This goal of this project is to enhance the user experience
by allowing them to order custom menus that reflect their
own tastes and nutritional information (such as carbohydrates,
proteins, fats), going beyond just consuming pre-made foods.
This goal of this project is to enhance the user experience
by allowing them to order custom menus that reflect
their own tastes and nutritional information (such as carbohydrates,
proteins, fats), going beyond just consuming pre-made foods.
Tastly
Custom Menu Ordering App with Nutritional Preferences
Timeline
Feb 2022 - May 2022
Contribution
Personal project
My Role
Product, UX/UI, Research
Tastly
Custom Menu Ordering App with
Nutritional Preferences
Timeline
Feb 2022 - May 2022
Contribution
Personal project
My Role
Product, UX/UI, Research
Tastly
Custom Menu Ordering App with Nutritional Preferences
Timeline
Feb 2022 - May 2022
Contribution
Personal project
My Role
Product, UX/UI, Research



This goal of this project is to enhance the user
experience by allowing them to order
custom menus that reflect their own tastes and
nutritional information (such as carbohydrates,
proteins, fats), going beyond just consuming
pre-made foods.
This goal of this project is to enhance
the user experience by allowing them
to order custom menus that reflect
their own tastes and nutritional
information (such as carbohydrates, proteins, fats), going beyond just consuming pre-made foods.
This goal of this project is to enhance
the user experience by allowing them
to order custom menus that reflect
their own tastes and nutritional
information (such as carbohydrates,
proteins, fats), going beyond just
consuming pre-made foods.
This goal of this project is to enhance
the user experience by allowing them
to order custom menus that reflect their own tastes and nutritional information (such as carbohydrates, proteins, fats),
going beyond just consuming pre-made foods.
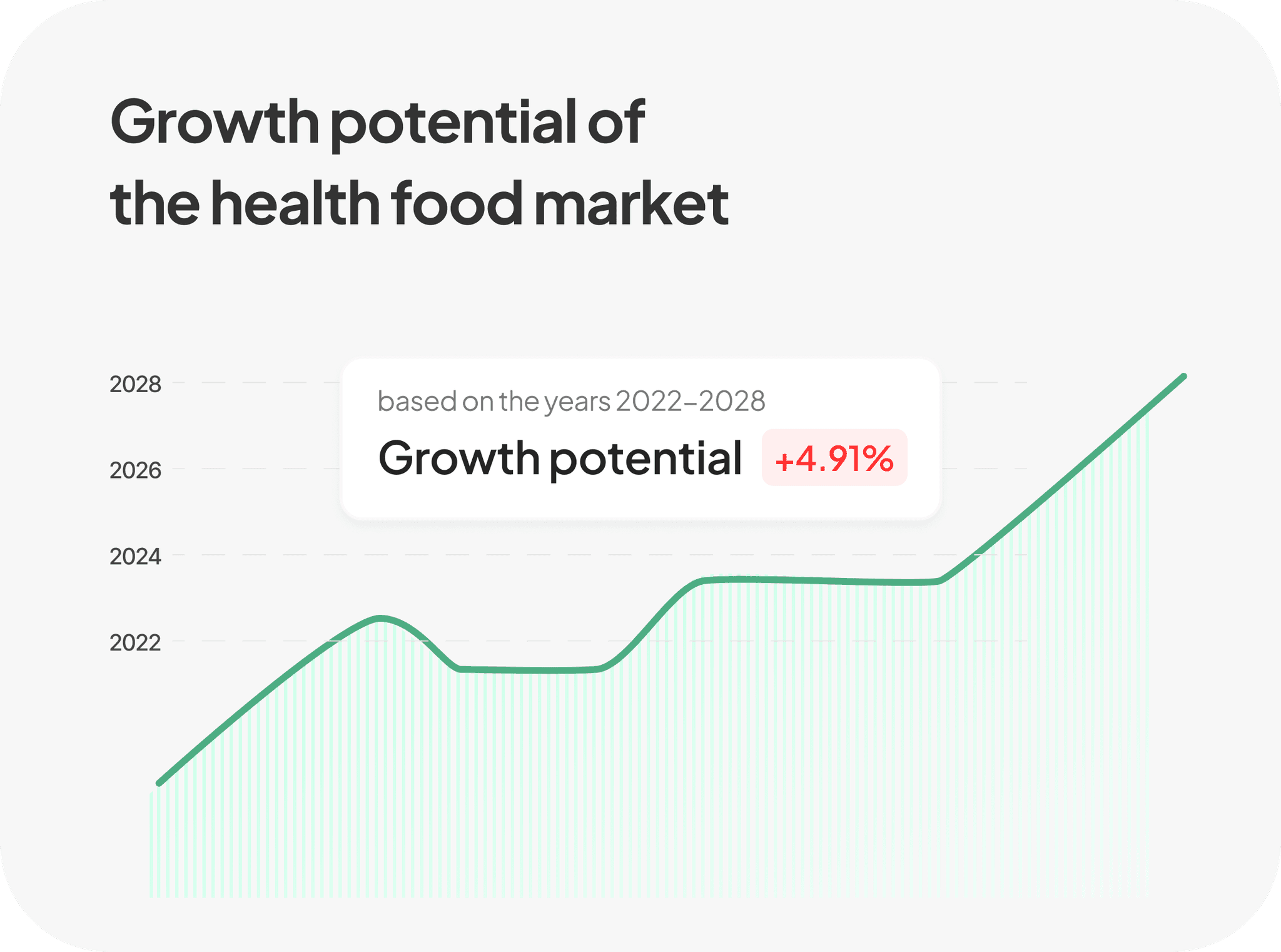
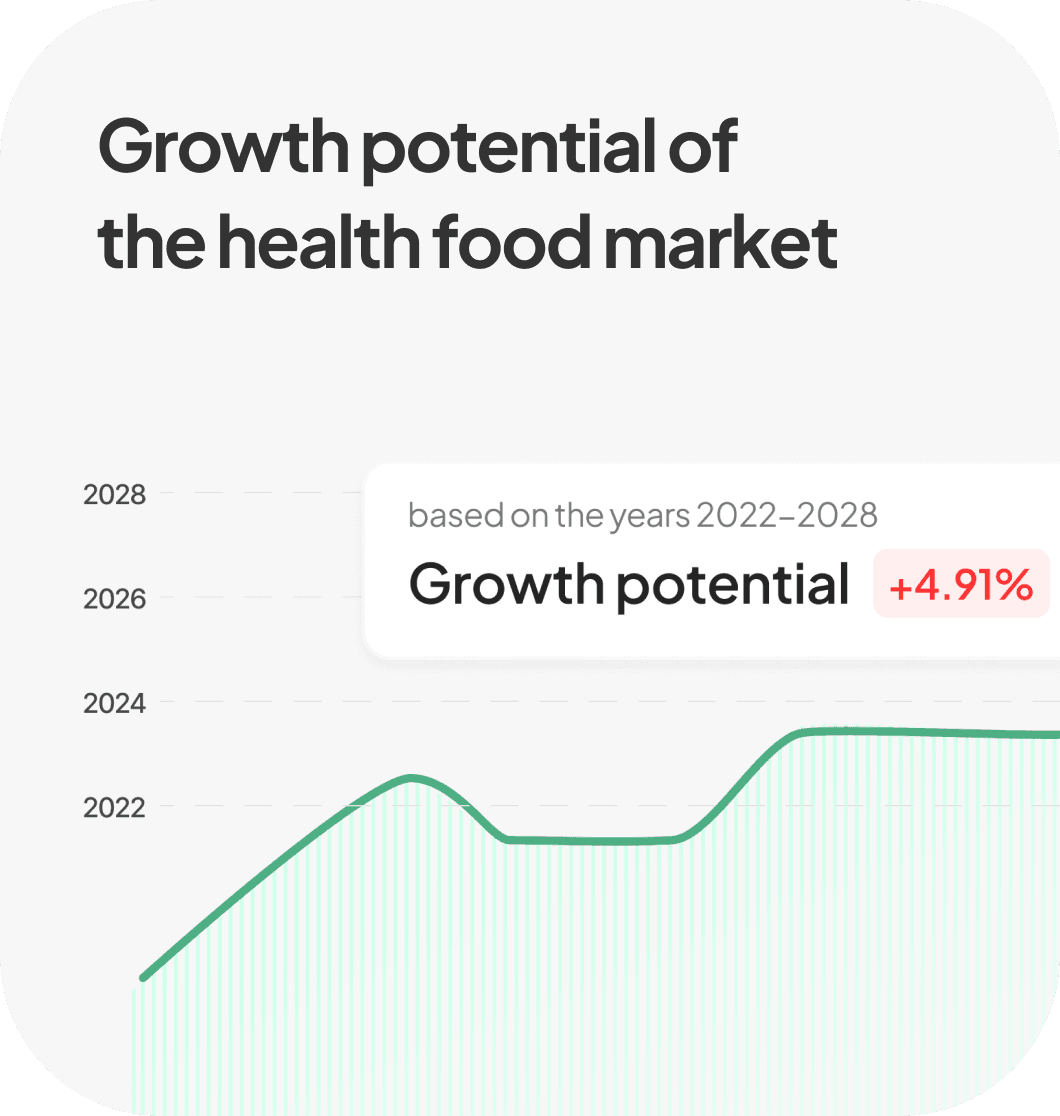
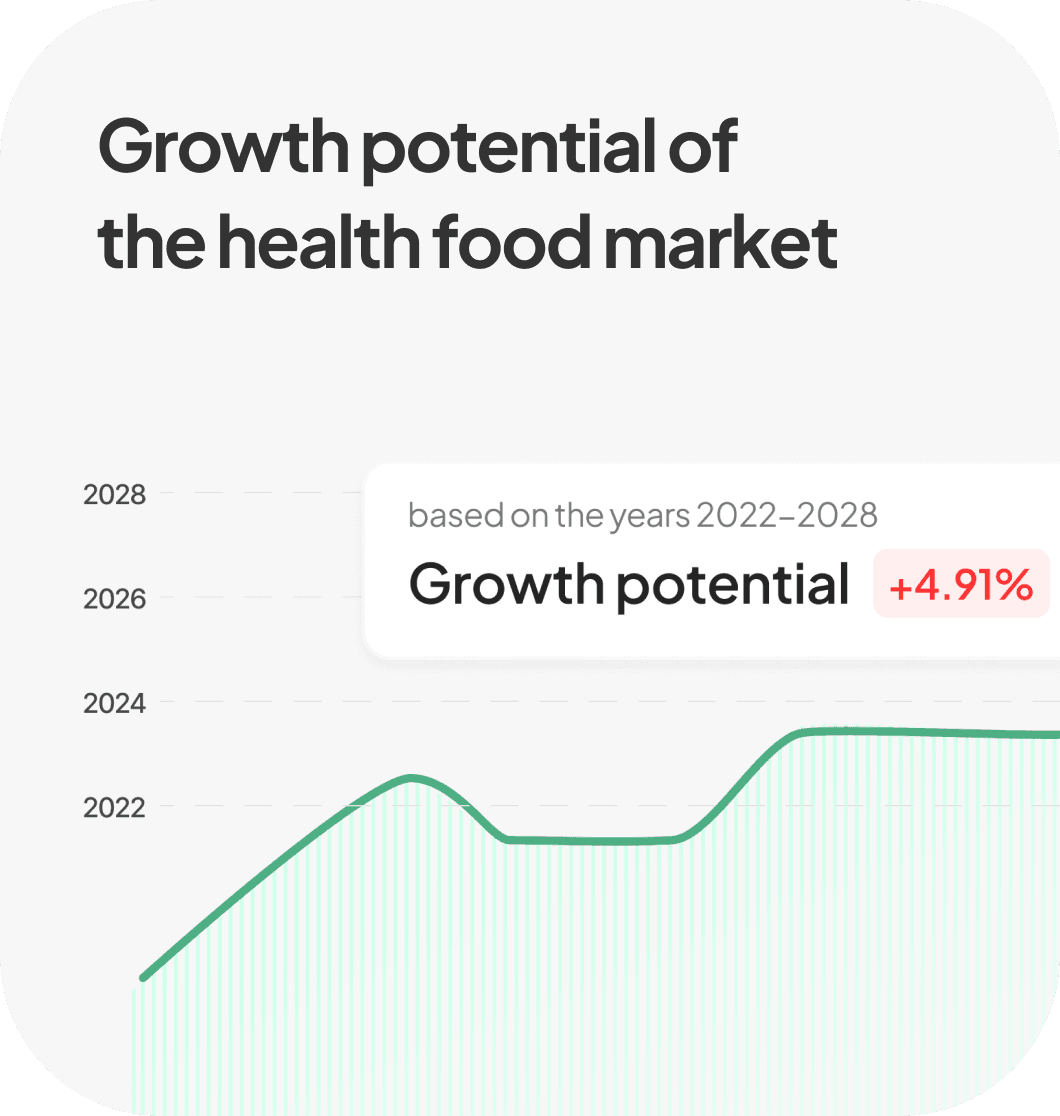
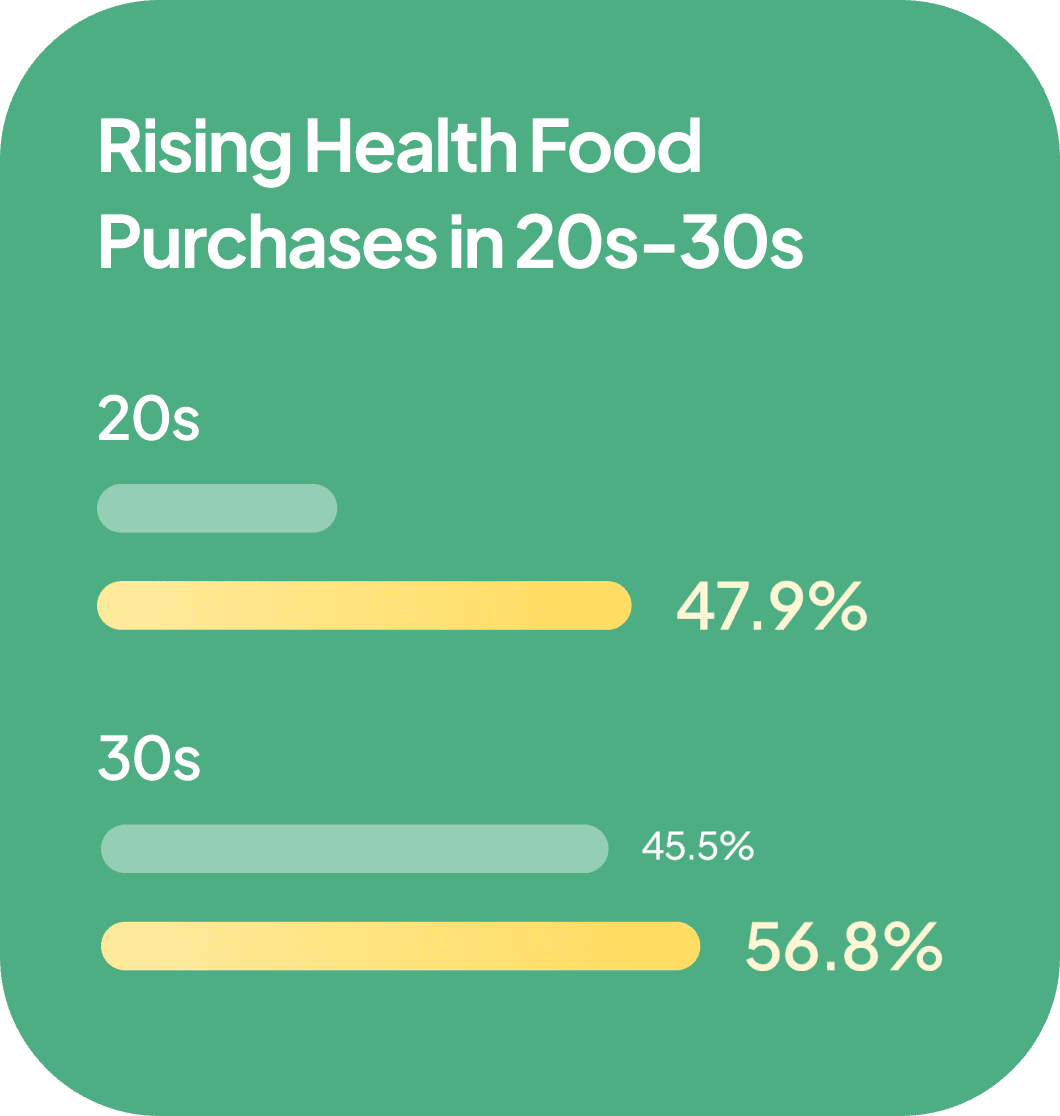
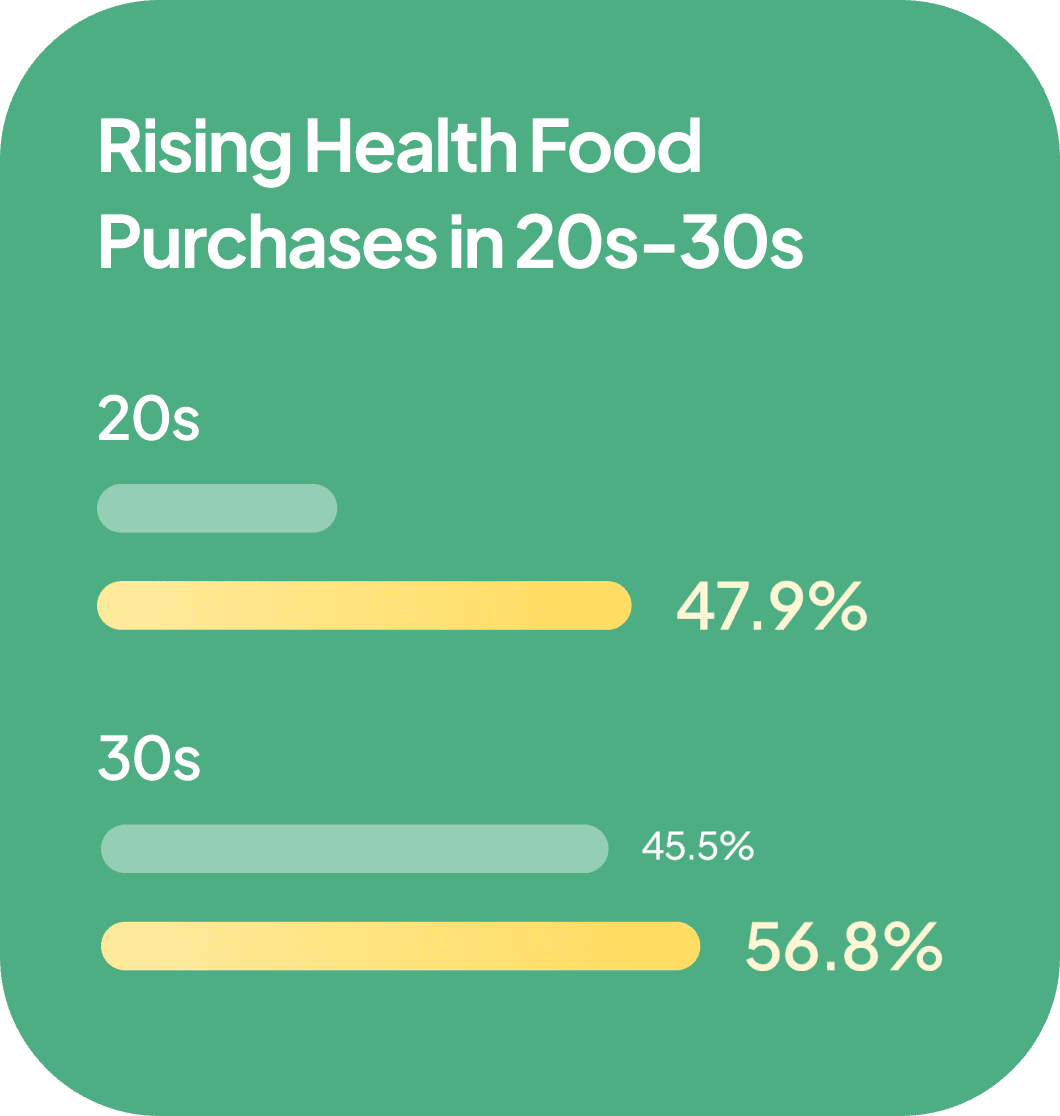
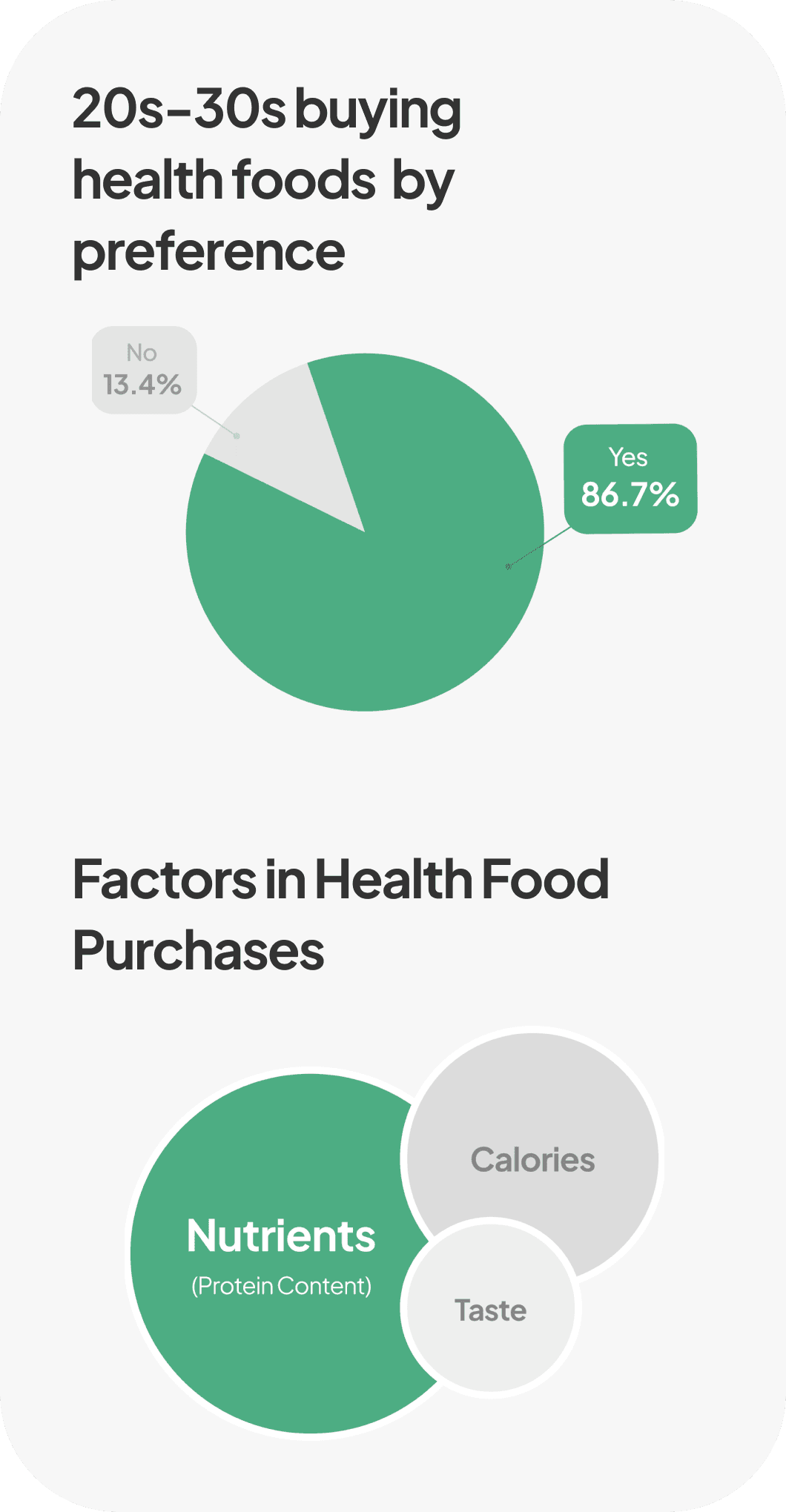
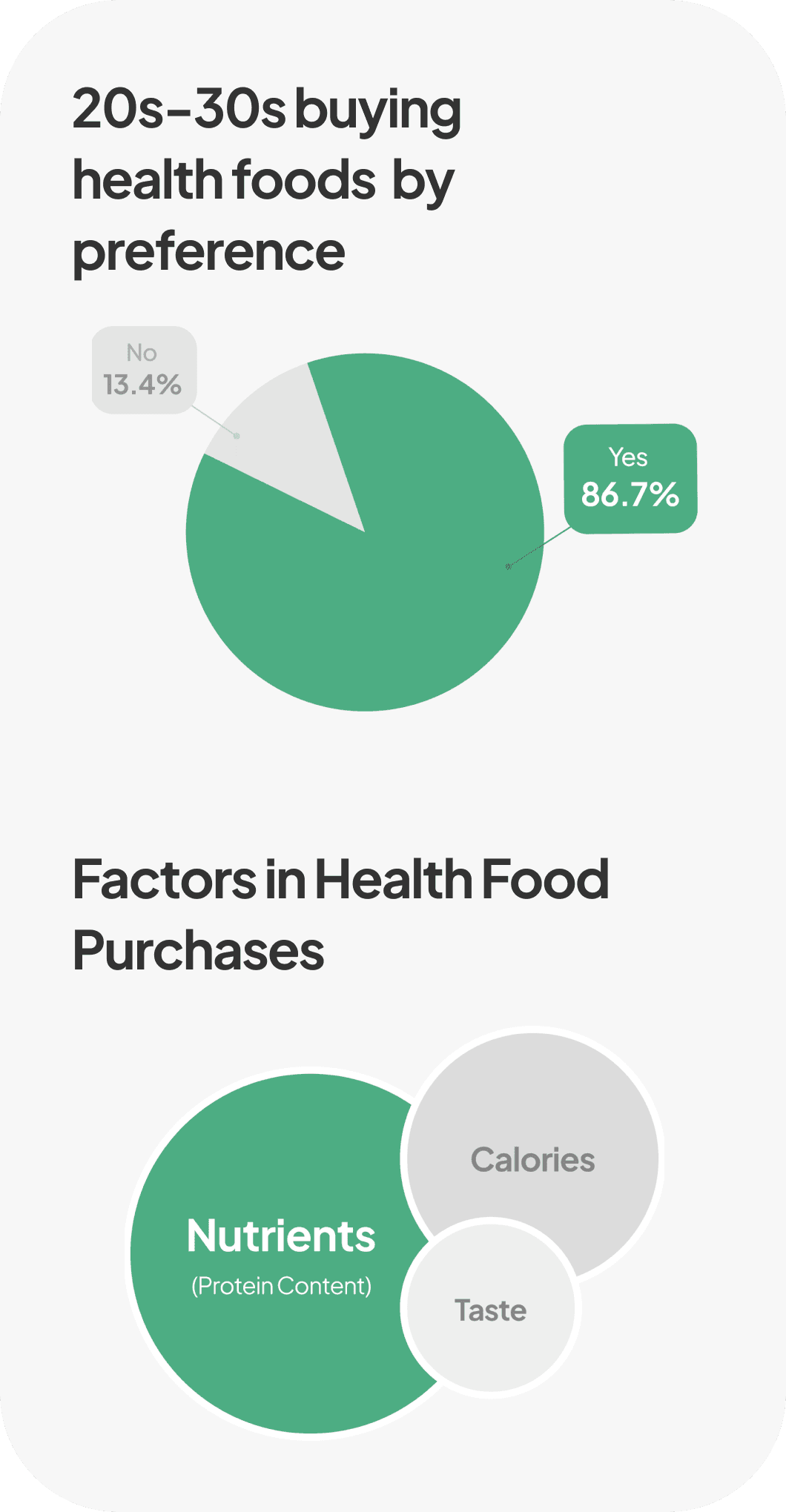
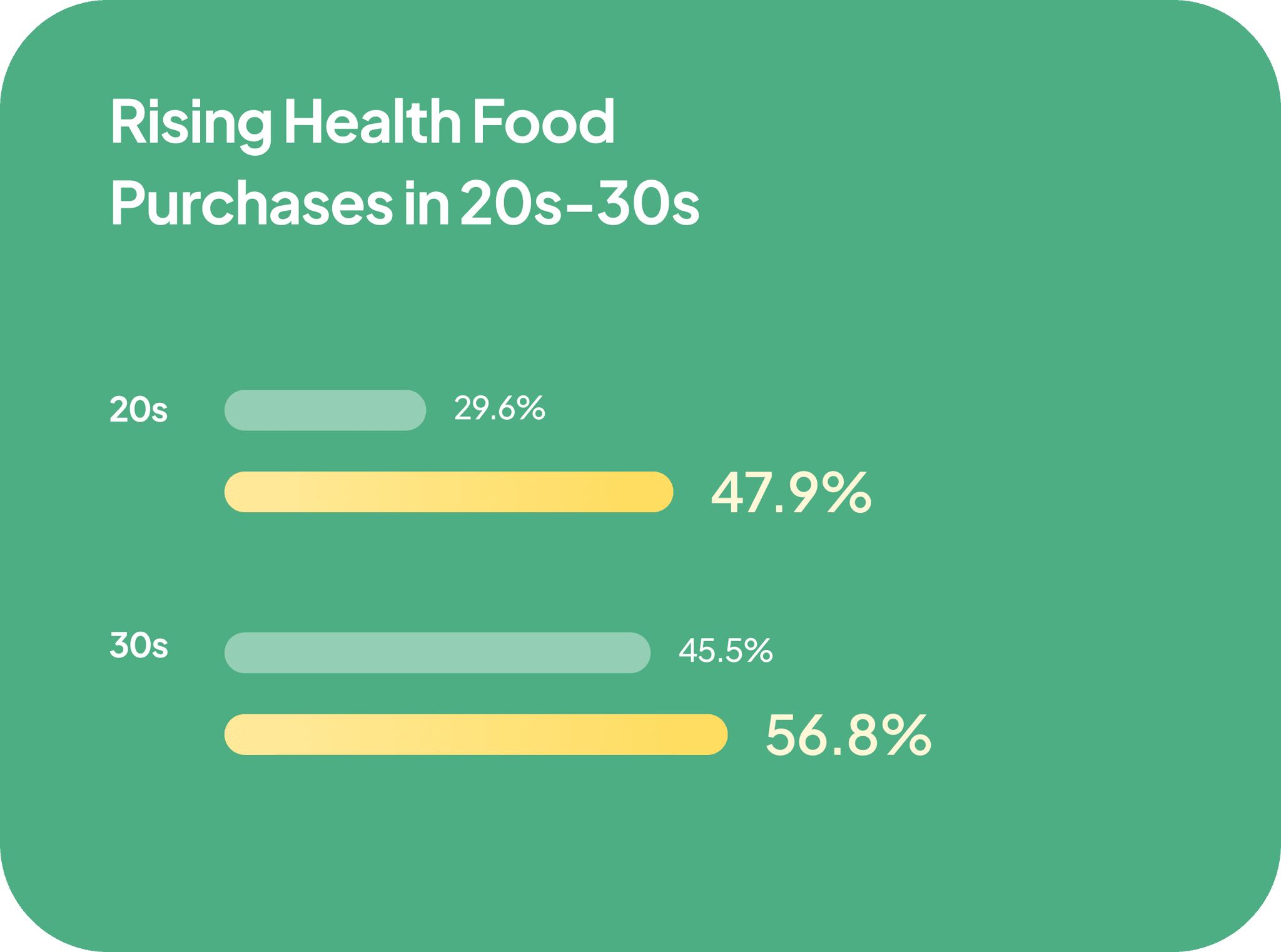
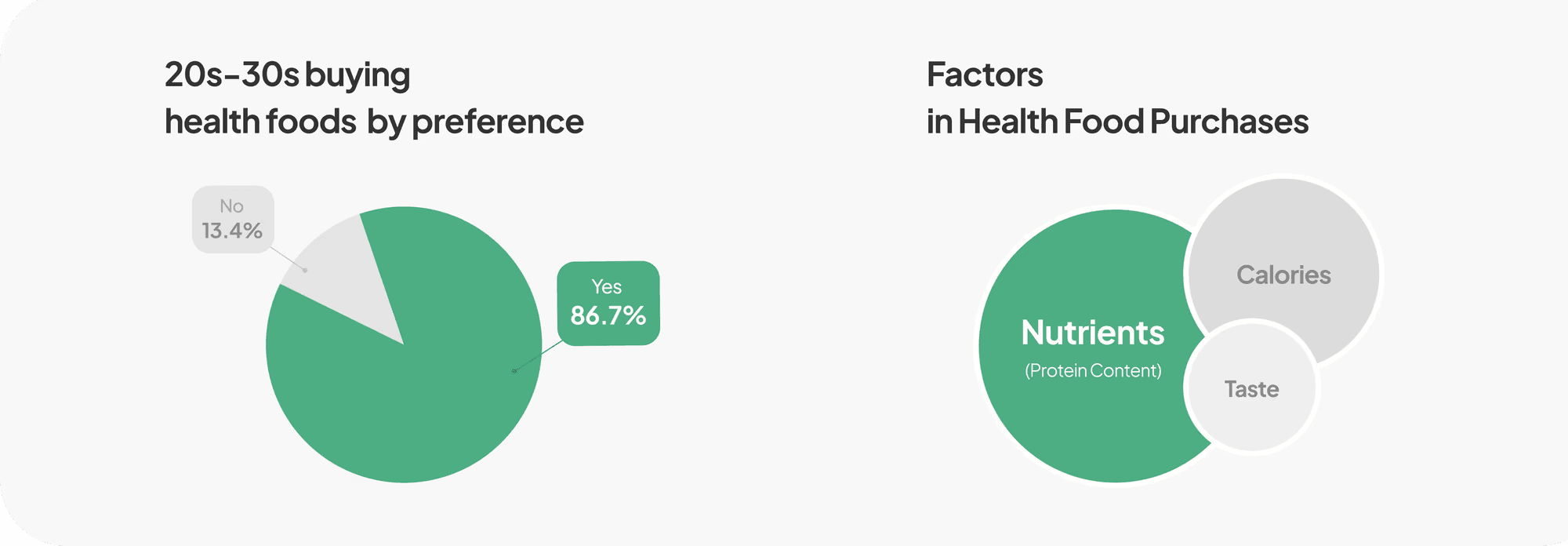
First, I conducted two types of research—desk research and
user interviews—to identify user needs and gain overall business insights
for understanding the economic viability of the service.
First, I conducted two types of
research—desk research and user interviews—to identify user needs
and gain overall business insights
for understanding the economic
viability of the service.
First, I conducted two types of research—desk research and
user interviews—to identify user needs and gain
overall business insights for understanding
the economic viability of the service.












