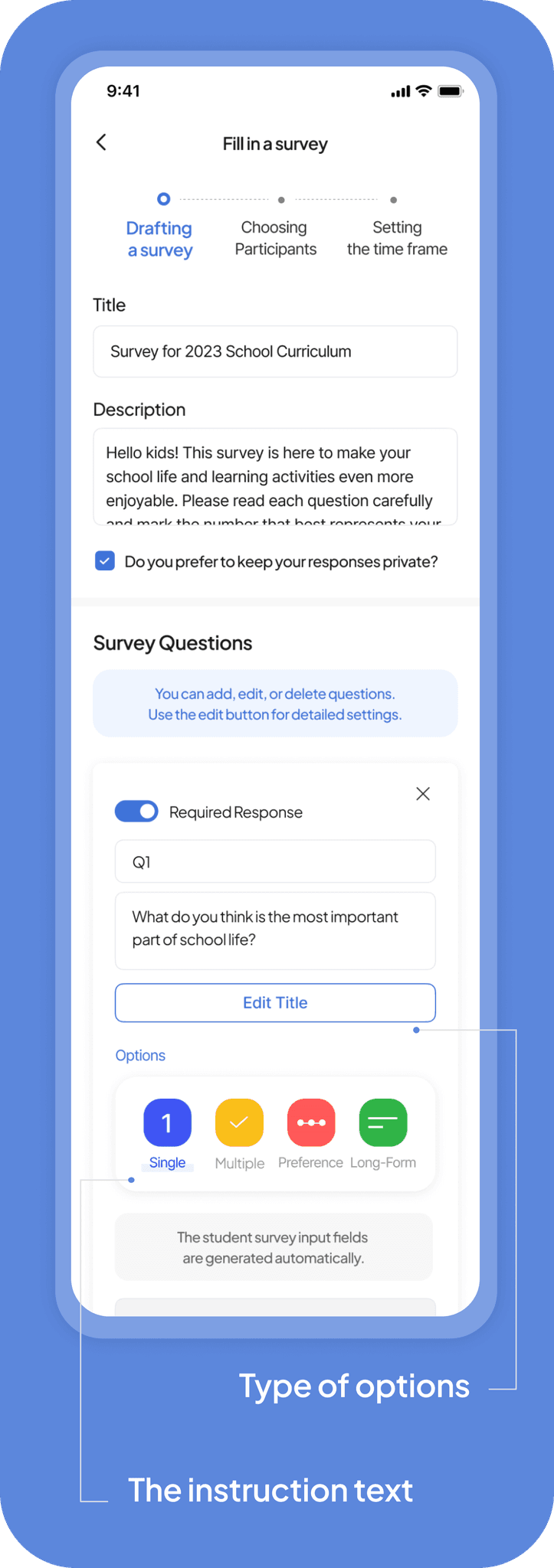
Previously, in the case of preferences,
the answer options were fixed
in the selection type. However, we concluded that the answers should be flexible based on the user’s situation. Therefore, we modified the answer box
to allow users to write their own responses.






Instruction Text for the Answer Box
Instruction Text for the Answer Box
Instruction Text
for the Answer Box
For long-term answers, there was nothing more for teachers to write.
However, the 'Write contents' box made it seem like users needed
to provide additional content. To reduce confusion, we added the instruction text 'It will be automatically generated in the students' survey input fields.'
For long-term answers, there was nothing more for teachers to write.
However, the "Write contents" box made it seem like users needed
to provide additional content. To reduce confusion,
we added the instruction text "It will be automatically generated
in the students' survey input fields"
For long-term answers, there was
nothing more for teachers to write.
However, the "Write contents" box made
it seem like users needed to provide
additional content. To reduce confusion, we added the instruction text
"It will be automatically generated
in the students' survey input fields"