I wanted to understand users' diverse thoughts and habits in detail
based on the initial survey interviews. Therefore, I conducted
one-on-one interviews with four selected individuals.
After analyzing all the research, I was able to summarize
the following problems:
I wanted to understand users' diverse thoughts and habits in detail based on
the initial survey interviews.
Therefore, I conducted one-on-one interviews with four selected individuals.
After analyzing all the research, I was able to summarize the following problems:
I wanted to identify user’s diverse thoughts and habits
in detail based on the initial survey interviews.
Therefore, I conducted 1:1 interview with four selected
individuals. After analyzing all the research, I was able to summarize
the following problems





I brainstormed solutions to the issues, considered
the project's goals, and envisioned the brand image.
I brainstormed solutions to the issues, considered the project's goals,
and envisioned the brand image.












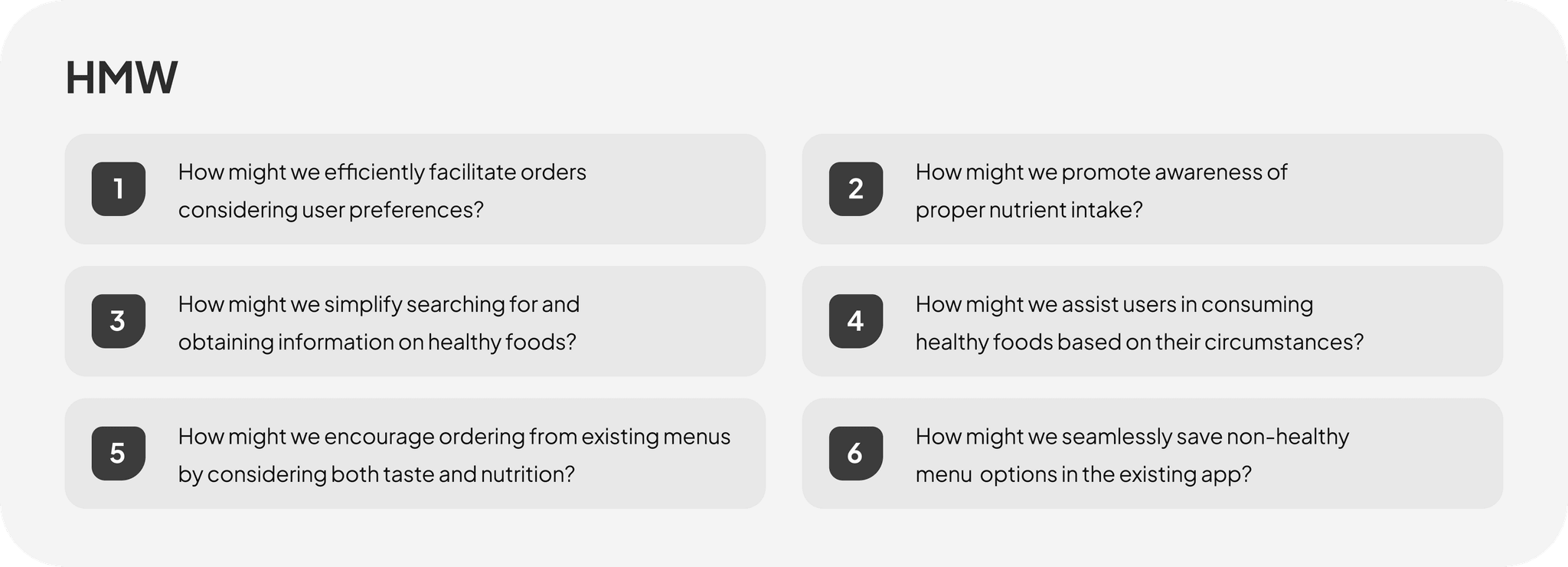
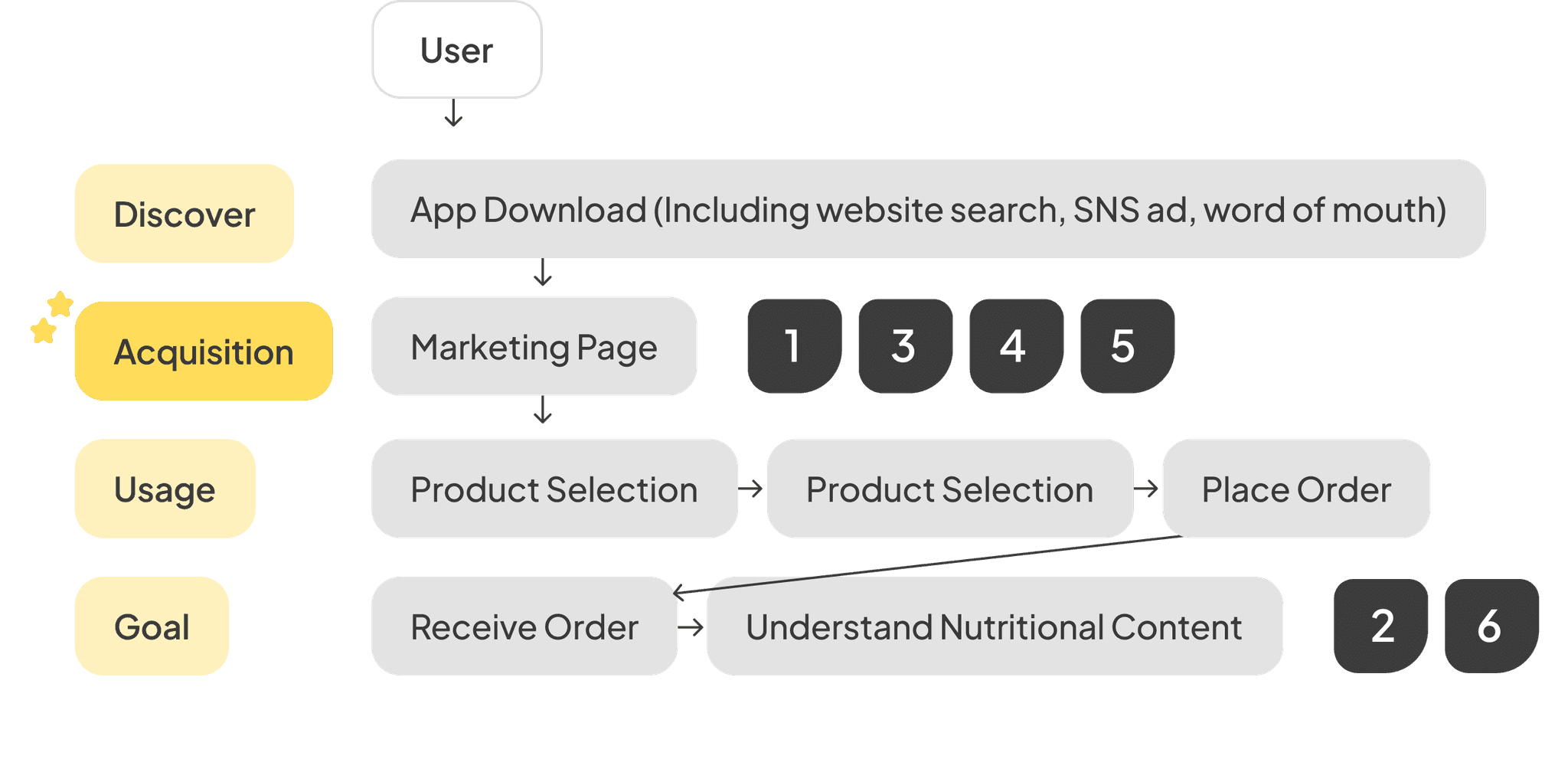
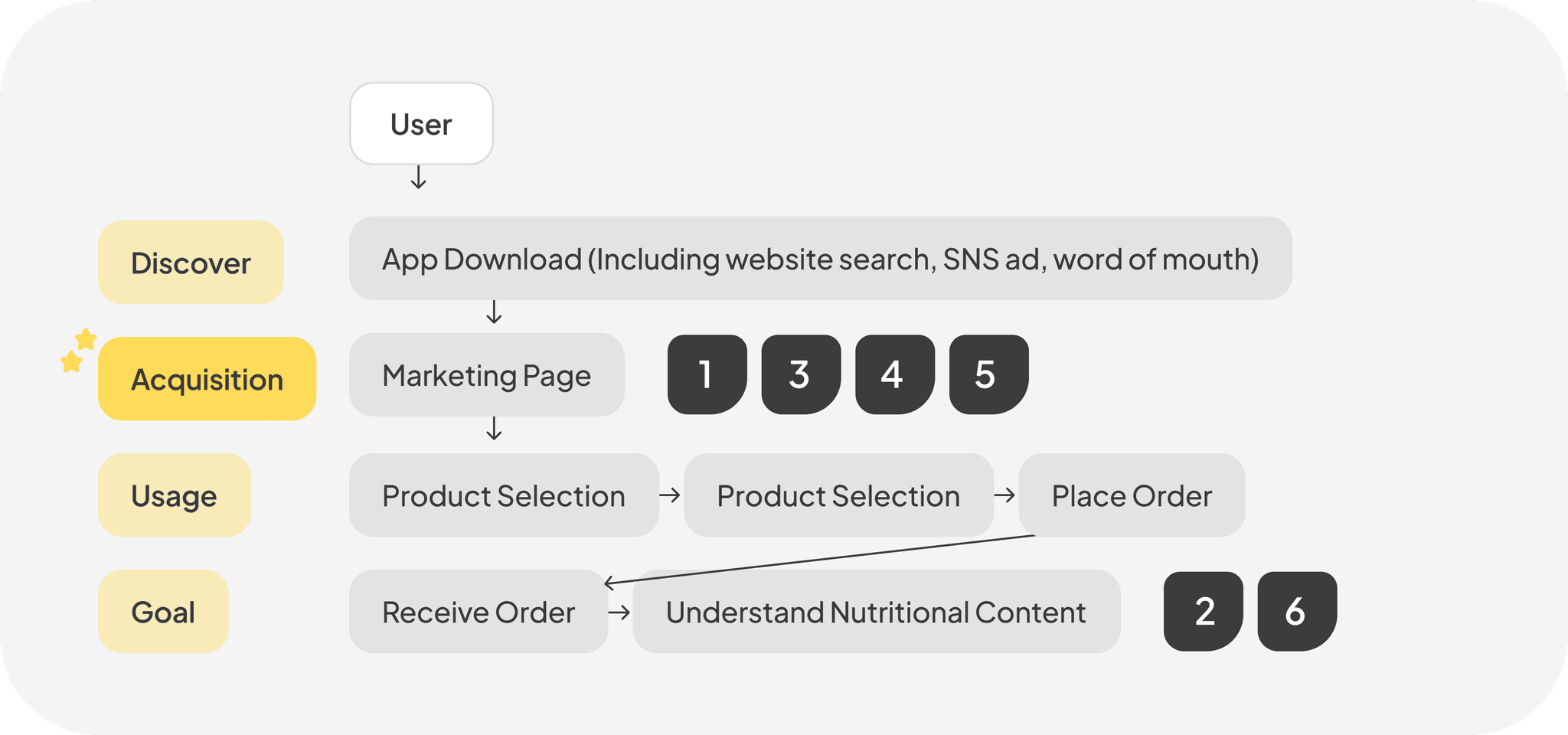
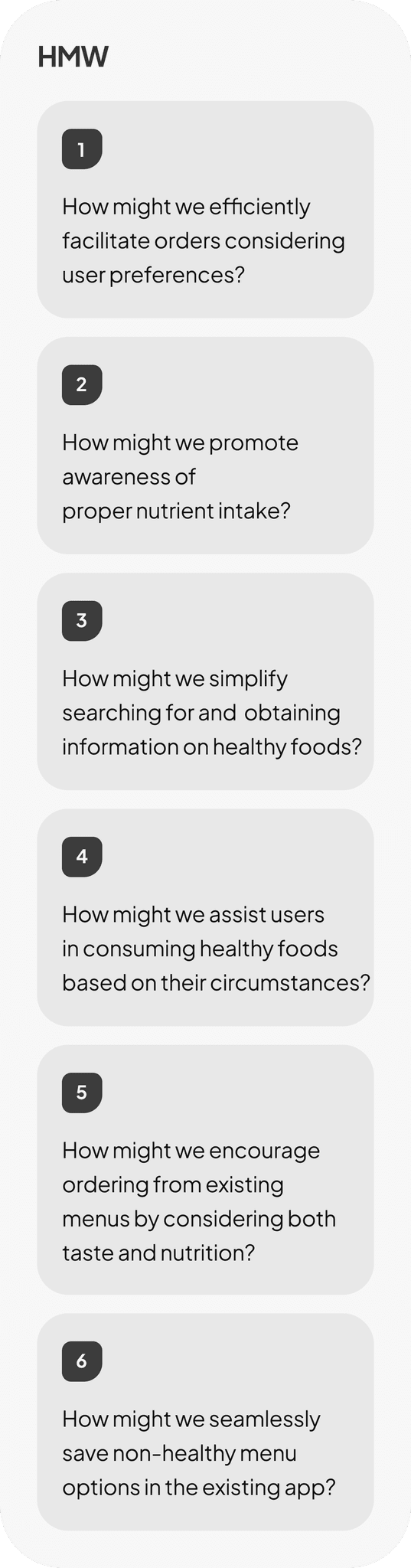
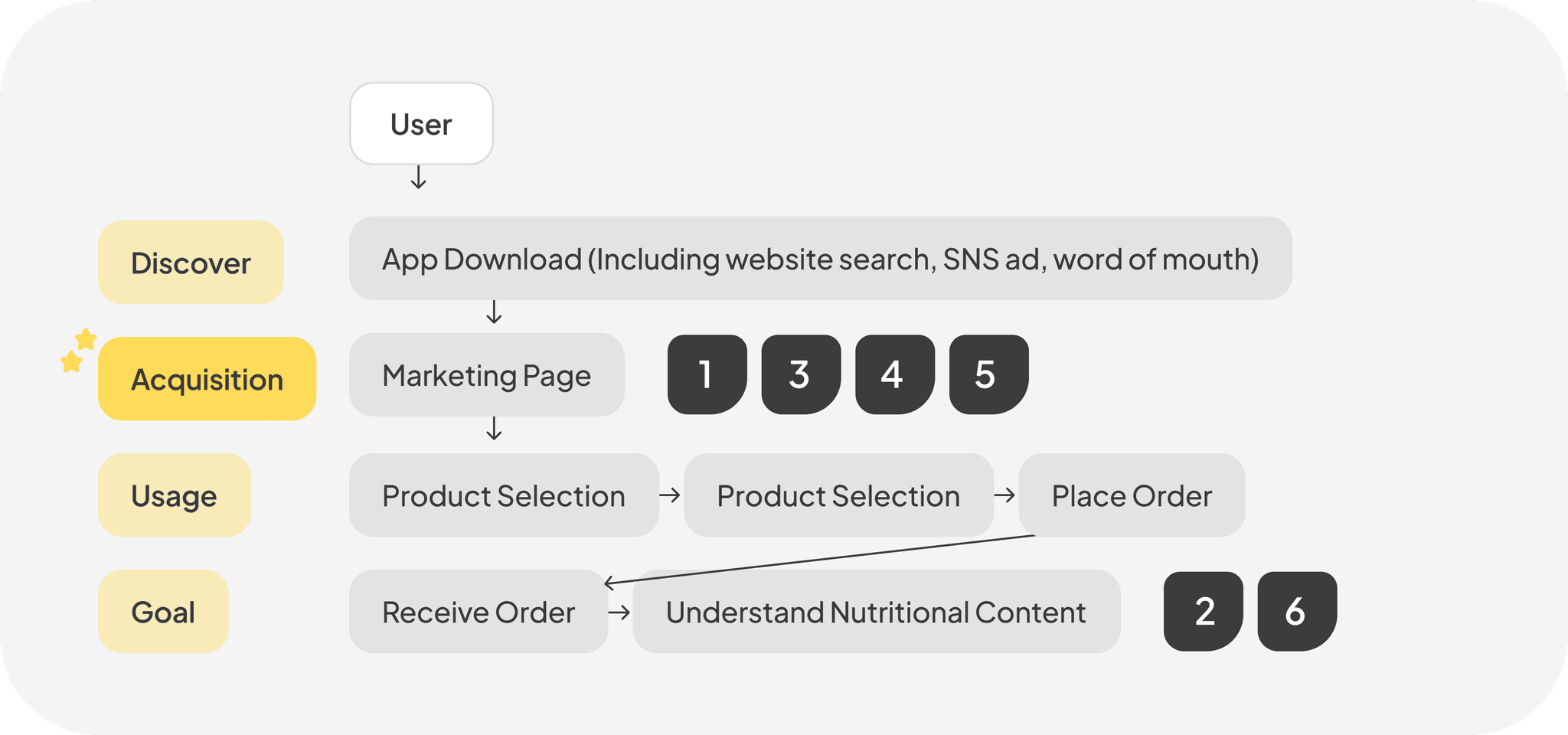
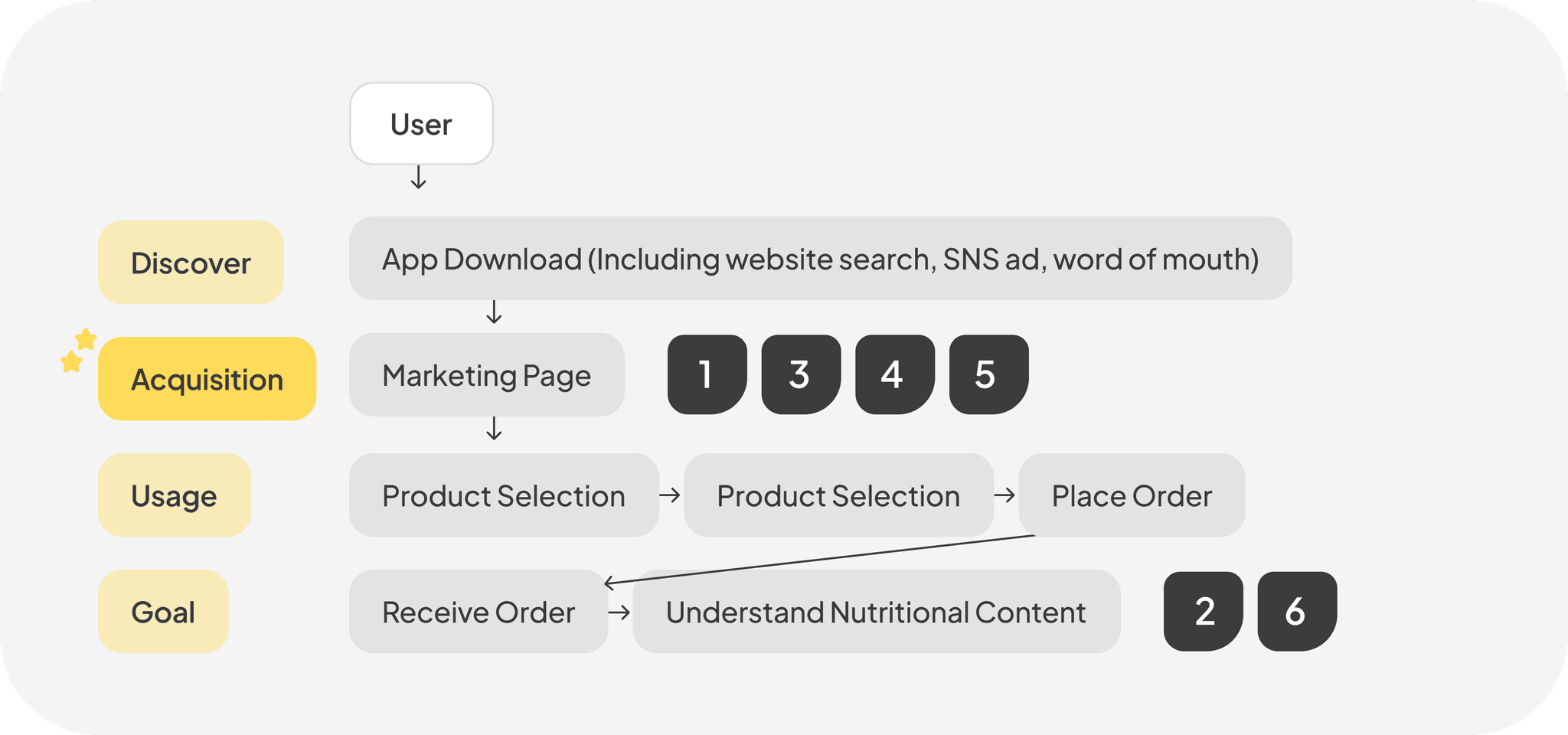
To identify feature insights more effectively based on the problems
and solutions above, I created HMW (How Might We) questions
and applied them to a predicted user journey map.
To identify feature insights more
effectively based on the problems and solutions above, I created HMW (How Might We) questions and applied them
to a predicted user journey map.











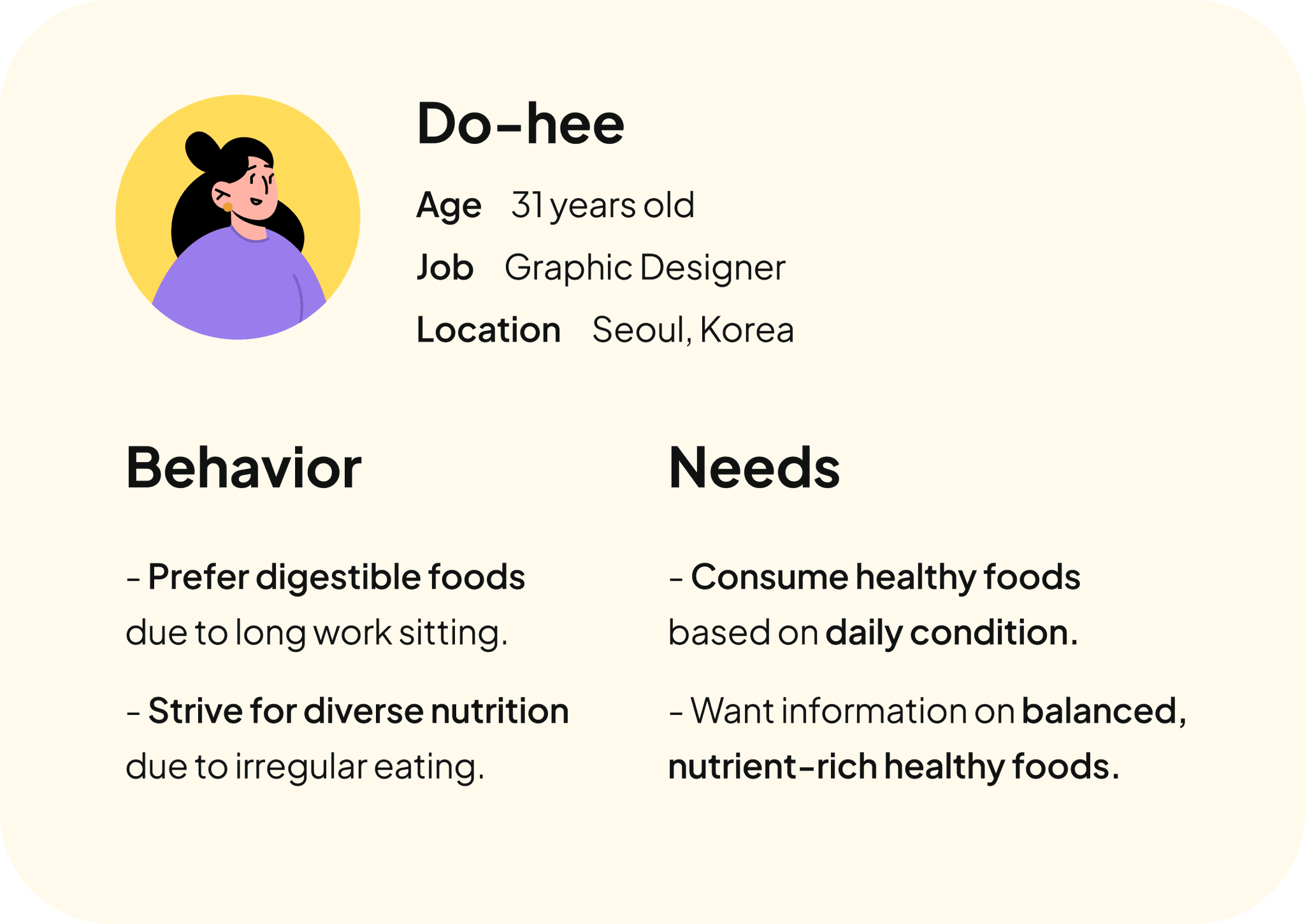
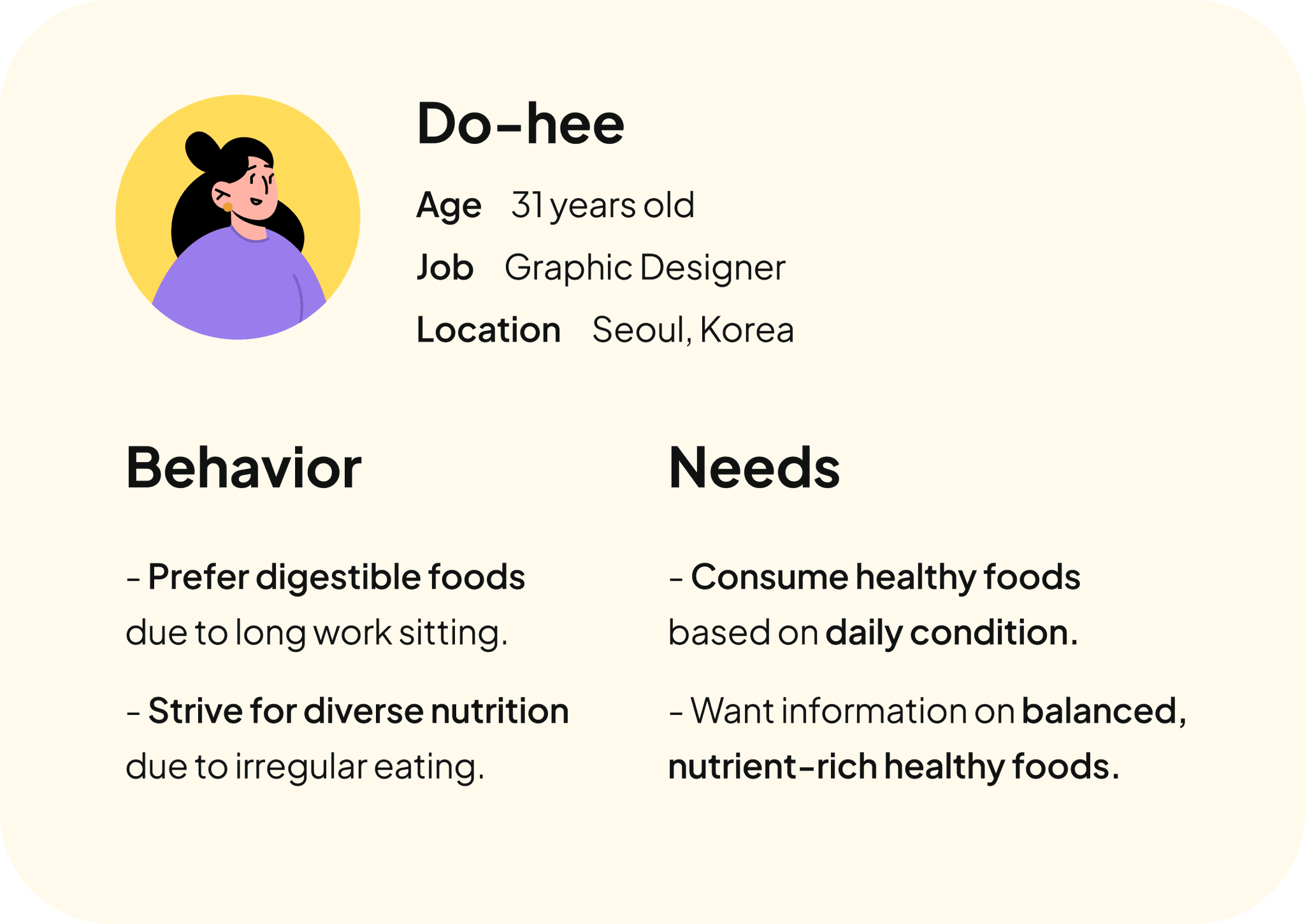
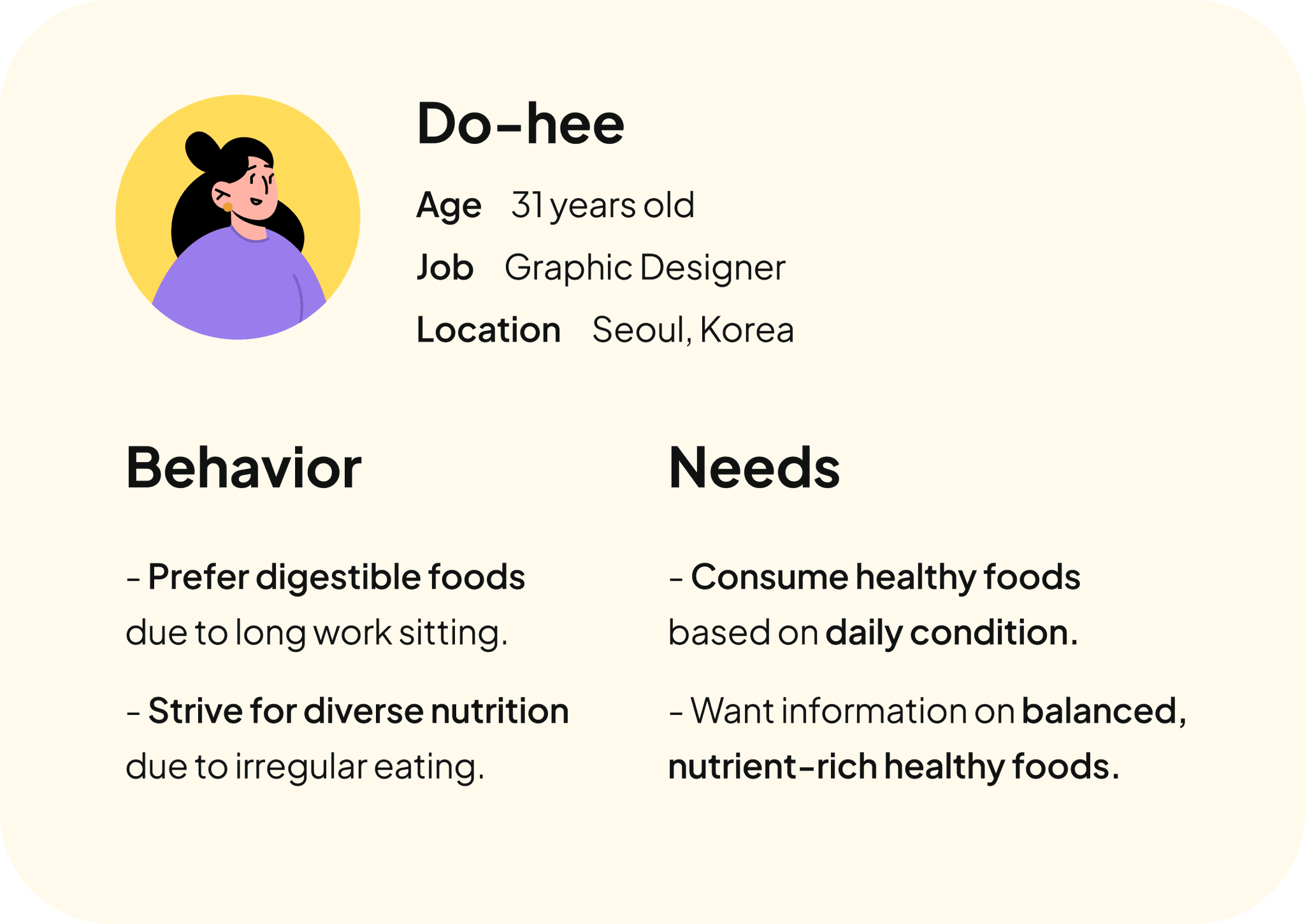
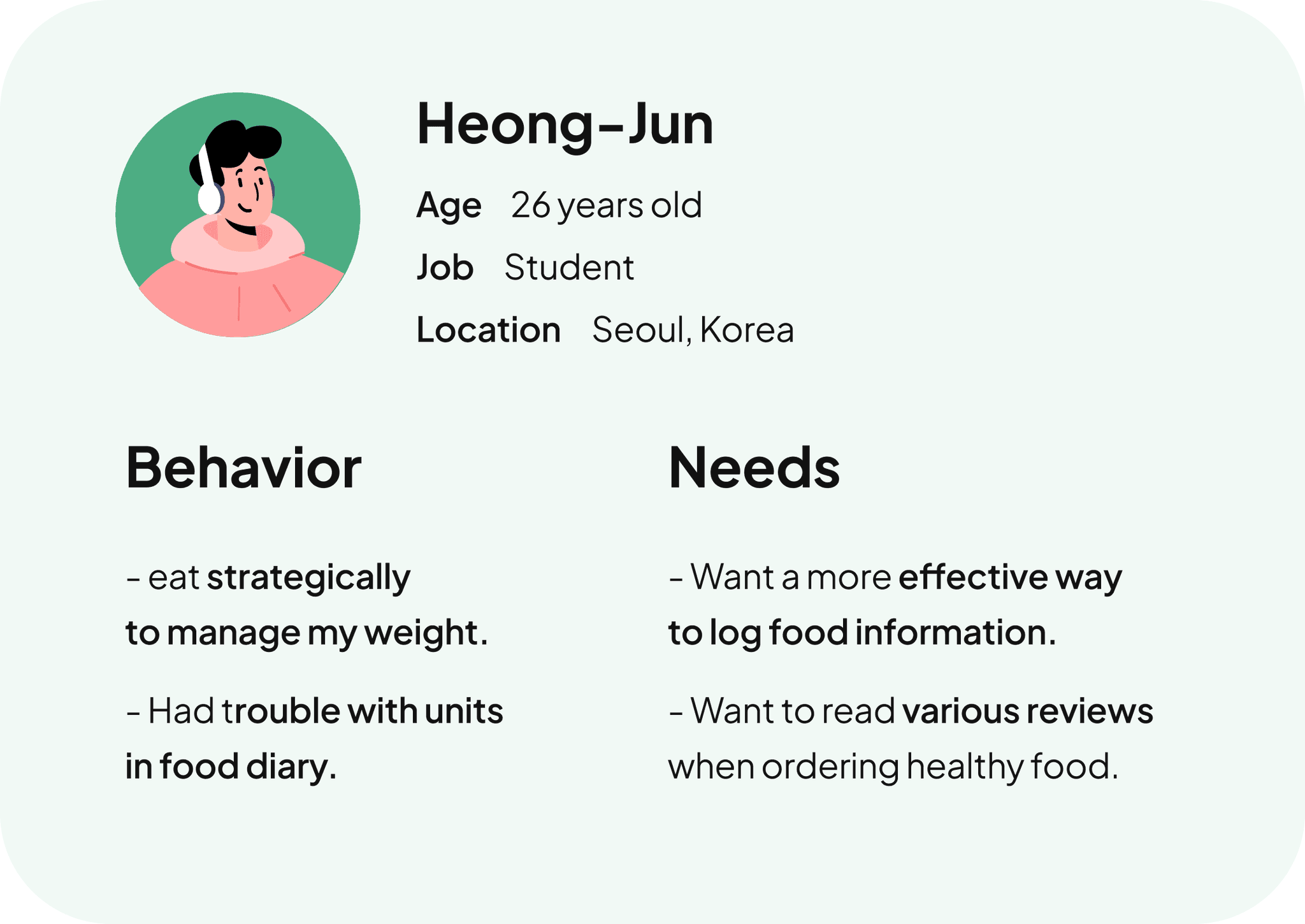
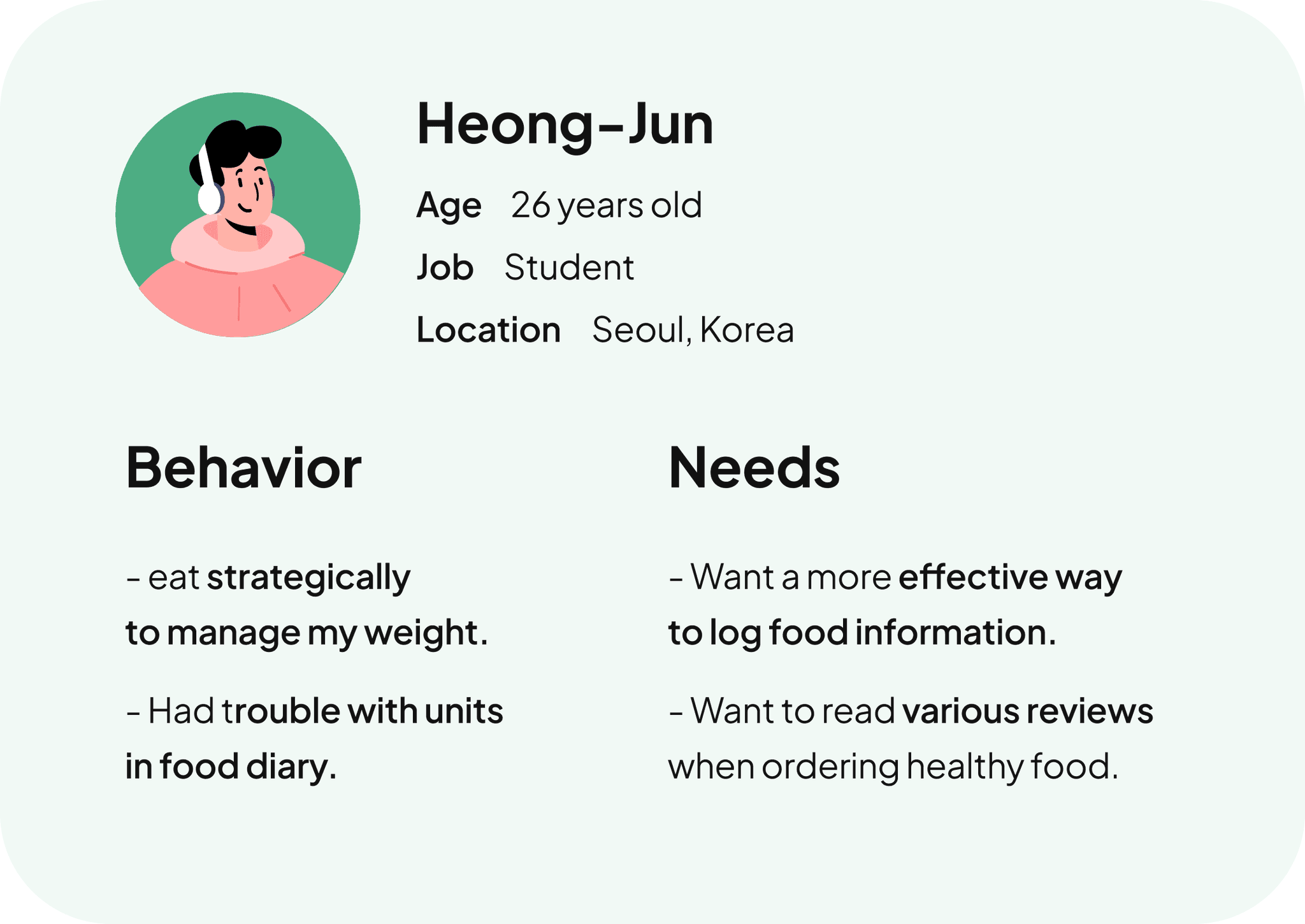
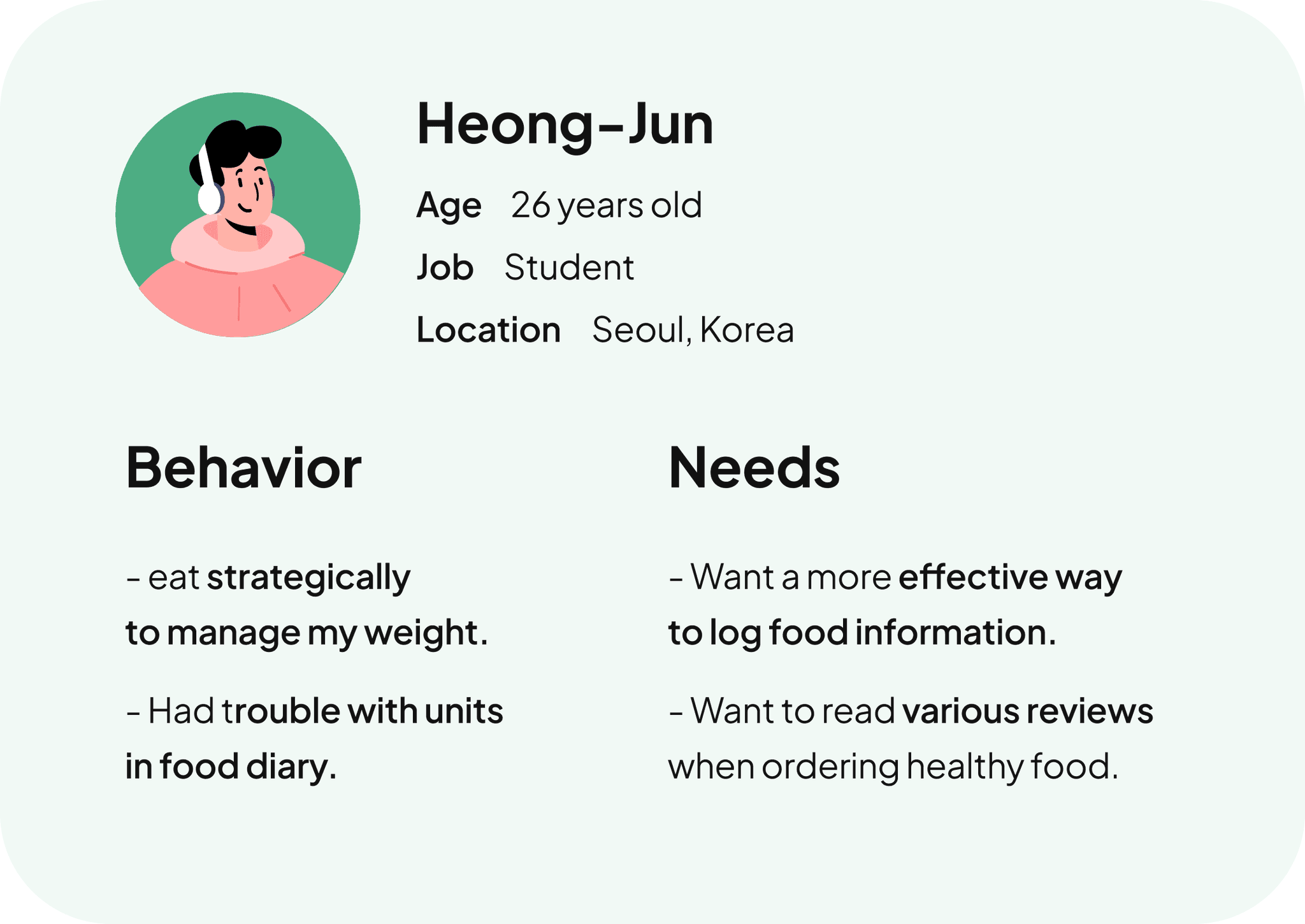
Building personas was helpful because it gave me
a clearer visualization of who I was designing for.
Therefore, I created two personas within the target group.
Building personas was helpful
because it gave me a clearer
visualization of who I was designing for.
Therefore, I created two personas
within the target group
Building personas was helpful because it gave me
a clearer visualization of who I was designing for.
Therefore, I created two personas within the target group.






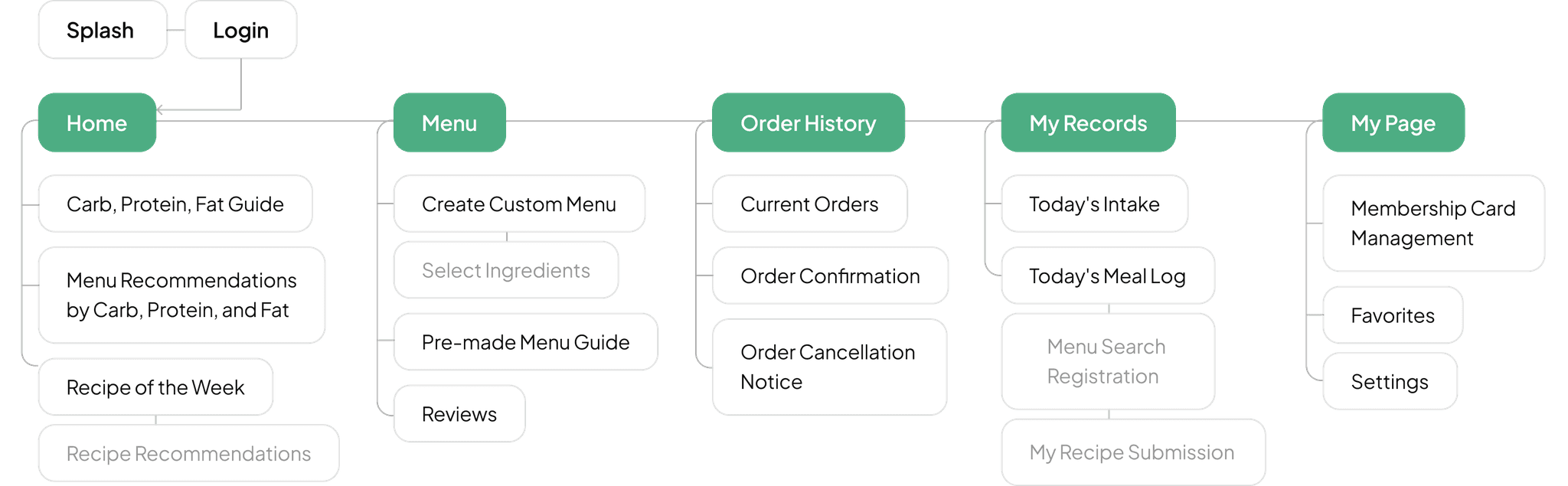
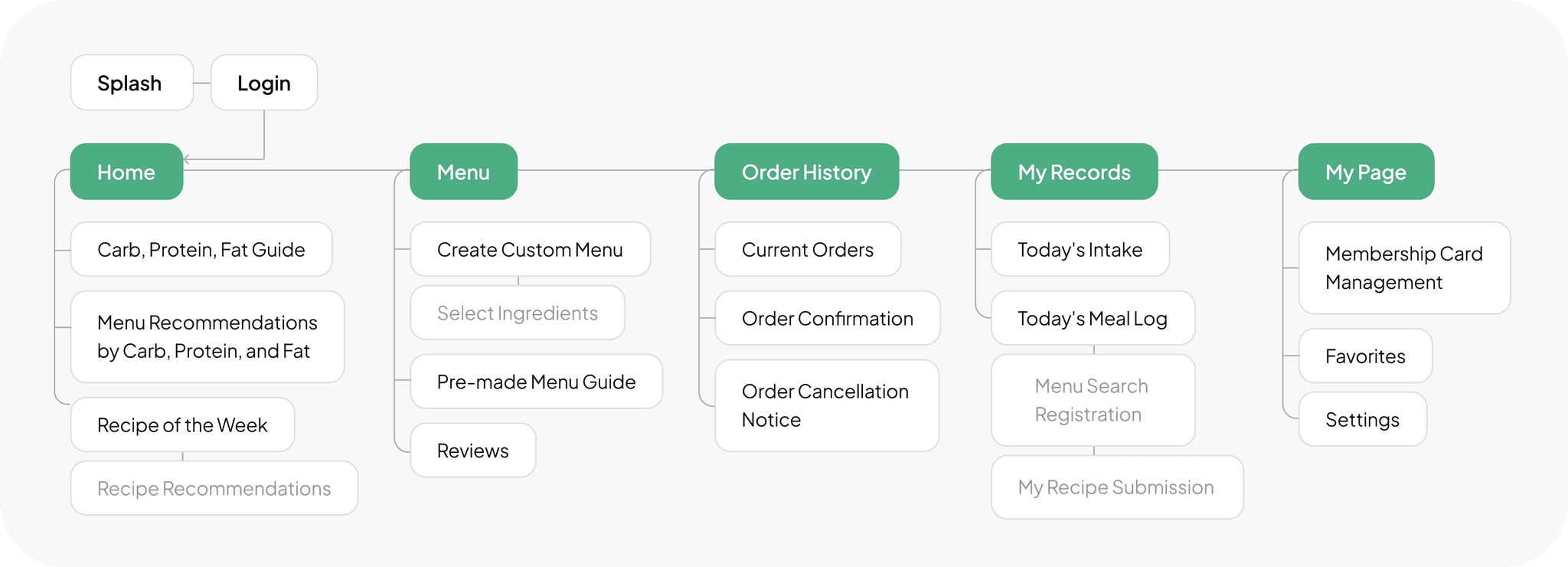
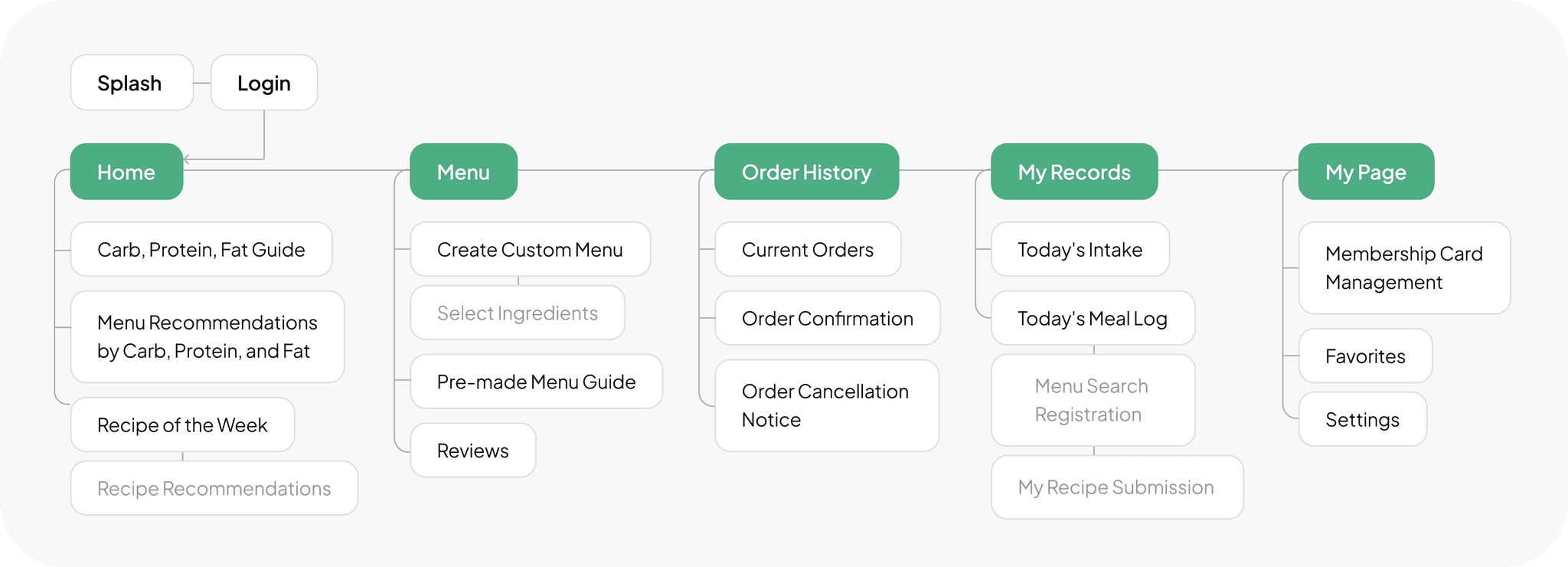
I organized Tastly with five main tabs, which helped me
understand the overall structure and scope of the service.
I organized Tastly with five main tabs,
which helped me understand
the overall structure and scope of
the service.

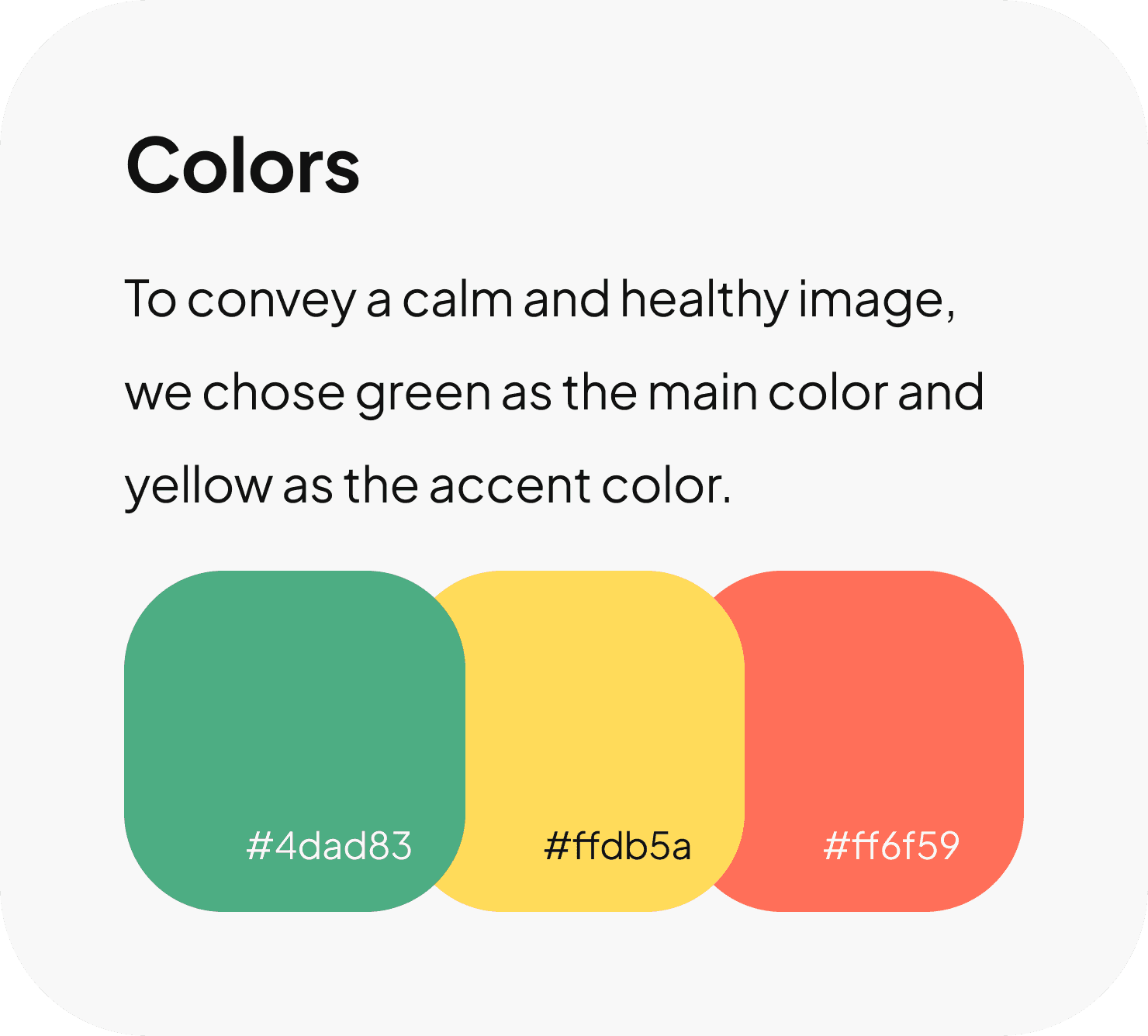
I believe that branding holds as much power as the app's functionality
in making a lasting impression on users. Therefore, I paid close attention
to every element of Tastly's branding, from the logo and color system
to the illustrations, to strengthen the brand identity.
I believe that branding holds as much power as the app's functionality
in making a lasting impression on users. Therefore, I paid close attention to every element of Tastly's branding, from
the logo and color system to the illustrations, to strengthen the brand identity.
I believe that branding holds as much power as
the app's functionality in making a lasting impression on users.
Therefore, I paid close attention to every element
of Tastly's branding, from the logo and color system
to the illustrations, to strengthen the brand identity.







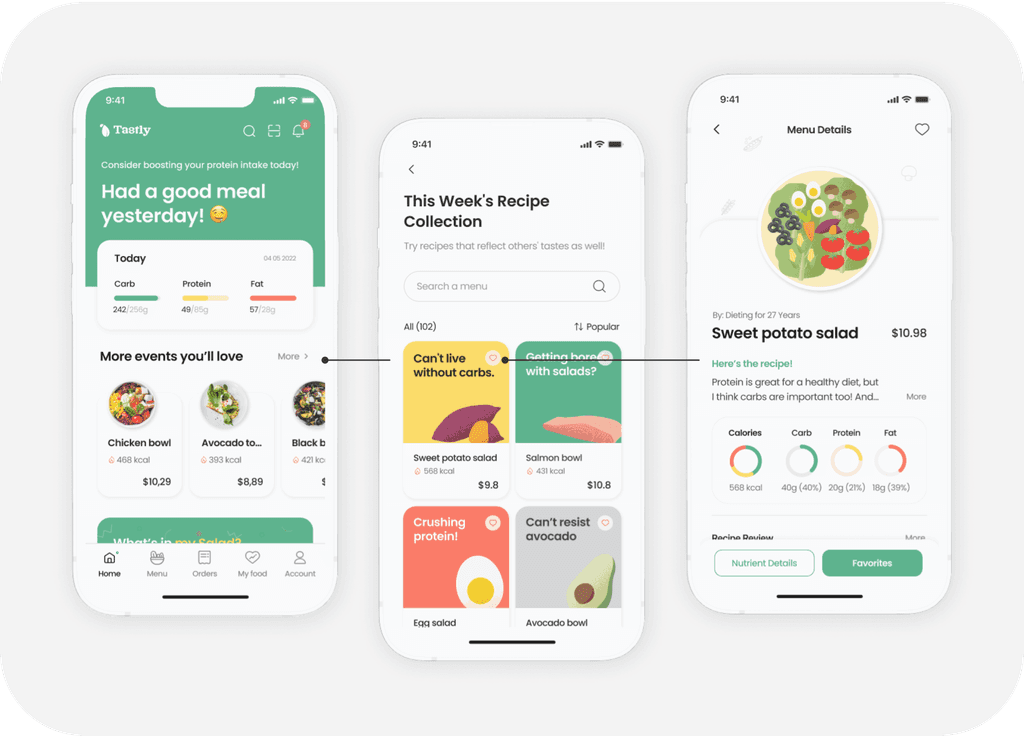
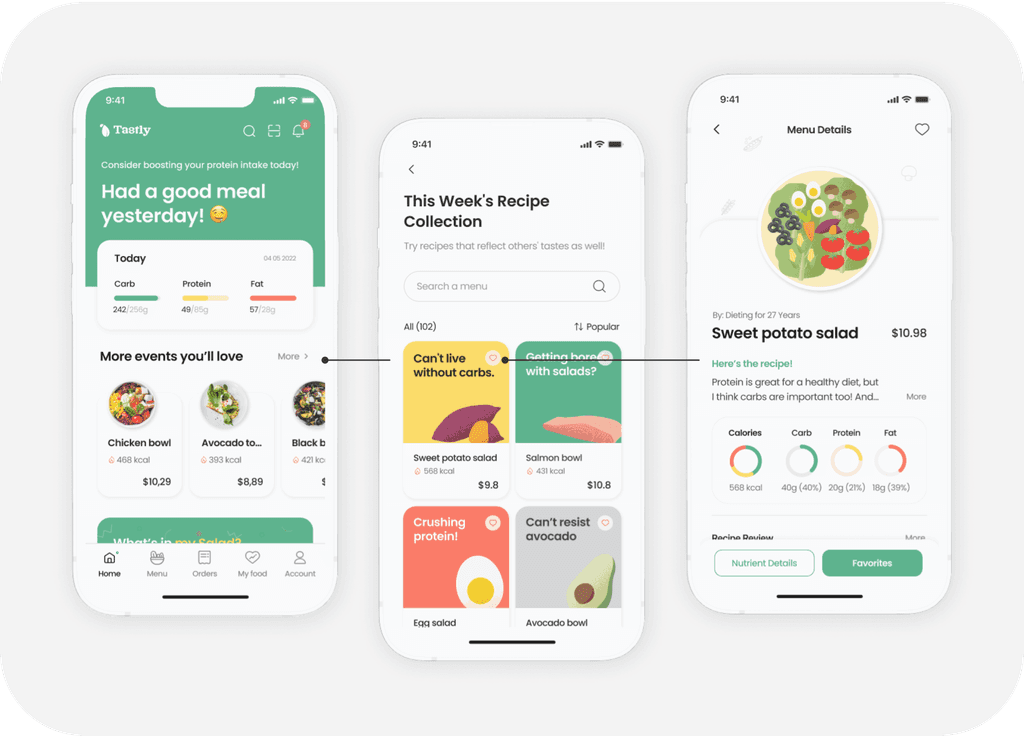
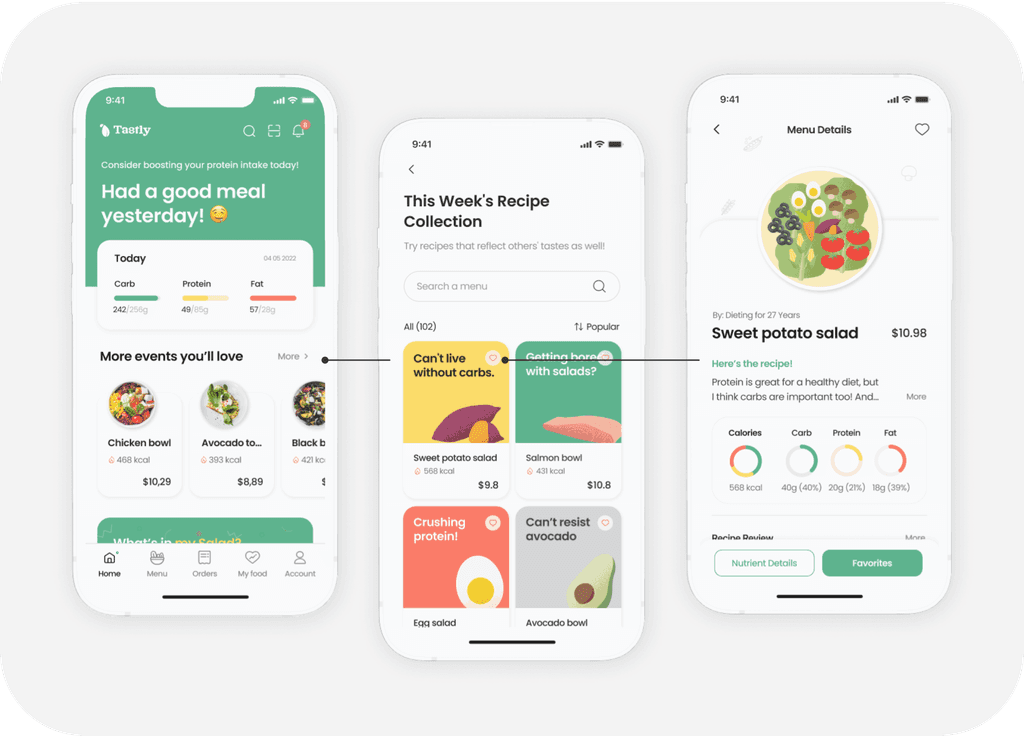
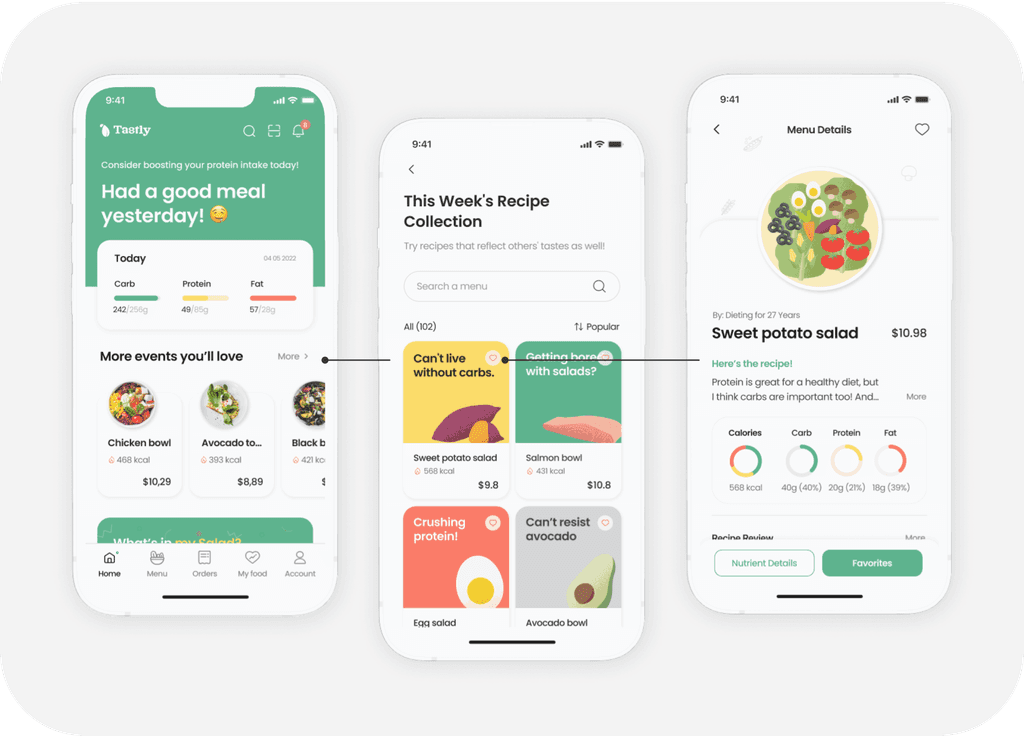
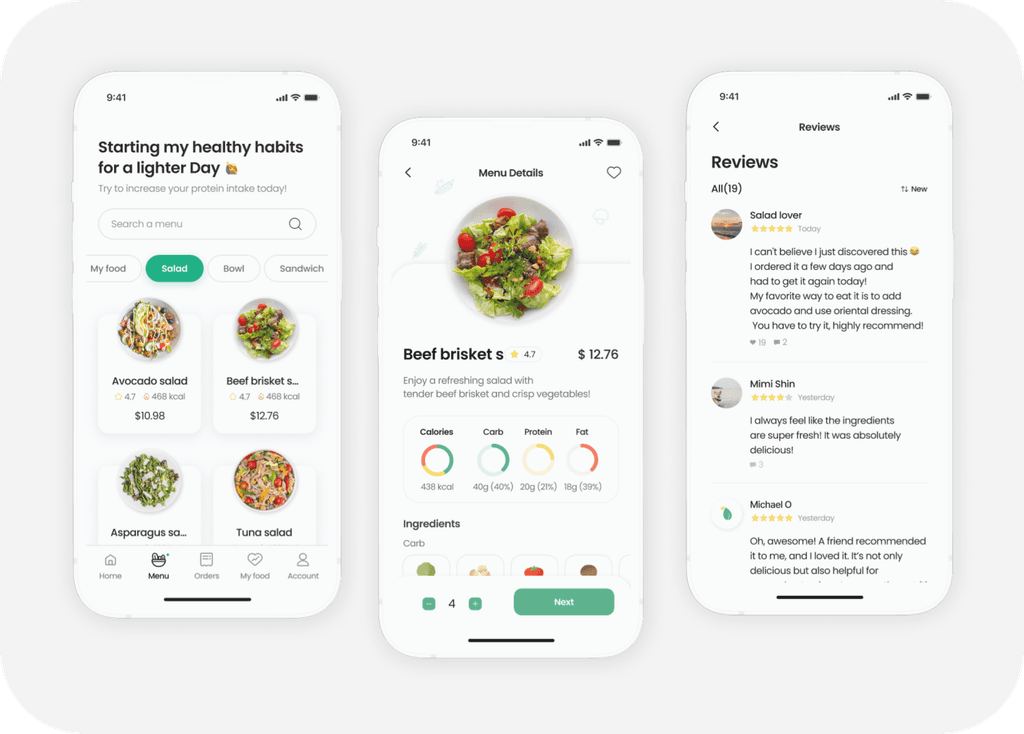
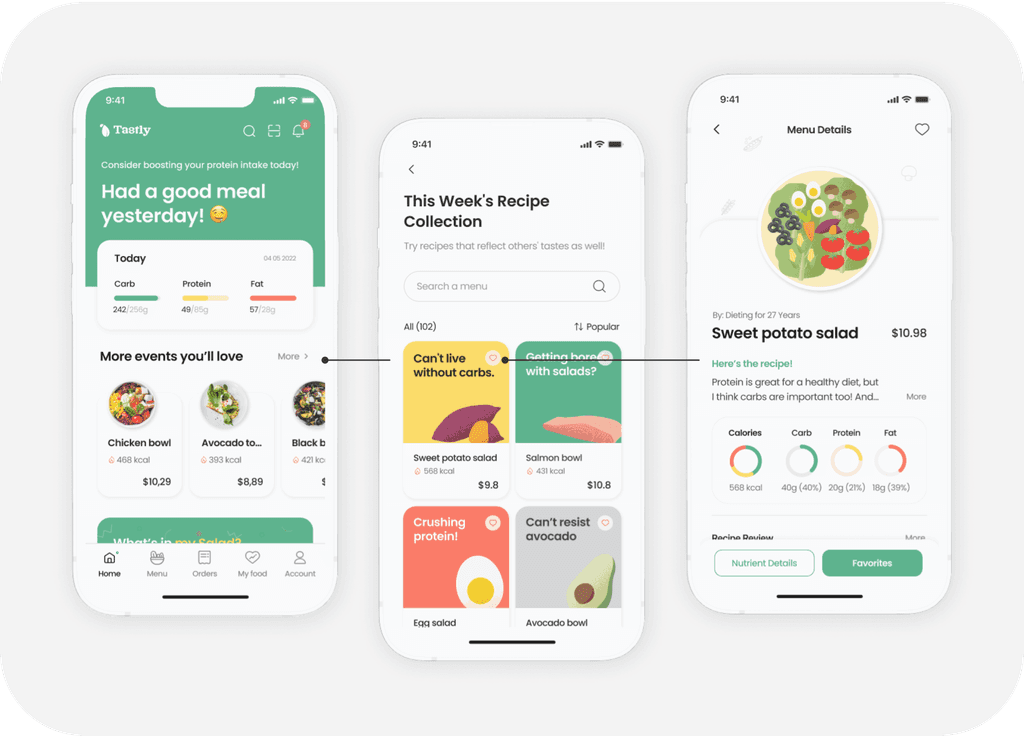
Curated Menu & Weekly Recipes
Centralized Healthy Food Community
I designed a UX that provides
a community space for users to access
and share healthy food information.
Users can explore recipes from others, with the UI featuring illustrations of main ingredients to enhance visibility.


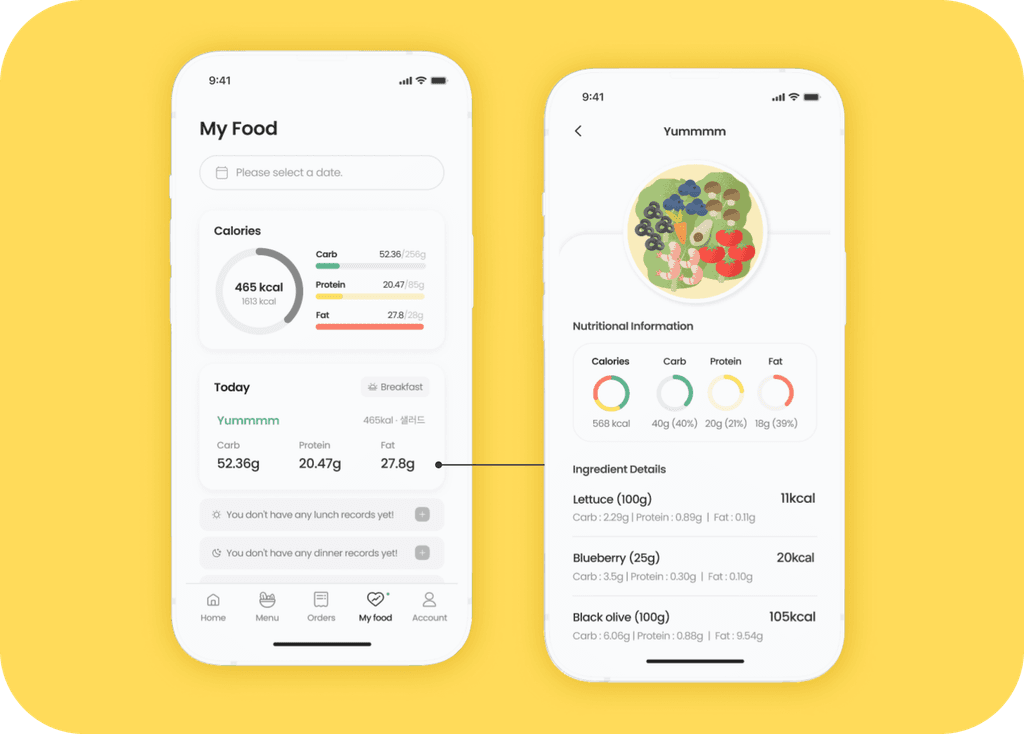
My record -Option 1
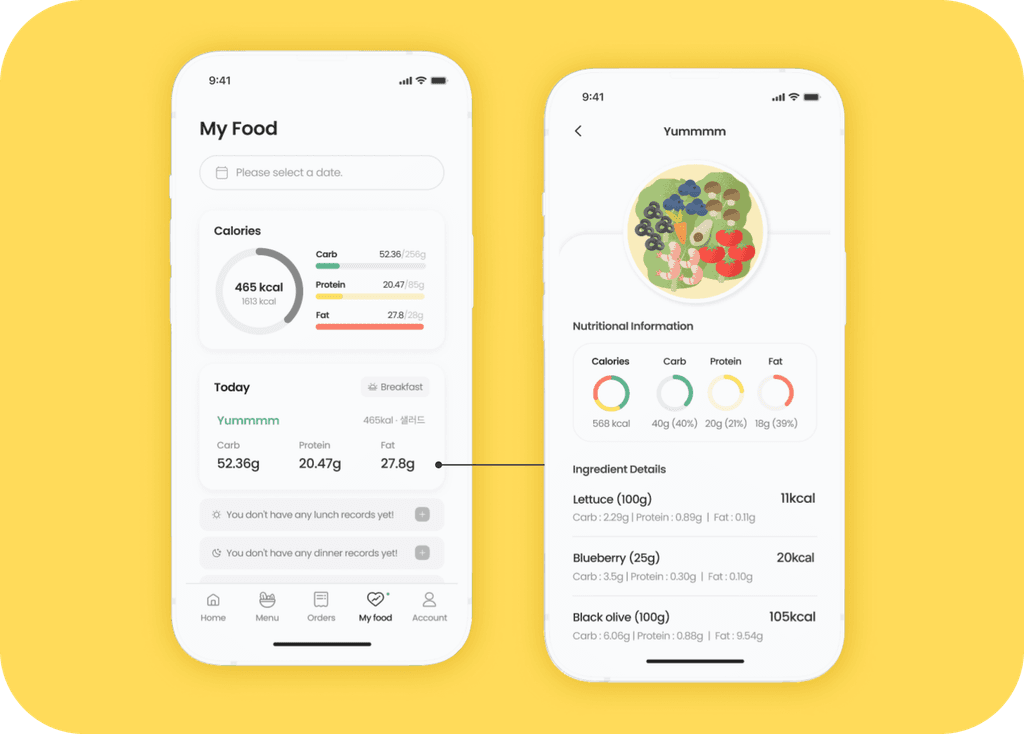
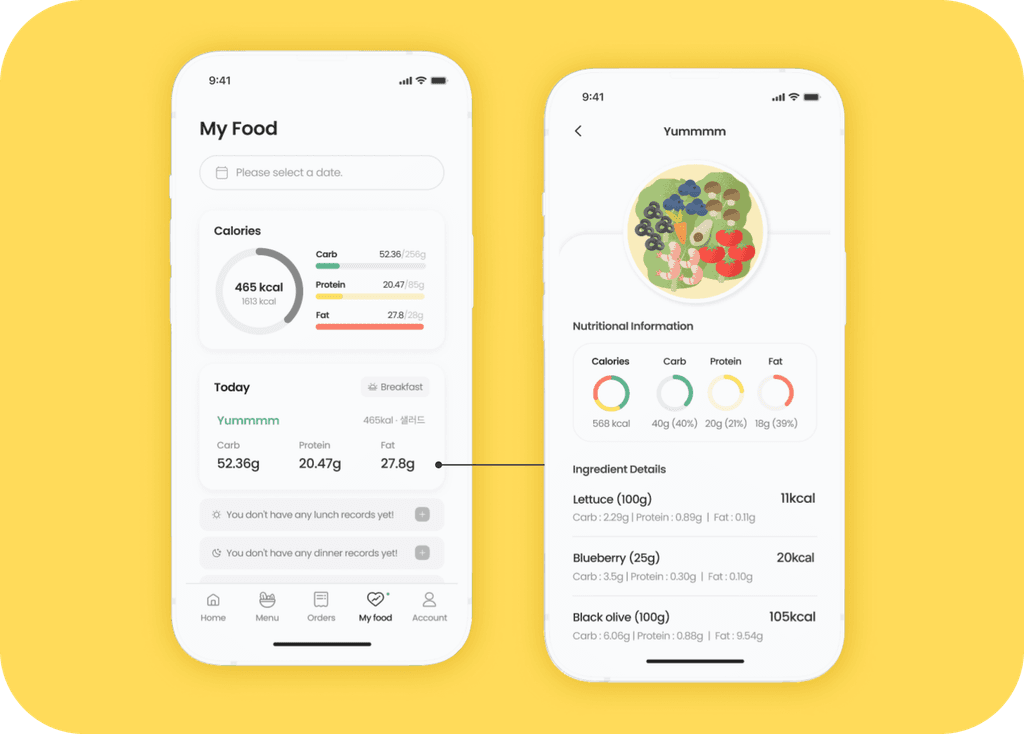
Tracking Daily Nutrition
In the "My Records" menu, users can save
daily food intake and Tastly's meal info.
At the top, it shows today's intake (calories, carbs, protein, fats), and
at the bottom, a card-style UI organizes meals into breakfast, lunch, dinner,
and snacks for easy tracking.




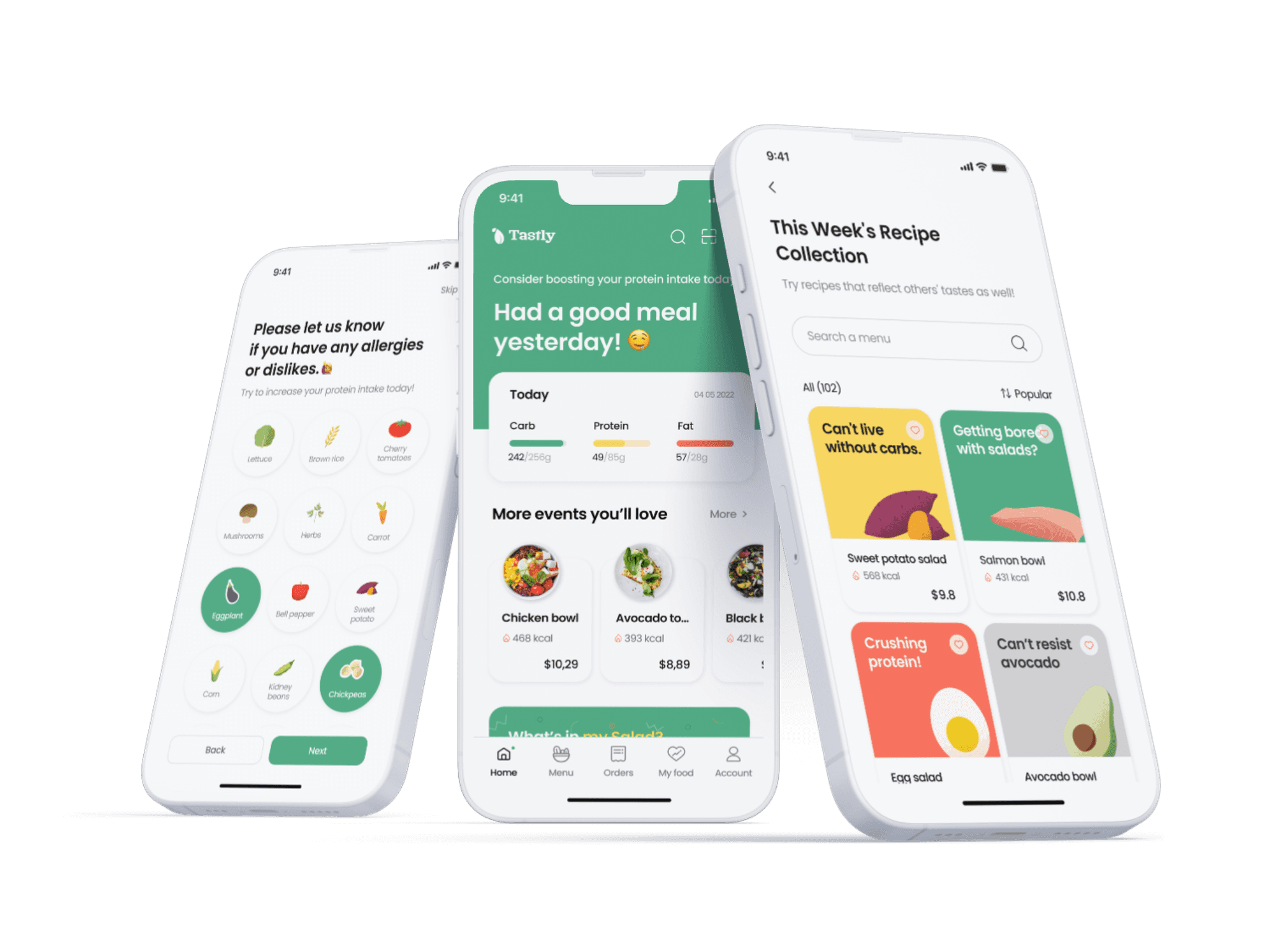
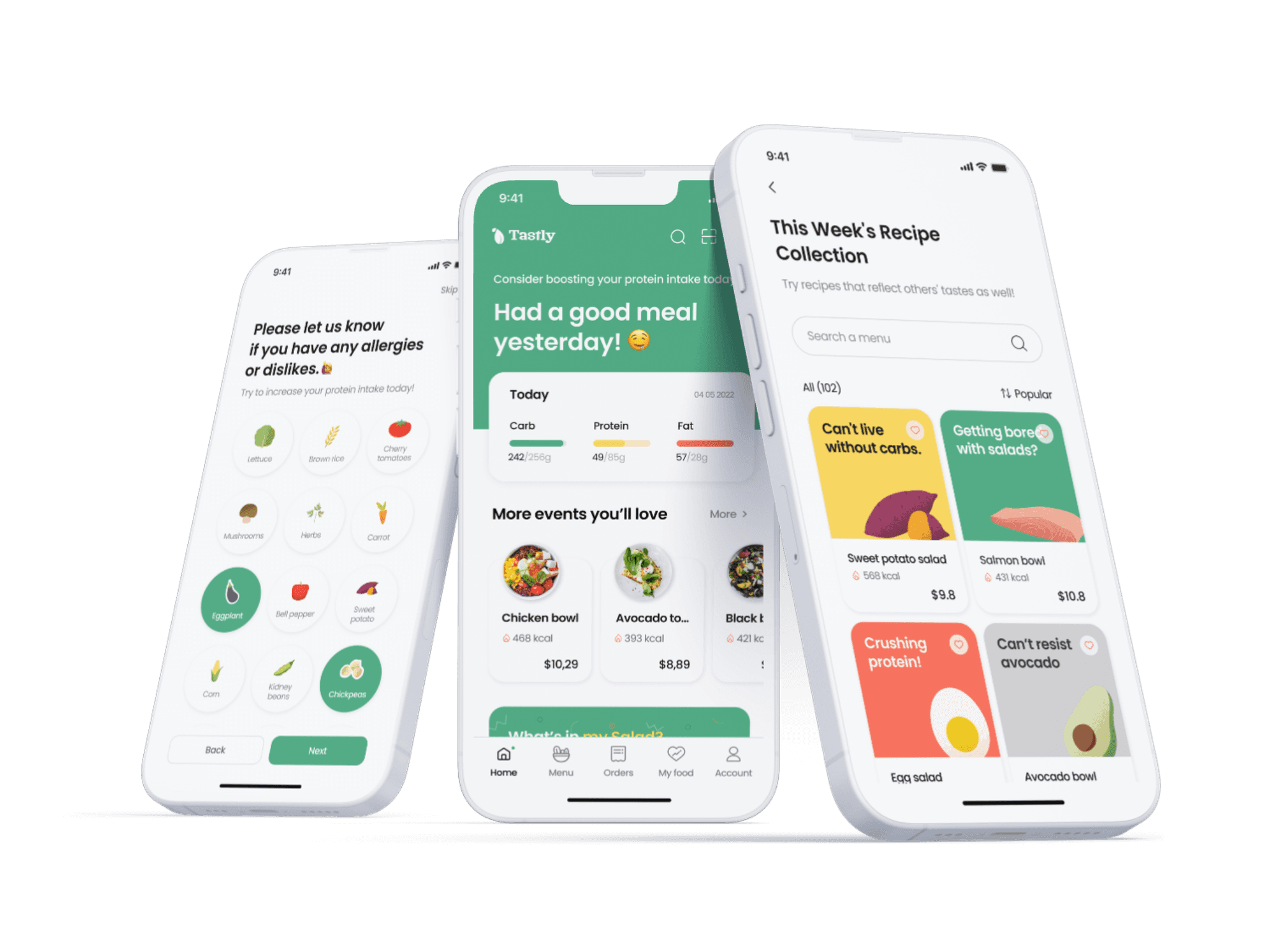
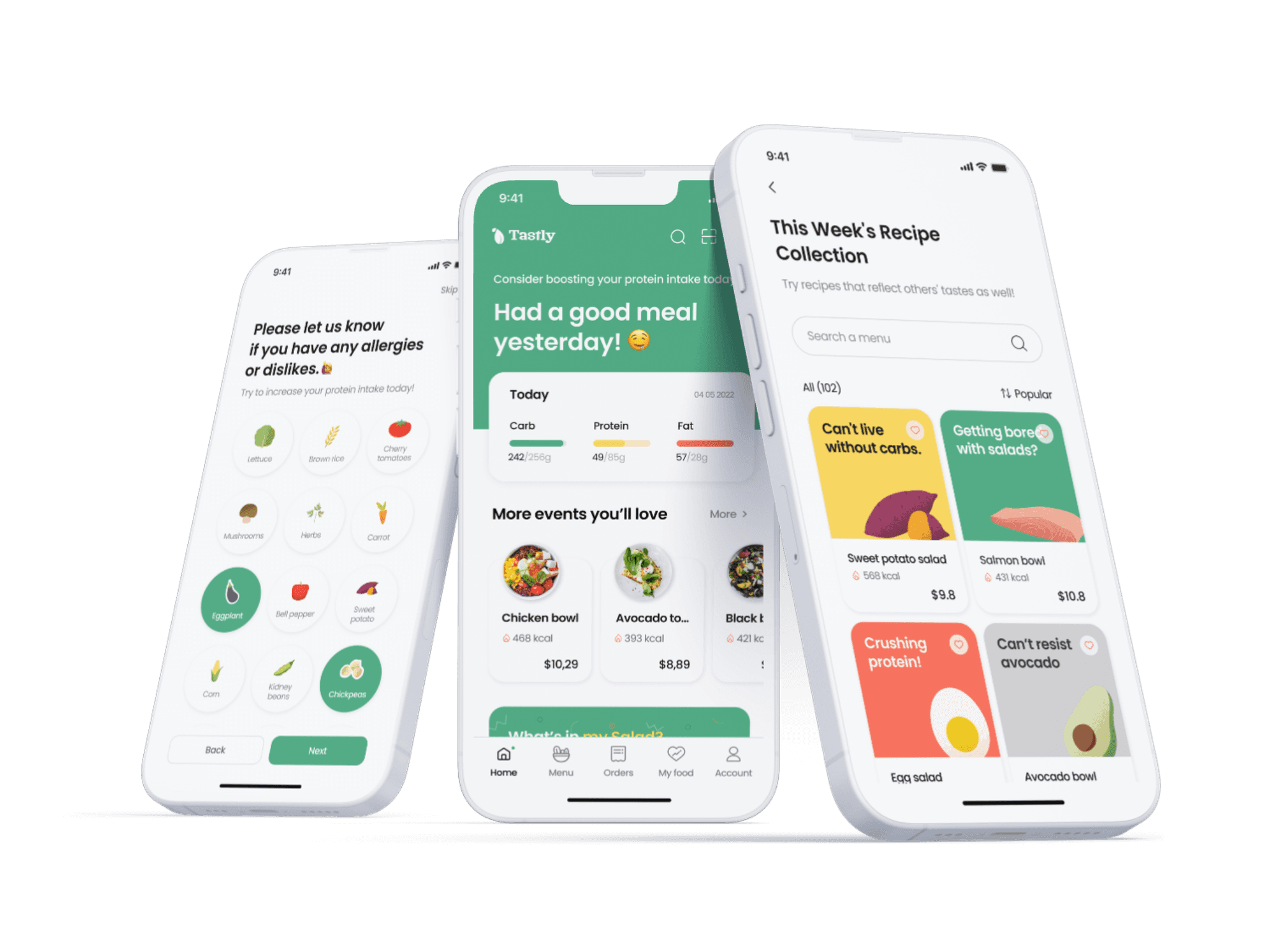
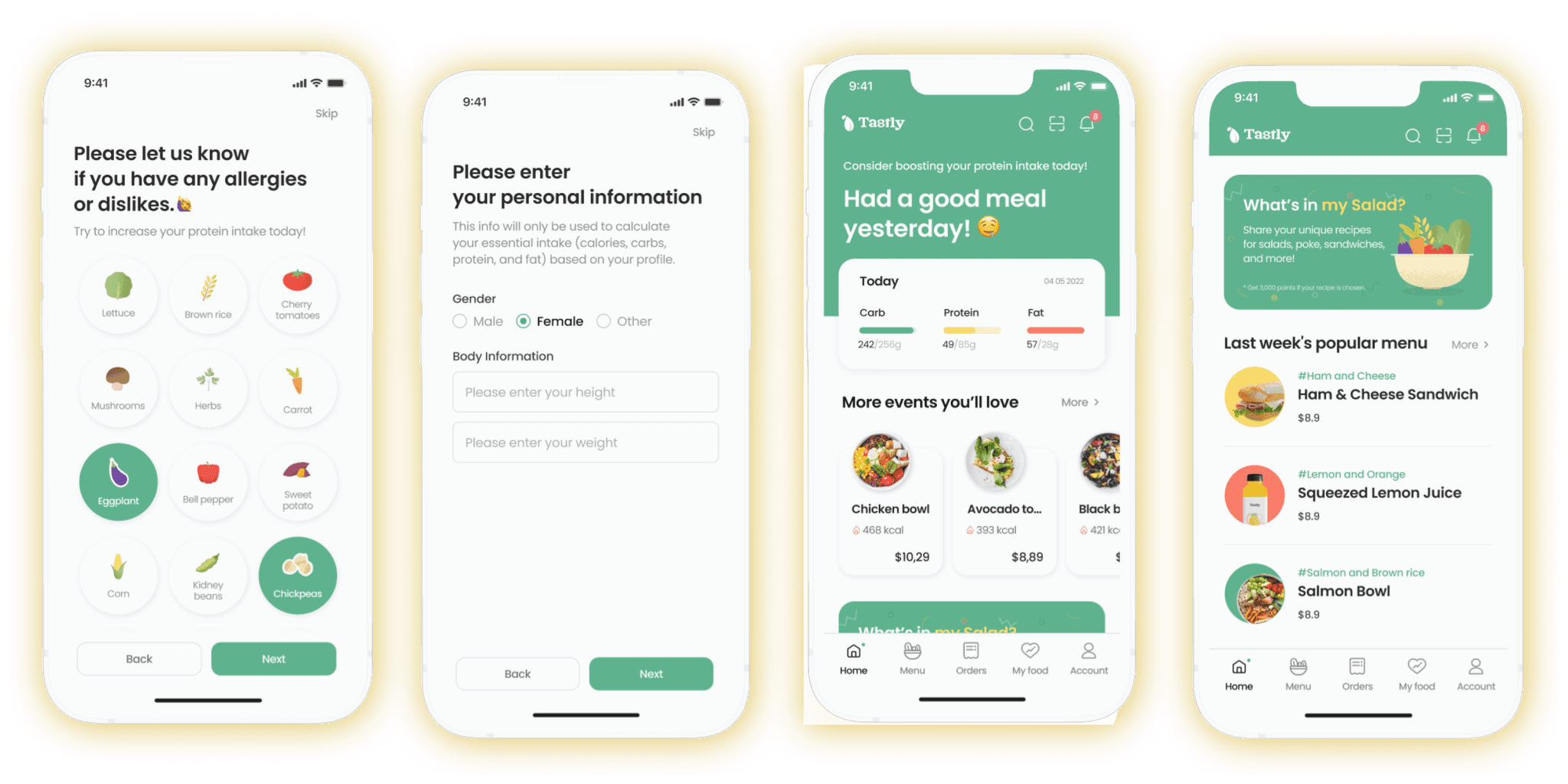
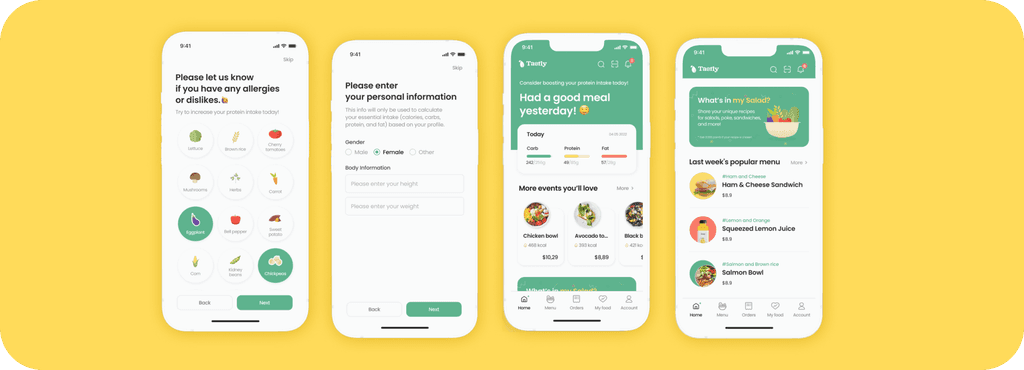
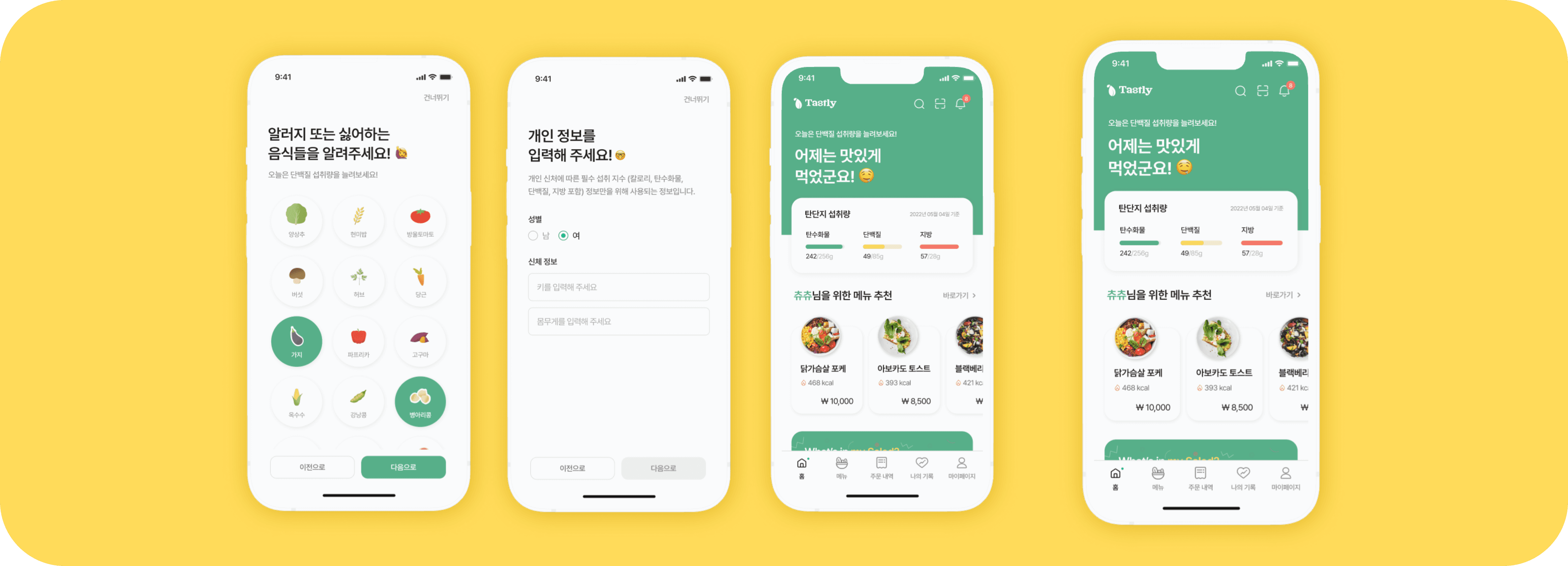
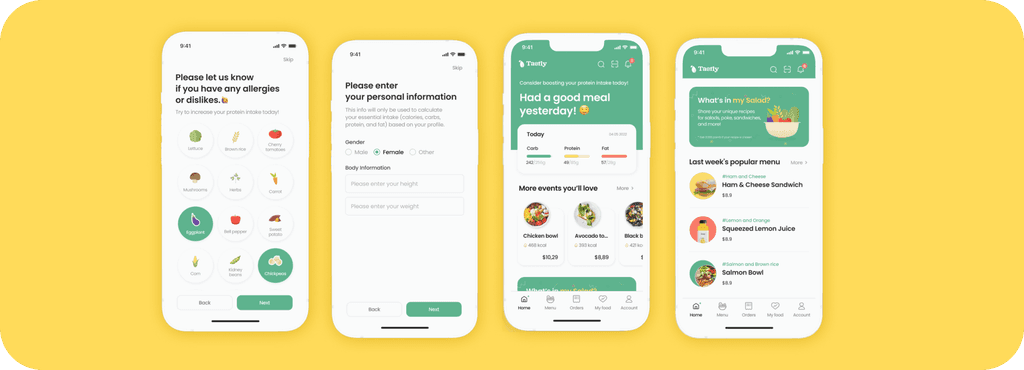
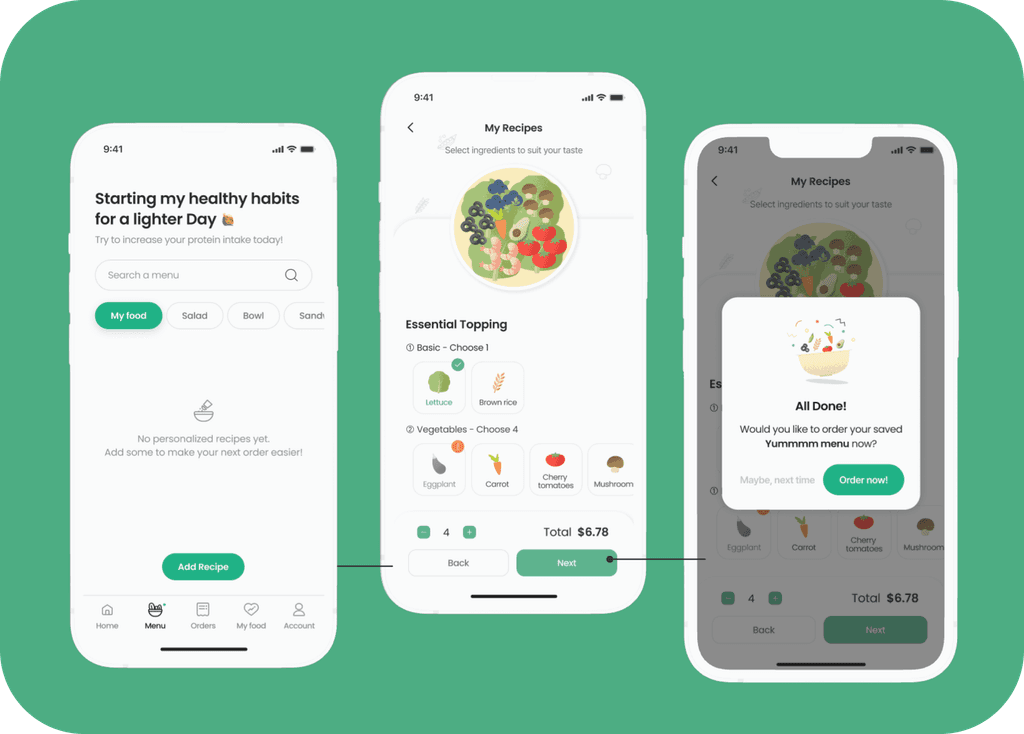
Custom Welcome Setup
Custom
Welcome Setup
Custom
Welcome Setup
First, given the nature of healthy foods,
individual preferences and allergies were
top priorities. To prevent users from repeating actions later, we implemented this step on
the personalized welcome page
immediately after login.
First, given the nature of healthy foods,
individual preferences and allergies were top priorities. To prevent users from repeating actions later, we implemented this step on the personalized welcome page immediately after login.
First, given the nature of healthy foods,
individual preferences and allergies
were top priorities. To prevent users from repeating actions later, we implemented
this step on the personalized welcome page immediately after login.

My record -Option 1
Tracking Daily Nutrition
In the "My Records" menu, users
can save daily food intake and
Tastly's meal info. At the top, it shows today's intake (calories, carbs, protein, fats), and at the bottom, a card-style UI organizes meals into breakfast, lunch, dinner, and snacks for easy tracking.
Curated Menu & Weekly Recipes
Centralized Healthy Food Community
I designed a UX that provides
a community space for users to access and share healthy food information.Users can explore recipes from others, with the UI featuring illustrations of main ingredients to enhance visibility.





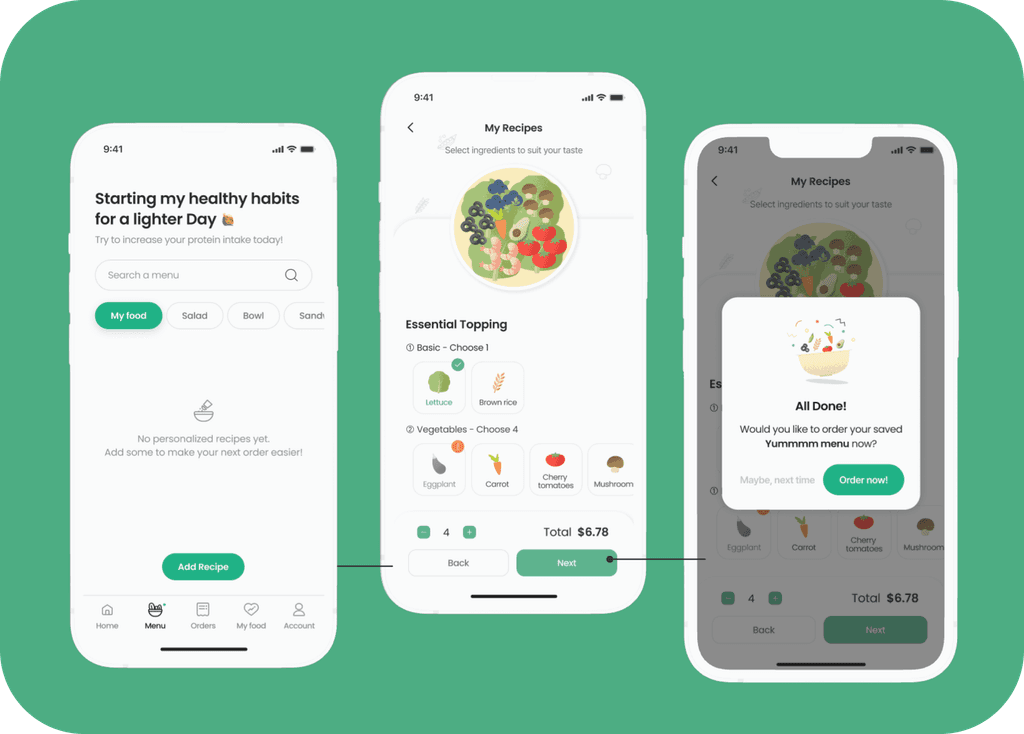
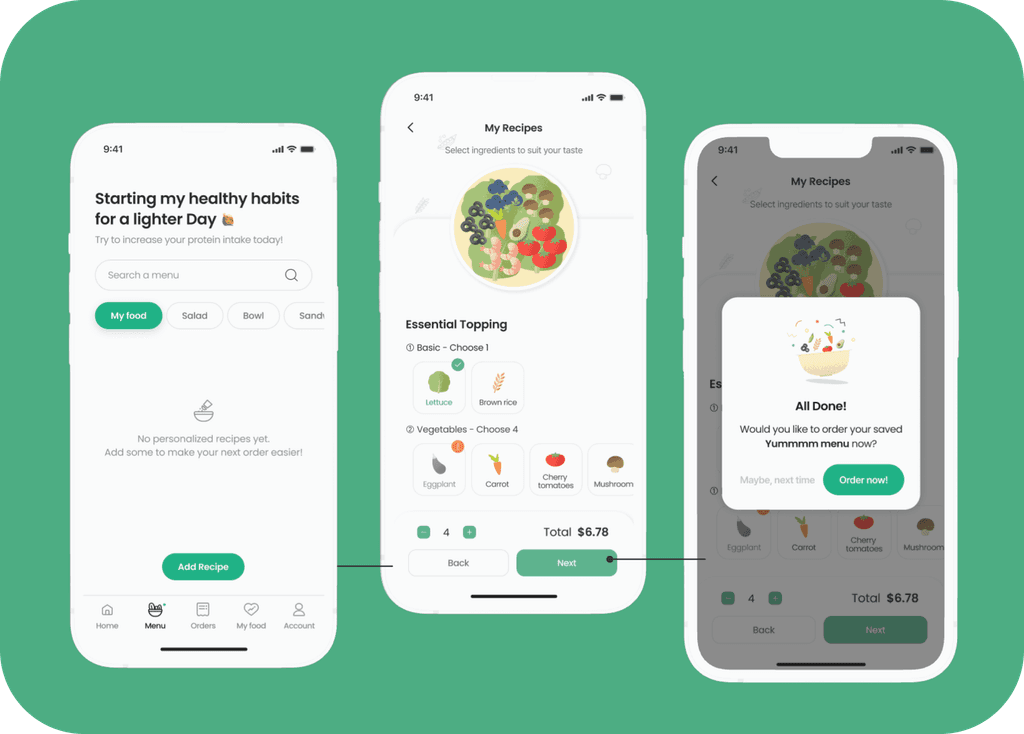
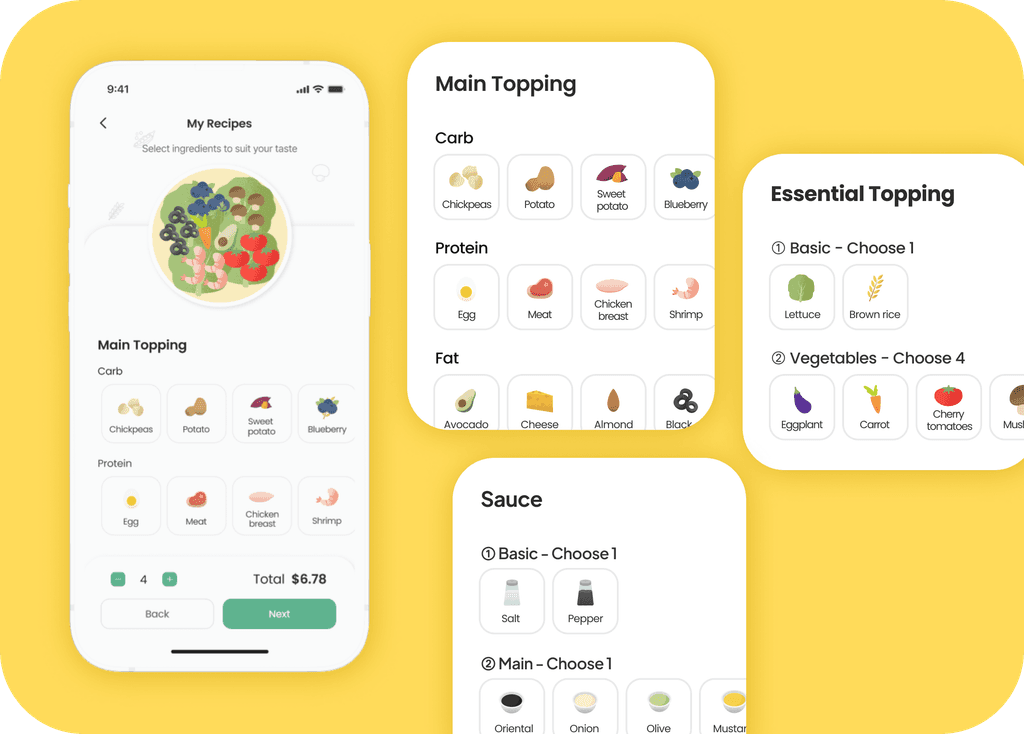
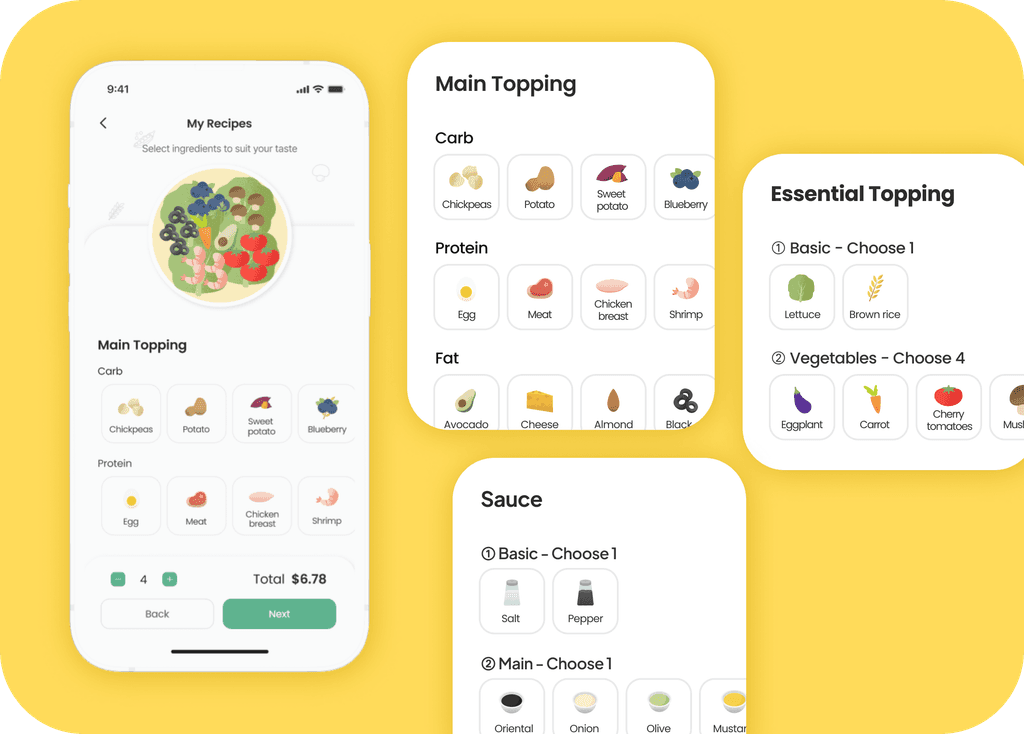
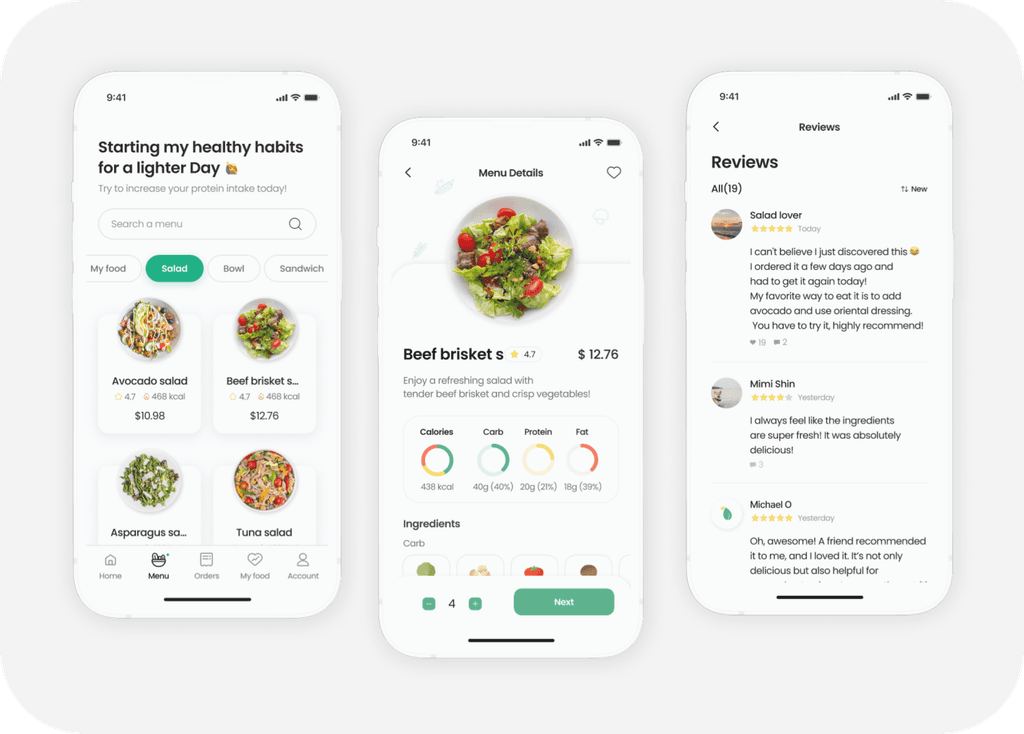
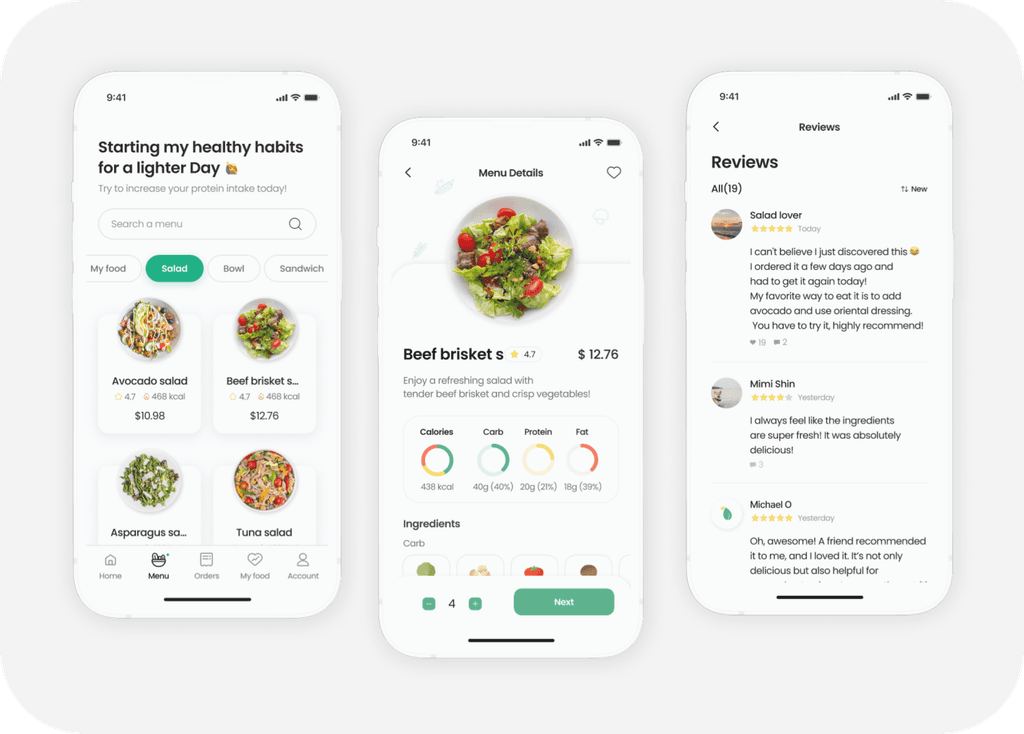
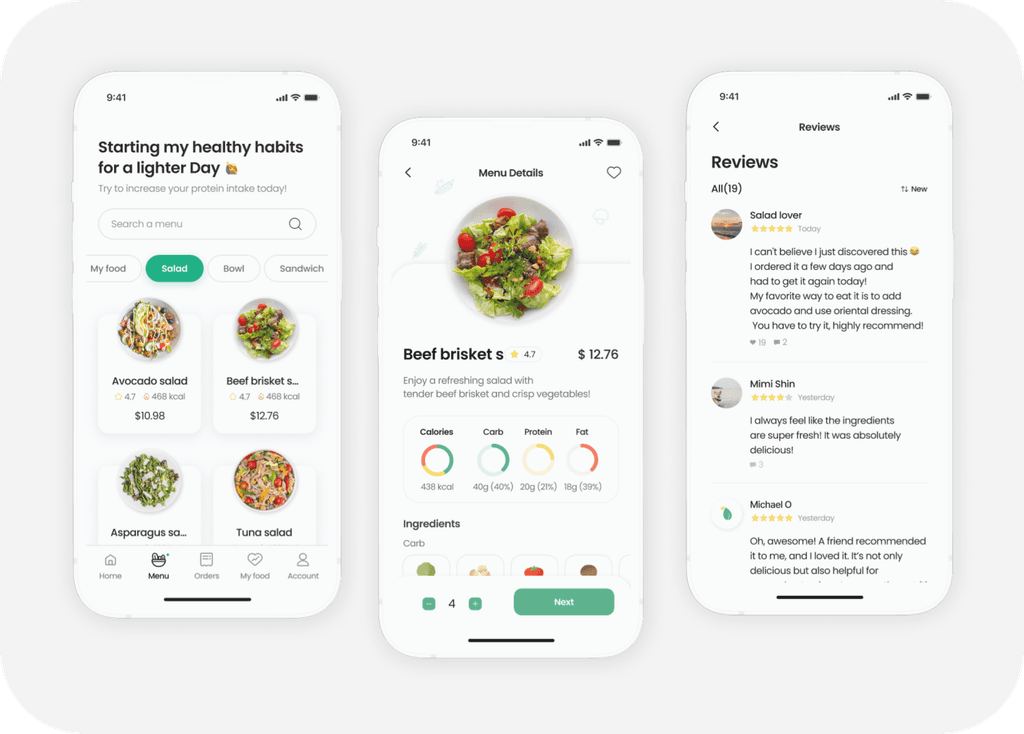
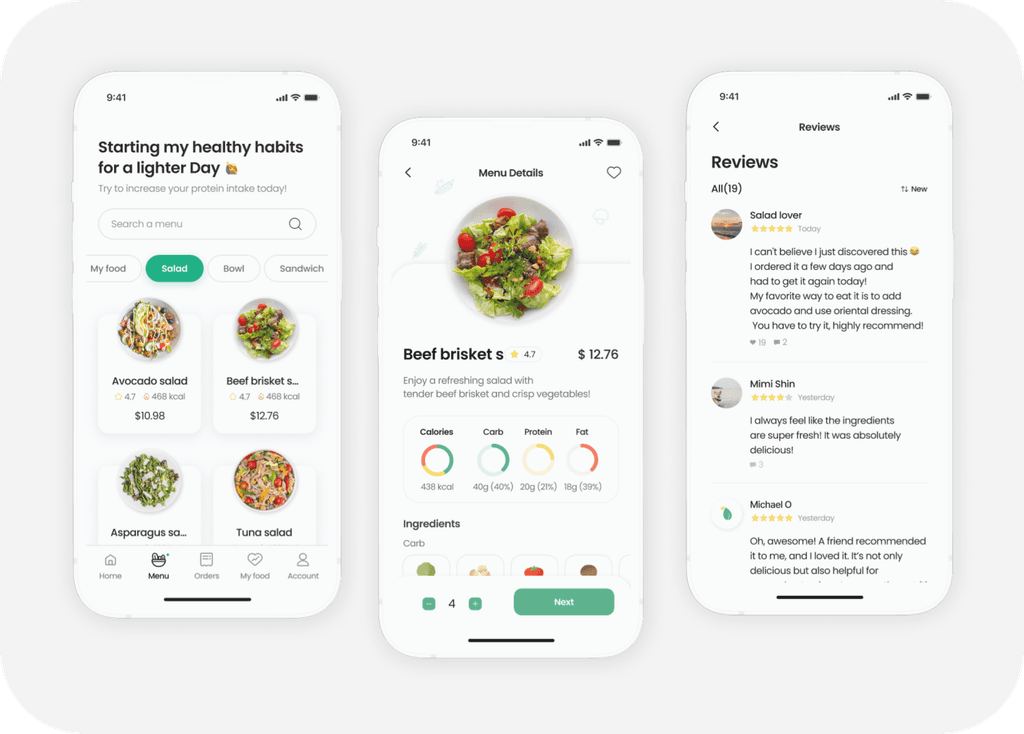
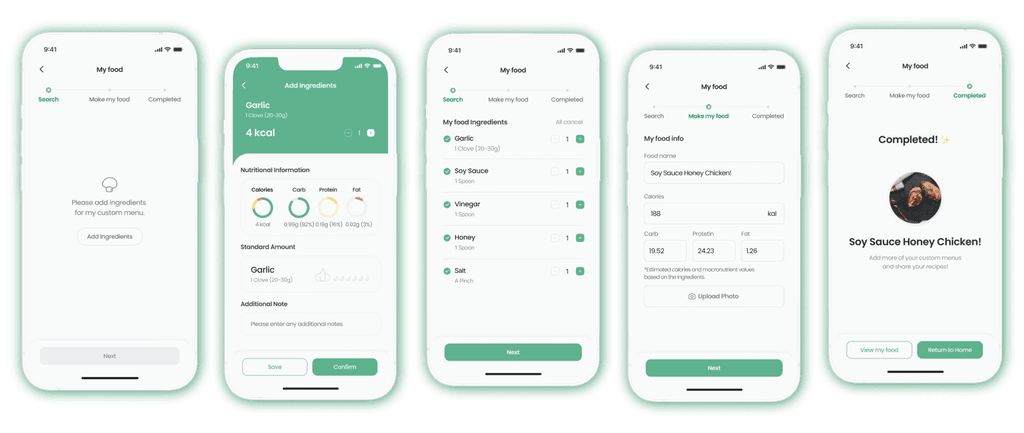
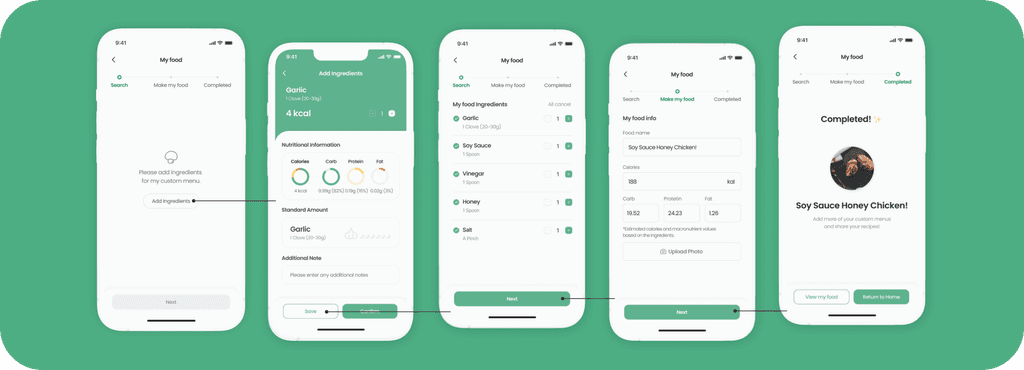
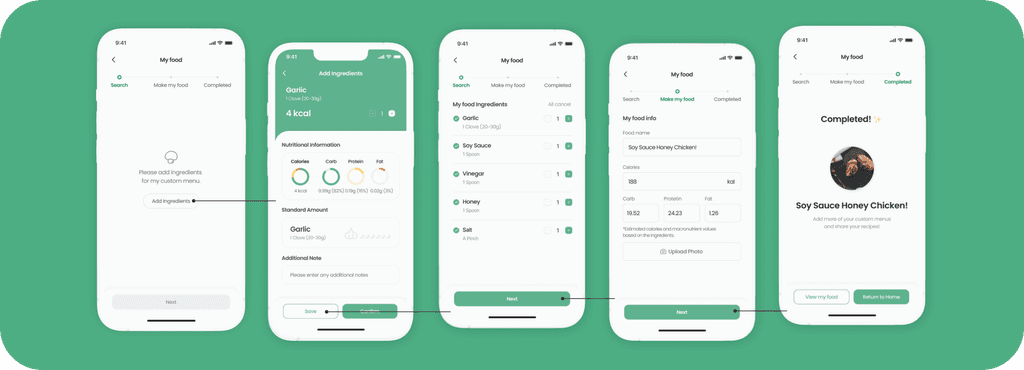
Menu - Option 1
Creating Healthy Meals to My Tast
Creating Healthy Meals to My Tast
Creating Healthy
Meals to My Tast
User interviews revealed a preference for custom healthy meals.I made personalized menu creation easily accessible by placing
the menu structure and search functionality at the top of the tab bar.
User interviews revealed a preference
for custom healthy meals. I made personalized menu creation easily accessible by placing the menu
structure and search functionality
at the top of the tab bar.
User interviews revealed a preference for custom healthy meals. I made personalized menu creation easily accessible
by placing the menu structure
and search functionality
at the top of the tab bar.


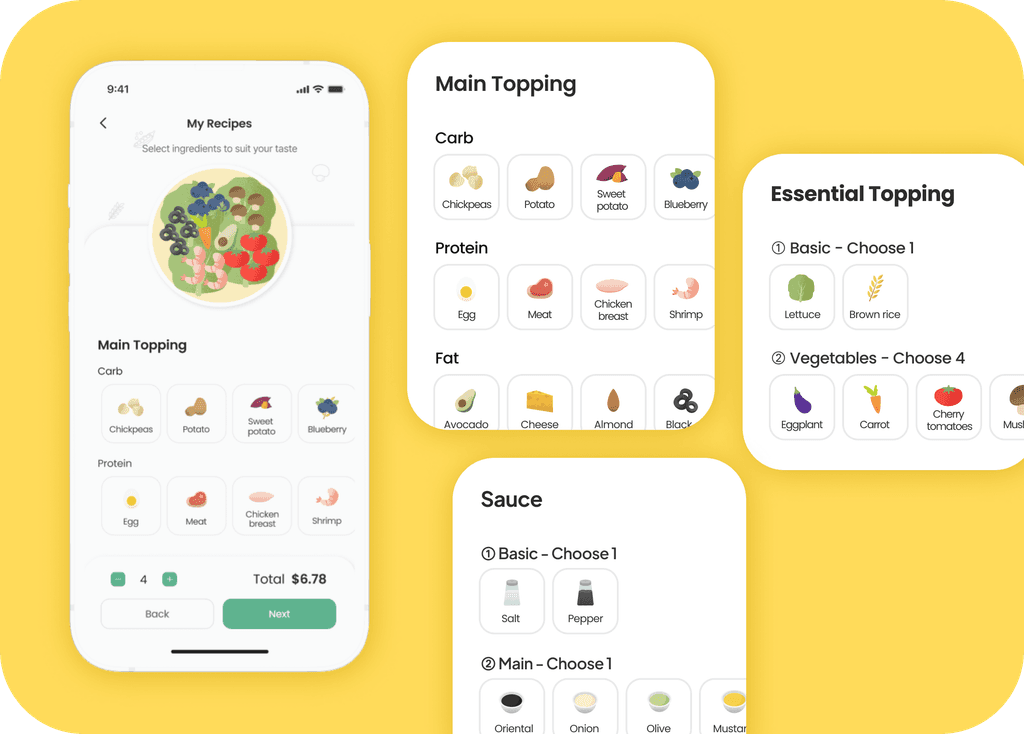
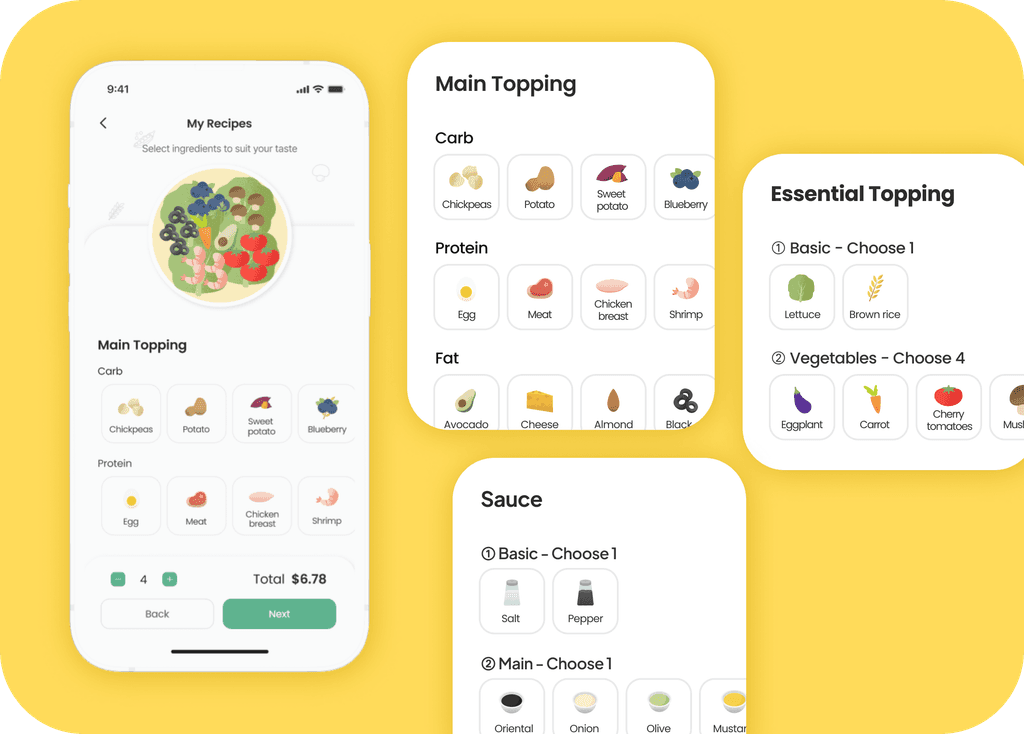
Menu - Option 1
Taking the First Step Towards Preferences
I aimed to help users easily select toppings based on needed nutrients
by grouping them into "essential" and "main." Main toppings were further divided into carbohydrates, proteins,
and fats for quick identification.


Menu - Option 2
When in Doubt,
Why Not Use
the Basic Service?
To accommodate users who prefer ready-made products and align with
the brand's direction, we developed
a service offering various ready-made options.


Menu - Option 2
When in Doubt,
Why Not Use
the Basic Service?
To accommodate users who prefer ready-made products and align
with the brand's direction, we developed a service offering
various ready-made options.
Menu - Option 1
Taking the First Step Towards Preferences
Taking the First Step Towards Preferences
I aimed to help users easily select toppings based on needed nutrients by grouping them into "essential" and "main." Main toppings were further divided into carbohydrates, proteins, and fats for
quick identification.
I aimed to help users easily select toppings based on needed nutrients by grouping them into "essential" and "main." Main toppings were further divided
into carbohydrates, proteins, and fats for quick identification.



Menu - Option 2
When in Doubt,
Why Not Use
the Basic Service?
To accommodate users who prefer
ready-made products and align with the brand's direction, we developed a service offering various ready-made options.


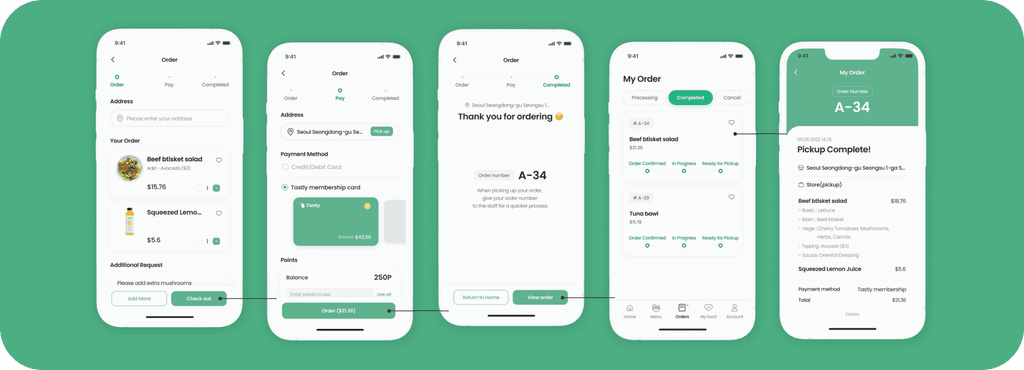
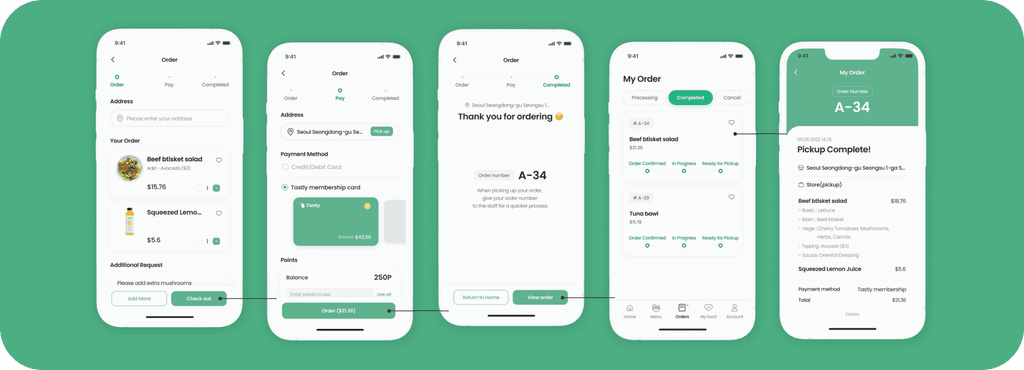
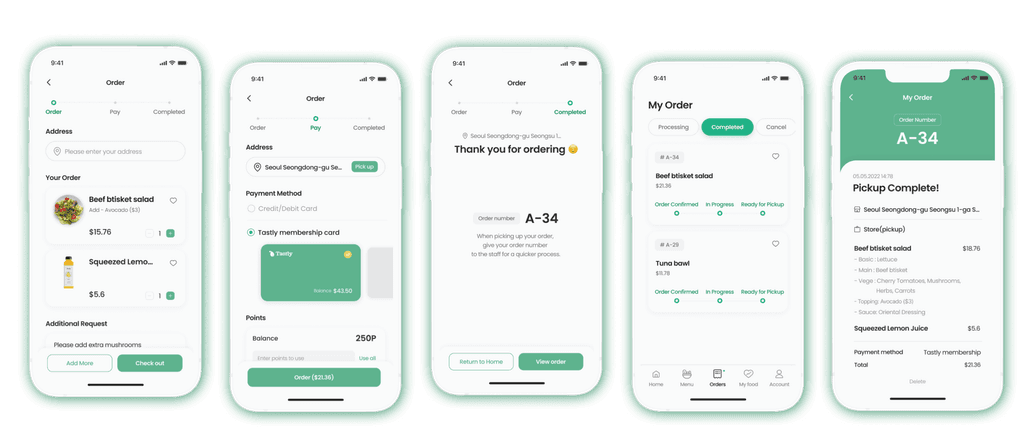
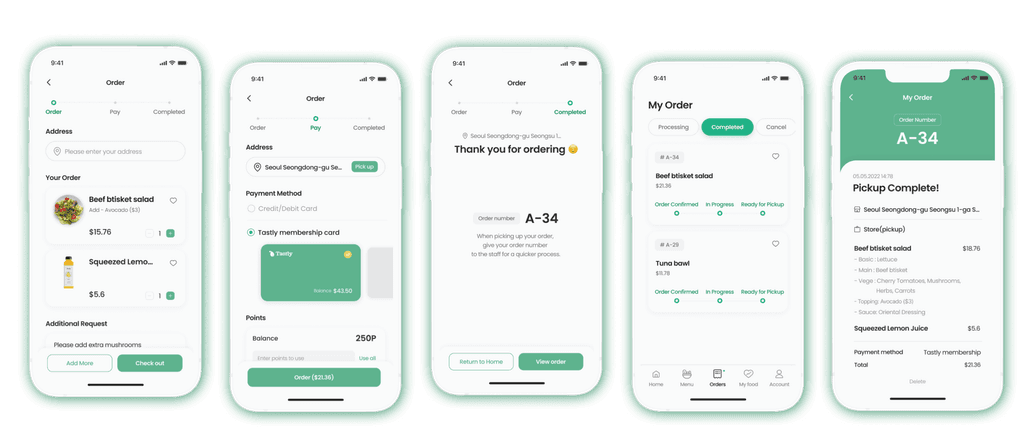
Simple Ordering
with Live Updates
Simple Ordering
with Live Updates
Simple Ordering
with Live Updates
We streamlined the user journey from order placement
to payment into three simple steps. To keep users
informed after ordering, we designed a UX that
provides real-time updates on order status,
including pickup and delivery.
We streamlined the user journey
from order placement to payment into three simple steps. To keep users
informed after ordering, we designed
a UX that provides real-time updates on order status, including pickup and delivery.
We streamlined the user journey from order placement to payment into three simple steps. To keep users informed post-order,
we designed a UX that provides real-time updates on the order status, including
pickup and delivery


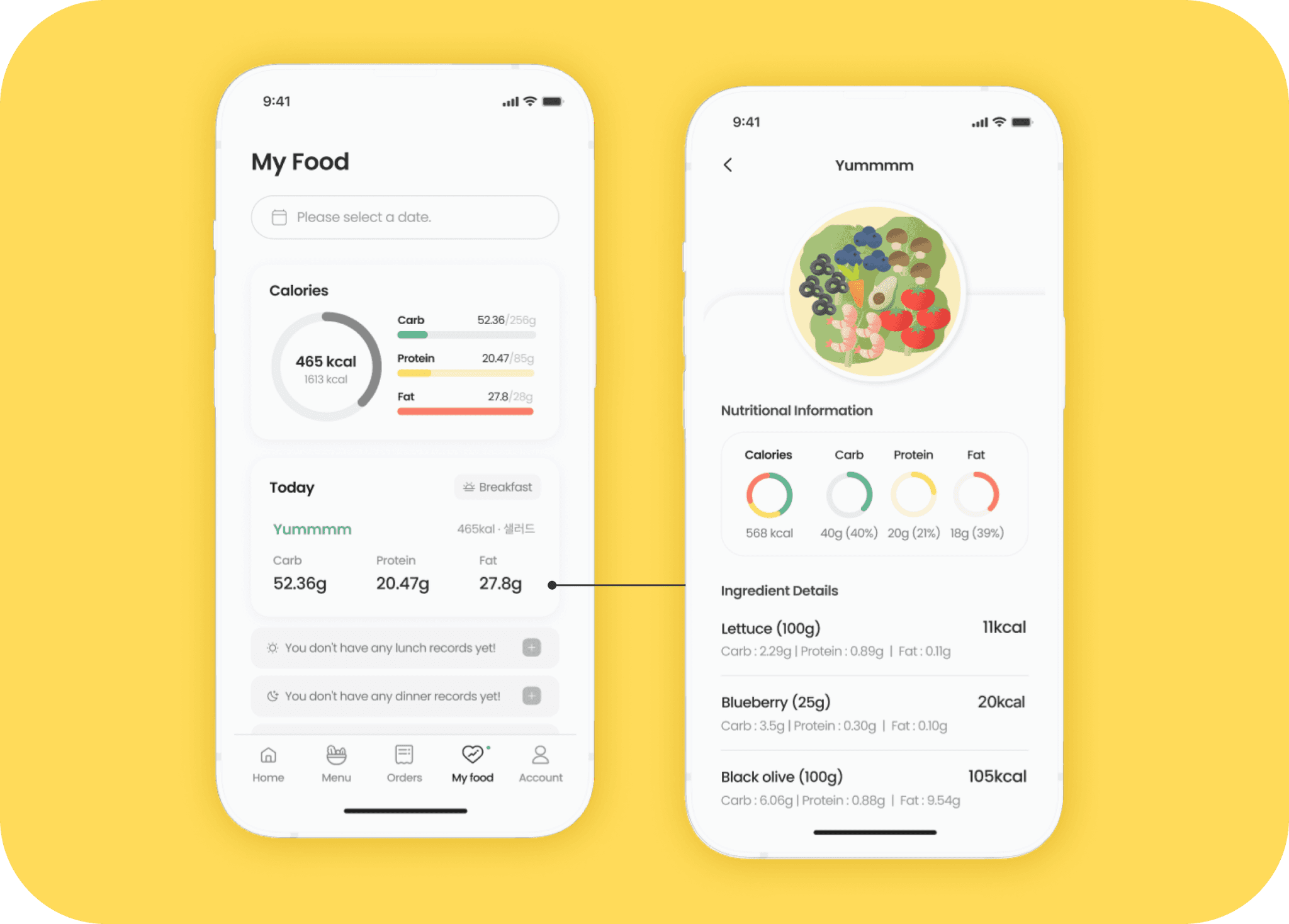
My record -Option 1
Smart Food Logs
& Feedback
In addition to Tastly's healthy meal options, users can log the foods they consume daily. The app also provides detailed feedback on the nutritional content of
the recorded foods, considering
the purpose of its use.

Curated Menu & Weekly Recipes
Centralized Healthy Food Community
I designed a UX that provides a community space for users to access and share healthy food information. Users can explore recipes from others, with the UI featuring illustrations of main ingredients
to enhance visibility.


My record -Option 1
Tracking Daily Nutrition
In the "My Records" menu, users can save
daily food intake and Tastly's meal info.
At the top, it shows today's intake (calories, carbs, protein, fats), and at the bottom,
a card-style UI organizes meals into breakfast, lunch, dinner, and snacks for easy tracking.


My record -Option 2
My record -Option 2
Smart Food Logs
& Feedback
Smart Food Logs
& Feedback
My record -Option 2
My record -Option 2My record -Option 2
In addition to Tastly's healthy meal options, users can log
the foods they consume daily. The app also provides
detailed feedback on the nutritional content of
the recorded foods, considering the purpose of its use.
In addition to Tastly's healthy meal options, users can log the foods they consume daily. The app also provides detailed feedback
on the nutritional content of the recorded foods, considering the purpose of its use.
Insights on Balancing User Needs and Revenue
Insights on Balancing
User Needs and Revenue
I learned that for the "Healthy Meals" service to operate successfully,it is
crucial to understand how to generate business revenue while meeting user needs during the research phase.
Prototyping for
User-Centric Insights
I conducted prototype testing
with three users, which provided
valuable insights into user experience
and significantly informed my approach, leading to meaningful improvements.
I learned that for the "Healthy Meals" service to operate successfully,
it is crucial to understand how to generate business revenue
while meeting user needs during the research phase.
I learned that for the "Healthy Meals" service to operate
successfully, it is crucial to understand how to generate
business revenue while meeting user needs
during the research phase.
Prototyping for User-Centric Insights
I conducted prototype testing with three users, which provided
valuable insights into user experience and significantly informed
my approach, leading to meaningful improvements.